Adobe Edge Code CCで行う超絶楽チンコーディング:無料でCreative Cloudを使い倒せ(7)(1/2 ページ)
HTML/CSSを編集するエディタは数多く存在する。アドビシステムズが提供する「Adobe Edge Code CC」もそのうちの1つだ。
HTMLやCSSを記述/編集する際に使われるエディタは、最近ではたくさんの種類がリリースされている。皆さんも各自お気に入りのものを使用していることだろう。筆者も「Coda 2」や「Sublime Text」など、さまざまなエディタを試してきた。どのエディタにもはっきりした個性があり、それが自分の利用目的や使い方にマッチすると、生産性の向上はもちろん、制作に掛かるストレスが大幅に軽減する。
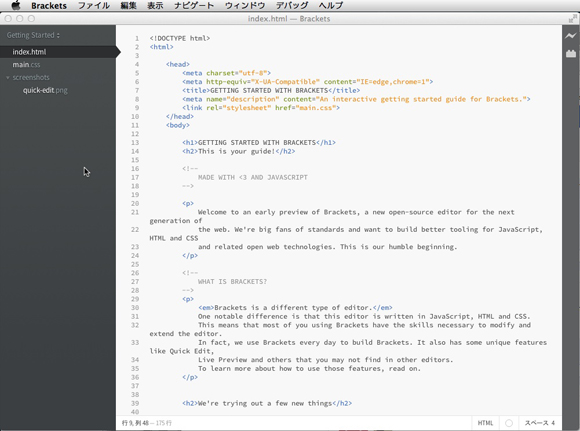
そんなエディタの世界にさっそうと登場した高機能エディタ、「Adobe Edge Code CC」(以下、Edge Code)を今回は紹介する。Edge Codeは名前からも分かる通り、Edgeファミリの一角を成すアプリケーションだ。HTMLやCSSをバリバリと書いていくコーダー向けに作られた非常にシンプルなエディタで、実はオープンソースプロジェクトの「Brackets」をベースにしている。
Edge Codeは、Adobe Creative Cloudのメンバーであれば、無償メンバーでも利用できる。
なお、Creative Cloudの無償メンバーになる手順をまとめたブログ記事が用意されているので、詳細はこちらを参照されたい。
Edge CodeとBracketsの違いについて
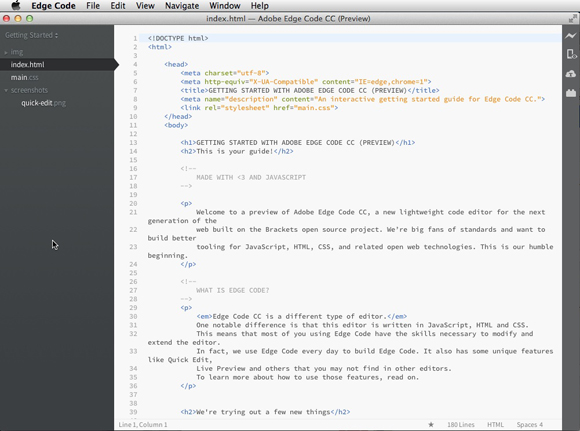
Edge CodeはBracketsをベースにしているため、見た目はほとんど同じだ。また、Bracketsで利用できる拡張機能は、そのままEdge Codeでも利用可能だ。
Bracketsは常に新機能の開発が行われており、定期的にSprintというものがリリースされている。拡張機能として提供されていたものが標準機能として搭載されたりと、目まぐるしく機能追加が行われている。
Edge Codeの更新頻度はBracketsほどではないものの、特定のBracketsのバージョンにアドビ システムズ(以下、アドビ)独自の機能を付加した形でリリースされている。
現在リリースされているBrackets Sprint 27とEdge Codeの画面を比較したのが次の画像だ。メニュー数が異なっていることに加え、Edge Codeには「Edge Inspect CC」(以下、Edge Inspect)が統合されているのが分かる。Bracketsはメニューやダイアログが日本語にも対応している。
現状ではそれほど違いがあるようには見えない。だが、近い将来、Edge Codeがアップデートされる際には、Bracketsでは提供されず、かつアドビの得意とする機能などが追加される可能性は容易に想像できる。Adobe MAX 2013のSneak Peeksでは「Edge Reflow CC」を統合していた。
Google Chromeとの連動でほぼライブプレビューが可能に
Edge Codeは、Google Chromeと連動可能である。HTMLエディタなら、記述中のコードがどういった表示になるかをプレビュー表示する機能を搭載した製品が多い。「Dreamweaver CC」なら編集画面がほぼそのままWebブラウザの画面と同等の表示になるし、Webブラウザを呼び出してプレビューすることもできる。Edge Codeは、変更されたコードをすぐさまChromeに反映することができる。HTMLファイルは保存する必要があるが、CSSの場合は変更が即座に反映される。
Edge Codeでは、Edge Inspectも利用できるので、スマートフォン向けコンテンツの開発時も同様のことが可能だ。
Copyright © ITmedia, Inc. All Rights Reserved.