大きく変わるWindowsストア・アプリ開発 〜 そのほかの変更点:特集:次期Windows 8.1&Visual Studio 2013 Preview概説(後編)(3/4 ページ)
Windows 8.1で変更/追加されたWindows Runtime APIや、XAMLコントロールの改良点/新機能、Visual Studio 2013のデバッグ関連新機能などを紹介する。
新しいXAMLコントロール
新しく追加されたHubコントロールにより、Win 8.1ストア・アプリで簡単にハブ・ページを作成できるようになる。ハブ・ページとは、ナビゲーション・デザインにおいて階層システムを採用した場合の最上位に当たるページだ。ハブ・ページは、「天気」/「ニュース」/「スポーツ」/「ファイナンス」/「トラベル」など、マイクロソフト製Win 8ストア・アプリでは多く使われている。しかしWin 8ストア・アプリでこれを実装するのはかなり大変な作業だった。Hubコントロールを使うことで、それが簡単に実装できるのだ*1。本稿(前編)の冒頭に掲載した画像のアプリも、Hubコントロールを使用している。
*1 新規の複雑なコントロールということもあってか、Preview版でのHubコントロールには不具合がいくつか見受けられる。例えば、ヘッダに置いたコントロールはタップやマウス・クリックを受け取らない(英語のフォーラム参照)。
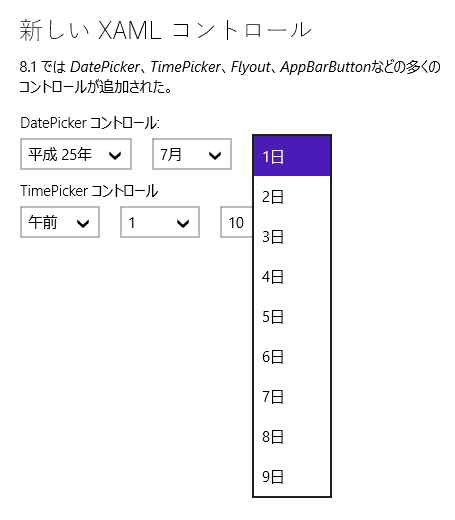
日付/時刻のピッカー・コントロールも追加された。これを待ち望んでいた開発者も多いだろう(次のコードと画像)。
<StackPanel ……省略…… >
<DatePicker Header="DatePicker コントロール:" Margin="0,10,0,0"
CalendarIdentifier="JapaneseCalendar" />
<TimePicker Header="TimePicker コントロール" Margin="0,10,0,0"
ClockIdentifier="12HourClock" MinuteIncrement="10" />
</StackPanel>
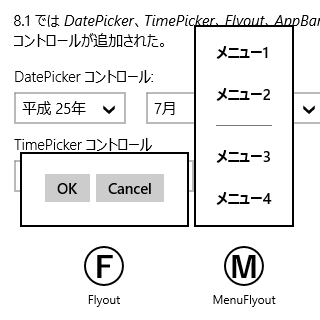
FlyoutコントロールとMenuFlyoutコントロールは、コマンド実行時の確認やサブメニューの表示が簡単に実装できる。また、AppBarButtonコントロールを使えば、アプリ・バーに表示する丸いボタンも簡単に作れる(次のコードと画像)。
<StackPanel Orientation="Horizontal" ……省略…… >
<AppBarButton Label="Flyout">
<AppBarButton.Icon>
<FontIcon Glyph="F" ……省略…… />
</AppBarButton.Icon>
<AppBarButton.Flyout>
<Flyout>
<StackPanel Orientation="Horizontal">
<Button Content="OK"/>
<Button Content="Cancel" />
</StackPanel>
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton Label="MenuFlyout" ……省略…… >
<AppBarButton.Icon>
<FontIcon Glyph="M" ……省略…… />
</AppBarButton.Icon>
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="メニュー1" />
<MenuFlyoutItem Text="メニュー2" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="メニュー3" />
<MenuFlyoutItem Text="メニュー4" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
</StackPanel>
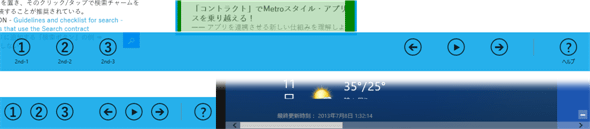
CommandBarコントロールを使うと、アプリ・バーの実装が楽になるだけでなく、ビューの幅を狭くしたときには、自動的にボタンの間隔を調整してくれる。
<Page.BottomAppBar>
<CommandBar Background="#00a2e8" Opacity="0.85">
<CommandBar.SecondaryCommands>
<AppBarButton Label="2nd-1">
<AppBarButton.Icon>
<FontIcon Glyph="1" ……省略…… />
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Label="2nd-2">
<AppBarButton.Icon>
<FontIcon Glyph="2" ……省略…… />
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Label="2nd-3">
<AppBarButton.Icon>
<FontIcon Glyph="3" ……省略…… />
</AppBarButton.Icon>
</AppBarButton>
</CommandBar.SecondaryCommands>
<AppBarButton Icon="Back" />
<AppBarToggleButton Icon="Play"
ToolTipService.ToolTip="これはON/OFFのトグル動作をします。" />
<AppBarButton Icon="Forward" />
<AppBarSeparator />
<AppBarButton Icon="Help" Label="ヘルプ" />
</CommandBar>
</Page.BottomAppBar>
CommandBarコントロールを使って、下側のアプリ・バー(=Page.BottomAppBar)にAppBarButtonコントロールなどを配置した。
以上のほかにも、前回説明した検索ボックス用のSearchBoxコントロールや、設定パネル用のSettingsFlyoutコントロールなど多くのコントロールが追加されている。
Copyright© Digital Advantage Corp. All Rights Reserved.