audioタグで音声翻訳アプリを作ろう!:HTML5アプリ作ろうぜ!(6)(2/3 ページ)
audioタグと翻訳APIを組み合わせ、テキスト翻訳だけではない、「リスニング」もできるアプリを作成しよう。
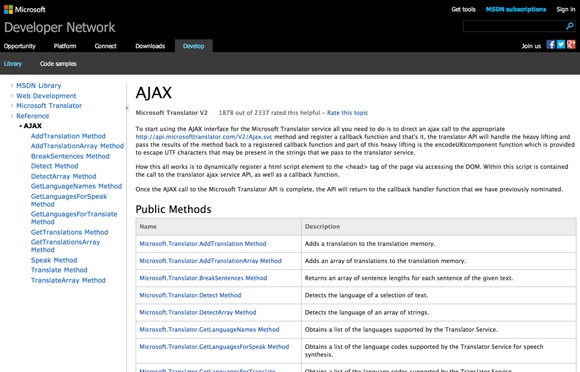
今回のサンプルで使用している翻訳API「Microsoft Translator API」

Microsoft Translator API(AJAX)
http://msdn.microsoft.com/en-us/library/ff512404.aspx
Microsoft TranslatorのWebサイト、Excite翻訳のような翻訳機能を自分のWebページにも追加できます。
翻訳APIを使用するには、「Windows Azure Marketplace」への登録と、「Translator API利用登録」が必要になります。面倒ですが、1度登録してしまえばOKなので、頑張りましょう!
1.Windows Azure Marketplaceへの登録
http://datamarket.azure.com/
2.Microsoft Translator APIの利用登録
「Windows Azure Marketplace」にサインインした状態で以下のURLを開きましょう。
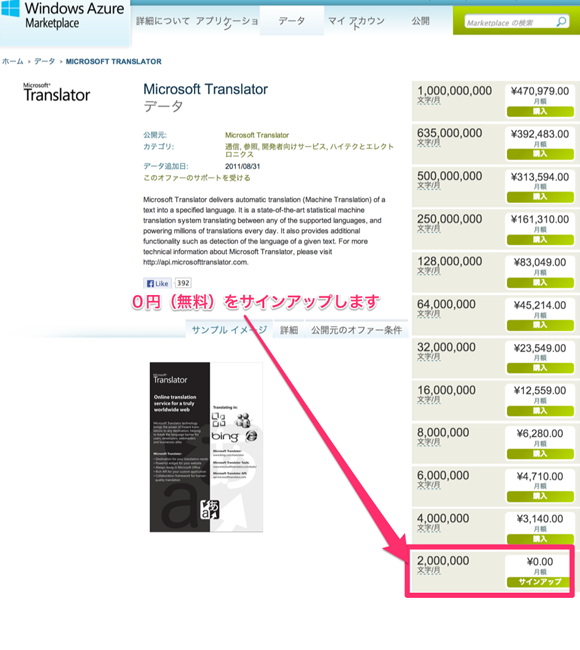
https://datamarket.azure.com/dataset/bing/microsofttranslator
※Microsoft Translator APIは200万文字/月まで無料
ここでは、一番下の0円を選択して登録しましょう。
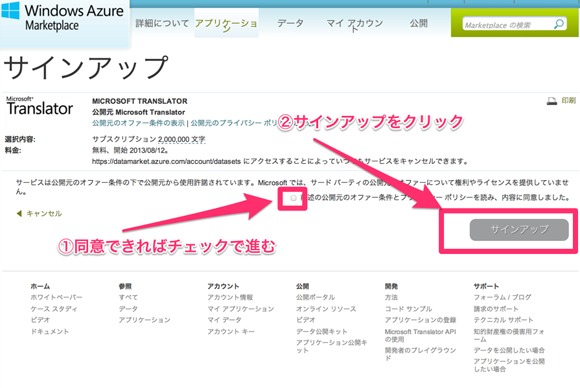
3.サインアップ
4.ありがとうございます。
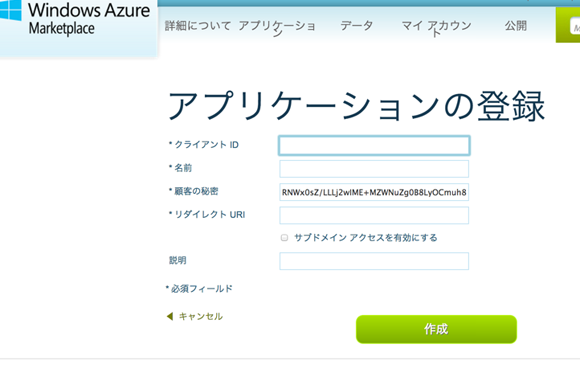
アプリケーション登録
Microsoft Translator APIを使用するには作成するアプリケーション名(仮名でOK)やクライアントIDなどを登録する必要があります。
以下、URLリンクから「アプリケーションの登録」へ進む。
https://datamarket.azure.com/developer/applications/register
以下2つのキーがAPI利用には必須なので登録しましょう!
- クライアントID:client_id(API利用で必要になります)
- 名前:仮名でもアプリ名を付けておきましょう(ユニークで)
- 顧客の秘密:client_secret(API利用で必要になります)
- リダイレクトURI:仮のURLなど登録しておきましょう(http://localhost/……など)
※メモ帳などにコピーして保存しておきましょう。必須フィールドを全て入力し、作成しましょう。
サンプルファイル説明
- サンプルファイル構成
- sample.html[メイン画面のHTMLファイル]
- sample.php[認証用のPHPファイル]
※sample.html、sample.phpを同ディレクトリに配置してください。
※PHP動作環境が必要です。APIキー認証はPHPファイルで行います。
- 実際に使用してるHTML5のAPI
- audio
- LocalStorage
- 対応Webブラウザ
- Safari
- Chrome
- Firefox
※IEブラウザ非検証
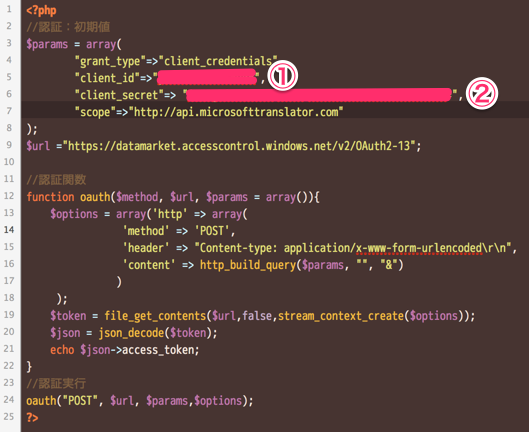
サンプル:コードの解説[PHP側:API認証処理]
このPHPファイルは「Microsoft Translator API」を使用するための認証処理を行います。上記画像の(1)と(2)は、「アプリケーションの登録」のページで取得した、
- クライアントID:client_id → (1)
- 顧客の秘密:client_secret → (2)
この2つのキーを書き換えてください。
※sample.phpのコードは(1)と(2)の箇所が“******”となっていますので、自身の取得したIDを入力して使ってください。
他のPHPコードは一切変更する必要はありません。「クライアントID」と「顧客の秘密」キーをマイクロソフト社のサーバに送り、翻訳APIの利用証明キーを取得するためだけのファイルです。主な処理はHTML側が行っています。
次の解説でHTMLを説明しますので、そちらでご確認ください。
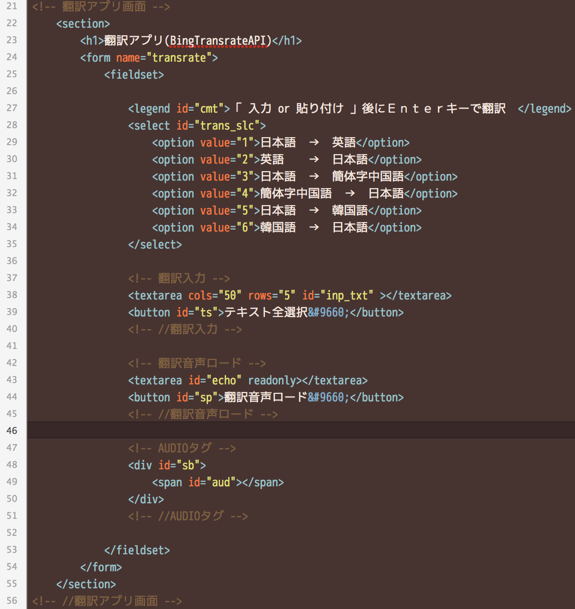
サンプル:コードの解説[HTML側:翻訳&音声処理]
1.HTMLファイル
27〜35行目:SELECBOXで「翻訳方法を選択」するようにしています
37〜40行目:翻訳文字入力のテキストエリア
42〜45行目:翻訳後文字列の表示領域
47〜51行目:翻訳音声再生のaudioタグを表示
Copyright © ITmedia, Inc. All Rights Reserved.