第1回 Windowsストア・アプリってどんなもの?:連載:Windowsストア・アプリ開発入門(2/4 ページ)
ついにWindows 8.1の正式版がMSDNサブスクライバー向けに公開された。無償アップデートとなるため、今後は新しいWindows 8.1ストア・アプリが一般化するだろう。最新環境向けに新たにアプリ開発を始める人のための連載スタート。
Windowsストア・アプリの特徴
Windowsストア・アプリにはさまざまな特徴があるが、ここでは特に大きな特徴を5つ挙げる。それらを説明するとともに、開発者視点ではどのような意味があるかも解説する。
タブレットに最適化
Windowsストア・アプリは、指で操作するタブレット型PC(以降、タブレット)に適している。

Windowsストア・アプリはタッチ操作(=指での操作)に最適
指で触ったり引きずったり、図のように縮めたり広げたりして操作できるWindowsストア・アプリは、タブレットでの利用に適している。本図は、MSDNの「Windows ストア アプリの紹介」より。
開発者から見ると、ユーザー・インターフェイス(以降、UI)の検討はタッチ操作から始めねばならないということだ。タブレットの操作がピンと来ないのであれば、スマホを思い浮かべてもらうとよいだろう。そして、Windowsストア・アプリはデスクトップ型PC(以降、デストップ)でも動作するのだから、マウスでの操作にも、キーボードでの操作にもそれなりに対応させなくてはならない。
イマーシブでファスト&フルイド
これはWindowsストア・アプリが初めて紹介されたときに使われた言葉で、「没入型のアプリで、素早く滑らかに動く」という意味合いである。
Windowsストア・アプリは、ディスプレイの全画面を占有するのが基本で、メニューやタイトル・バーなどの「飾り物」は普段は表示せず、ユーザーがそのコンテンツに没入できるようにデザインされている(=イマーシブ)。また、アプリはユーザー操作に素早く反応し、滑らかに動く(=ファスト&フルイド)。
なお、メニューなどは画面の上端や下端から引き出して使うアプリ・バー(第7回で解説予定)や、右端から引き出して使うチャーム(第9回で解説予定)に置かれている。

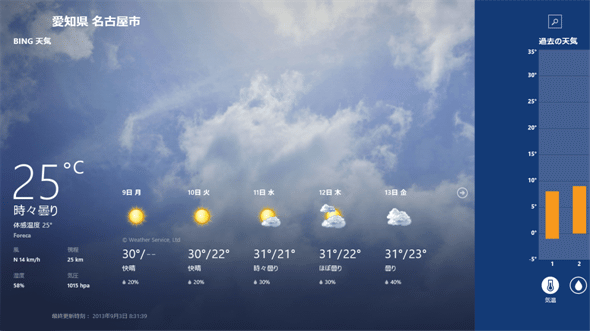
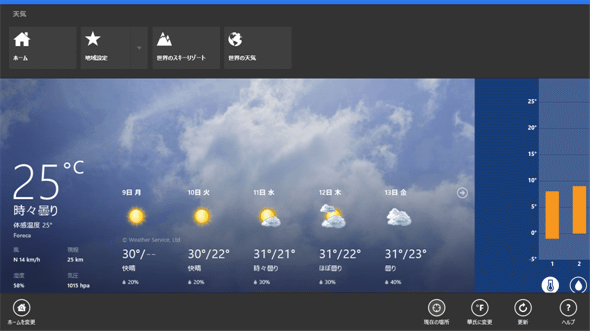
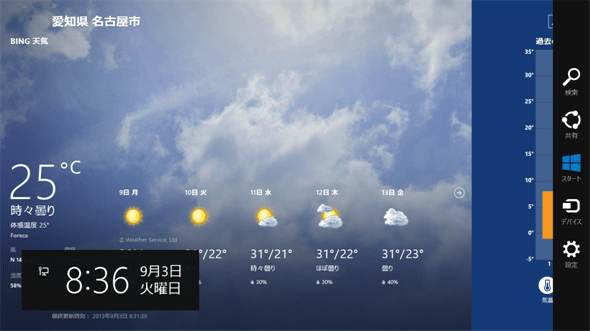
Windowsストア・アプリはイマーシブでファスト&フルイド
このアプリはマイクロソフト製の「BING天気」。天気に関するコンテンツにユーザーが没入できるように、普段はメニューなどを表示しない(上の画像)。メニューが必要なときは、指で上端または下端を触って画面の中に向かってはじくようにする(「端からのスワイプ」と呼ぶ)と中段の画像のようにメニューが出てくる(=アプリ・バー)し、右端からのスワイプでは下の画像のようにチャームが出てくる(画面左下の時刻・日時の表示は、チャームと一緒に表示されるもの)。
また、画面を指で横スクロールさせるとき、触ったままドラッグすれば指に追従して滑らかにスクロールするし、指ではじくようにすれば右端(または左端)まで素早くスクロールする。
開発者から見ると、ユーザー・エクスペリエンス(以降、UX)の検討は、「コンテンツ・ファースト」(何をユーザーに見せたいか)から始めるべきだとなる。従来の業務アプリなどでは「ファンクション・ファースト」(=機能優先、何をユーザーにさせたいか)から考えることが多かっただろうから、大転換である。
また、ファスト&フルイドを開発者視点でいうと、非同期処理とアニメーション処理を多用するということだ。つまり、時間のかかる処理を非同期に実行することでユーザーの操作に素早く反応できるようにし(ファスト)、アニメーション処理によって滑らかな画面描画を実現する(フルイド)。このうち、アニメーション処理は開発環境がデフォルトで提供してくれるものをそのまま使えば、それでそこそこ間に合うので、凝ったことをやろうと思わない限りは心配無用だ。「ファスト」の方は、開発者が非同期処理に習熟しなければならない(第6回で解説予定)。
デバイス&サービス
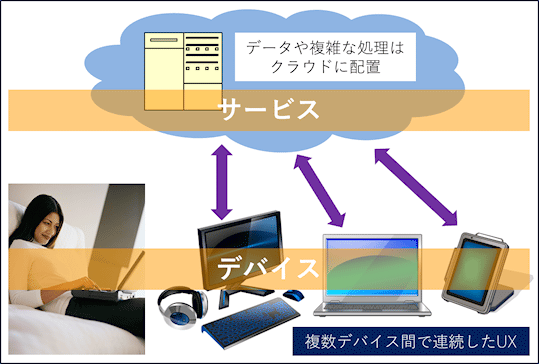
Windowsストア・アプリはクラウドのフロントエンドである。もちろん、タブレット側だけで完結しているアプリもあるだろうが、アーキテクチャの考え方としては、クラウドのサービスを利用するデバイス側のフロントエンドになるのがWindowsストア・アプリなのだ(次の図)。
これにより、ユーザーは複数のデバイス間で連続したUXが得られる。例えば、夜に自宅のデスクトップで小説を読み始め、翌朝の通勤中にタブレットでその続きを読むといったことが可能になるのだ。もっとも、このようにインターネットへの常時接続が前提になるのは、ユーザーによってはデメリットになるかもしれない。

デバイス&サービス
全体のデータや複雑な処理はクラウドに配置し、サービスとして公開。クラウドのサービスを利用するフロントエンドとして、デバイス側のアプリを作成する。複数のデバイス間での連続したUXを目指す。
開発者から見ると、システム全体のアーキテクチャの問題になる。特に個人レベルの開発者にとっては、Webサービスを立てるというのはコスト的に負担が重い(本連載では、すでにあるWebサービスを利用する)。また、Webサービス側とデバイス側の間で、どのように機能を分担するかも、アーキテクチャ設計の課題になる。
なお、後述するようにWindowsストア・アプリから利用できるAPIはかなり厳しく制限されており、例えばデータベースへアクセスするためのAPI(ADO.NETなど)が用意されていない。しかしそれは、デバイス&サービスのアーキテクチャでは問題にならないはずだ。逆にいえば、このようなアーキテクチャを想定しているからこそ、APIの利用を厳しく制限するという決断ができたのだといえよう。
また、複数デバイス間で連続したUXを提供するためには、「ローミング」という仕組みを利用する(第8回で解説予定)。なお、本連載では扱わないが、ネット接続が切れているときでもある程度の機能は発揮できるようにアプリを考えることも重要だ。
Copyright© Digital Advantage Corp. All Rights Reserved.