“オフラインファースト”を実現する、ストレージ系APIライブラリ10選:UXClip(36)(1/3 ページ)
2012年末に“オフラインファースト”という言葉がジョー・ランバート氏のブログで取り上げられました。オフラインファーストを実現するための技術であるストレージ系APIを取り扱うライブラリについて、筆者が選んだ10個を紹介します。
はじめに
2012年末に“オフラインファースト”という言葉がジョー・ランバート氏のブログで取り上げられました。日本では「html5とか勉強会」において、白石俊平氏が取り上げたことはまだ記憶に新しいと思います(参考記事:オフラインWebの活路はモバイルアプリにある)。
オフラインファーストは、オフライン対応を仕様に組み込んだ上で、WebサイトやWebアプリケーションを作ろうという設計思想の1つです。代表的なところでは、グーグルが提供するGmailやGoogle Docsはその設計思想の下に作られています。
オフラインファーストを実現するための重要な要素の1つとして、Webブラウザへのデータ保存技術があります。W3Cでは、そのためのAPIとして「Web Storage API(LocalStorage/SessionStorage)」「Indexed Database API」「Web SQL Database API」の3つを標準化しています。しかしながら、Web SQL Databaseについては、2010年の段階で標準化活動は終了しており、実質的には前者2つのみとなります。これらのAPIは、Webブラウザの種類やバージョンにより対応状況がさまざまです。そのためラッパーライブラリが数多く出ています。
本稿では、筆者が見付けたライブラリ10個を、簡単な使い方を交えながら紹介します。なお、ストレージ系のライブラリは歴史が古いものも多く、長らく更新されていないものもWeb上に多々存在しています。そのため今回は、ライブラリのソースコード(GitHub)の最終更新日が比較的直近のものに限って取り上げています。
| ライブラリ名 | ライセンス | 入手先 | ラッパーするAPI | 最終更新日 |
|---|---|---|---|---|
| store.js | 不明 | https://github.com/marcuswestin/store.js/ | LocalStorage | 2013年7月23日 |
| lawnchair | MIT | http://brian.io/lawnchair/ | LocalStorage IndexedDBなど |
2013年8月7日 |
| amplify.js | MIT GPL |
http://amplifyjs.com/api/store/ | LocalStorage SessionStorageaなど |
2013年8月15日 |
| jStorage | MIT-styled | http://www.jstorage.info/ | LocalStorage SessionStorage |
2013年8月20日 |
| Rockstage.js | MIT | http://layzie.github.io/rockstage_js/ | LocalStorage SessionStorage |
2013年7月4日 |
| IndexedDBshim | 不明 | http://nparashuram.com/IndexedDBShim | IndexedDBポリマー | 2013年8月23日 |
| JQuery-IndexedDB plugin | 不明 | http://nparashuram.com/jquery-indexeddb/ | IndexedDB | 2013年8月3日 |
| PouchDB | Apache | http://pouchdb.com/ | IndexedDB | 2013年8月25日 |
| DB.JS | MIT | http://aaronpowell.github.io/db.js/index.html | IndexedDB | 2013年8月15日 |
| KageDB | MIT | https://github.com/nakamura-to/KageDB | IndexedDB | 2012年9月21日 |
最終更新日は、GitHubの最終コミット日を記載しています。これらのライブラリは数が多いため、前回更新日から時間が経過しているものは取り上げないようにしています。また、紹介するサンプルコードや内容は、Google Chrome 29.0.1547.57で動作確認を行っています。
| ライブラリ名 | Chrome | Firefox | Safari | Opera | IE | モバイル | その他 |
|---|---|---|---|---|---|---|---|
| store.js | 5〜11+ | 3.5〜4.0+ | 4〜5 | 10〜12 | 6〜10 | iOS4〜iOS6 | Node.js v0.10.4 |
| lawnchair ※2 | |||||||
| amplify.js ※3 | All Ver | 2〜3.5+ | 4+ | 10.5+ | 5〜8+ | Android2+ | 左以外も機能限定で対応 |
| jStorage ※4 | 4+ | 2+ | 4+ | 10.5+ | 6+ | iOS | |
| Rockstage.js ※5 | 21 | 15 | 6 | 12 | |||
| IndexedDBshim | All Ver | All Ver | All Ver | All Ver | 10+ | PhoneGap on iOS Android |
|
| JQuery-IndexedDB plugin | All Ver | All Ver | All Ver | All Ver | All Ver | iOS Android |
|
| PouchDB ※3 | 19+ | 12+ | 5+ | 12+ | 10+ ※6 | Node.js 0.10+ Apache Cordova |
|
| DB.JS | 20+ | 13+ | 10+ | ||||
| KageDB | 21+ | 12+ | 10+ | ||||
| ※1:記載の数値は動作確認済みバージョンをそれぞれの本家から転載 ※2:lawnchairについては明確な記載はないがアダプタ変更によりいくつかの環境で動作する ※3:Webブラウザごとに利用するAPIがことなるため、詳細は公式サイトにて確認 ※4:公式サイトに詳細な対応表があるため参照のこと ※5:公式サイトには動作確認ブラウザとしてしか記載がない ※6:IEは10未満であればオフラインでのデータ保存ができない | |||||||
store.js
LocalStorageのラッパーライブラリです。LocalStorageの使い勝手を向上するためのライブラリという位置付けでしょうか。LocalStorageは全てのデータをString形式で記録しますが、store.jsを利用して読み書きするとObjectや配列をそのまま扱えるため、自前で型変換する手間が省けます。また、こちらのライブラリはNode.js(node-localStorage)でも利用可能です。
以下に、簡単なコードを紹介します。
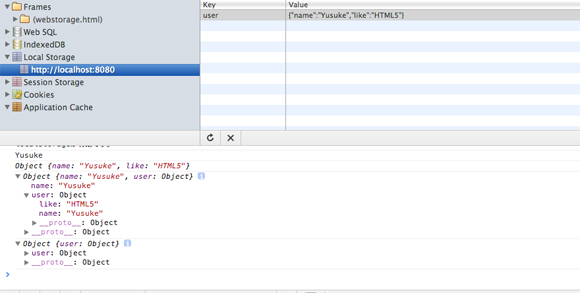
(function(){
if(store.enabled){
console.log('localstorageが有効です。')
store.set('name', 'Yusuke')
console.log(store.get('name'))
store.set('user',{ name:'Yusuke', like:'HTML5' })
console.log(store.get('user'))
console.log(store.getAll())
store.remove('name')
console.log(store.getAll())
}else{
console.log('localstorageが無効です。');
}
})()
LocalStorageにデータを書き込むとこのようになります。LocalStorageはサイトドメインごとにデータが分かれています。同一ドメインで複数のWebサービスを運用する際は、Keyの値が重複しないように考慮する必要があります。また、これらのライブラリを使用するとライブラリ専用のプレフィクスがKeyに自動的で付加される場合がありますが、このライブラリは何も付かないようです。
lawnchair
ストレージとして利用するAPIを自由に選択できるラッパーライブラリです。上記サイトの情報によると、デフォルトアダプタとしてはLocalStorageが利用できると記載されていますが、筆者の環境ではバージョン0.6.1をアダプタ指定なしで利用すると“window-name”にフォールバックされてしまいました。“window-name”はwindow.top.nameオブジェクトにデータを保存するため、Webブラウザのリロードではデータは保持されますが、Webブラウザを再起動するとデータは消えてしまいます。
その他、利用できるアダプタはこちらで確認してください。
以下のコードはLocalStorageを利用する場合の例です。{adapter:'dom'}を指定してインスタンス作成(new)を行う必要があります。対応Webブラウザに関しては、公式Webサイトに明確な記載がありませんが、アダプタを変更することでIEからAndroidまで幅広く対応できるようです。
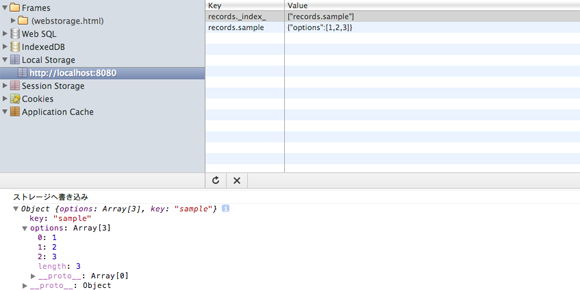
(function(){
var sample = new Lawnchair({adapter:'dom'},function() {
this.save({key:'sample', options:[1,2,3]}, function(obj){
console.log('ストレージへ書き込み')
})
this.get('sample', function(obj) {
console.log(obj);
})
})
})()
ここで注意点があります。公式Webサイトのマニュアルにはnew lawnchairと書かれていますが、ライブラリ上の表記は全てLawnchairなので頭文字を大文字にしなければエラーになります。実行後の状態は図の通りです。Key-Valueの1ペアを書き込みましたが、実際にはindexとその値ということで2レコード使用されています。この辺りはindexedDBなどもアダプタとして利用できるため、そちらの仕様に合わせているのかもしれません。
Copyright © ITmedia, Inc. All Rights Reserved.