“オフラインファースト”を実現する、ストレージ系APIライブラリ10選:UXClip(36)(2/3 ページ)
2012年末に“オフラインファースト”という言葉がジョー・ランバート氏のブログで取り上げられました。オフラインファーストを実現するための技術であるストレージ系APIを取り扱うライブラリについて、筆者が選んだ10個を紹介します。
amplify.js
amplify.jsは、RequestというAjaxによる通信を実現するメソッド、publish/subscribe(通称パブサブ)と呼ばれるメッセージングを実現するメソッド、そしてローカルへのデータ保持を実現するStoreというメソッドを提供します。今回はStoreについて解説します。
amplify.jsではデータの読み書きにStoreというメソッドを利用します。引数の有無によって読み書きを実施する他、データの一括取り出しや削除も可能です。また、ストレージタイプを指定することでさまざまなWebブラウザに対応可能となります。他のライブラリにはない機能として、データの保存期限を設定できる機能もあります。書き込み時に指定した有効期限を過ぎると自動でデータが削除されます。対応Webブラウザの詳細については、Webブラウザごとに利用するAPIが異なるため、こちらを参照してください。
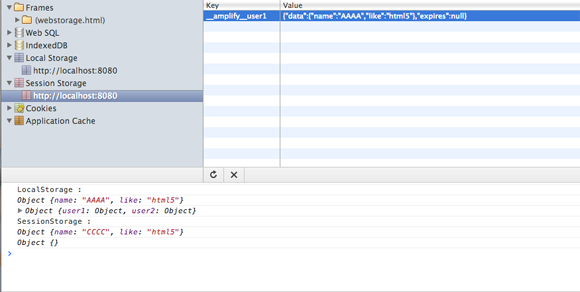
(function(){
//データをLocalStorageに保存
amplify.store('user1',{name:'AAAA',like:'html5'})
//LocalStorageからデータを取り出してログ出力
console.log('LocalStorage :')
console.log(amplify.store('user1'))
//データの有効期限(10秒)を設定しLocalStorageに保存
amplify.store('user2',{name:'BBBB',like:'html5'},{ expires: 10000 })
//LocalStorageから全データを取り出してログ出力
console.log(amplify.store())
//user1のデータを削除
amplify.store('user1',null)
//10秒後にLocalStorageから全データを取り出してログ出力
setTimeout(function(){
console.log(amplify.store())
},10000)
//保存先をSessionStorageに指定して保存
amplify.store.sessionStorage('user3',{name:'CCCC',like:'html5'})
//SessionStorageからデータを取り出してログ出力
console.log('SessionStorage :')
console.log(amplify.store.sessionStorage('user3'))
//SessionStorageの内容を削除
amplify.store.sessionStorage('user3',null)
})()
LocalStorageとSessionStorageの両方に読み書きを行うコードにしてみました。また、有効期限を設定し、スクリプト実行後に一定時間が経過するとストレージのデータが削除されるようになっています。なお、LocalStorageとSessionStorageは両ストレージともKey-Valueストア型のストレージですが、SessionStorageは1度限りのデータ保存という意味合いが強いため、ウィンドウやタブを閉じるとデータは削除されてしまいます。
jStorage
クロスブラウザでKey-Valueストアのデータベースを利用可能にするライブラリです。今までのライブラリと基本的な機能に差異はありません。特徴といえば、amplify.jsと同じくpublish/subscribeによるメッセージング機能があることと、Keyの変更を監視するリスナーがあることでしょうか。Keyの変更を監視するリスナーは非同期のプログラムを組む際に重宝しそうです。対応Webブラウザに関しては、公式Webサイトに機能別、ストレージサイズなどが併記された対応表がありますので、詳しくはそちらを参照ください。
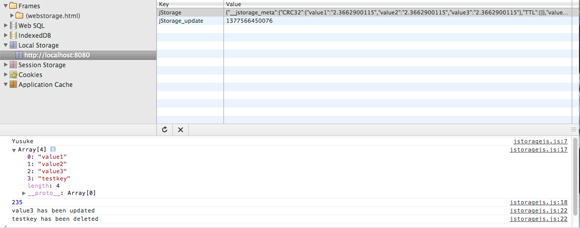
(function(){
if($.jStorage.storageAvailable()){
$.jStorage.set('user', 'Yusuke')
console.log($.jStorage.get('user'))
$.jStorage.deleteKey('user')
$.jStorage.set("testkey", "testkeyvalue")
$.jStorage.setTTL("testkey",3000)
$.jStorage.set('value1', 'abcde')
$.jStorage.set('value2', 'abcde')
console.log($.jStorage.index())
console.log($.jStorage.storageSize())
//全てのキーに対して変更を通知するリスナーをセット
$.jStorage.listenKeyChange("*", function(key, action){
console.log(key + " has been " + action);
});
$.jStorage.set('value3', 'abcde')
}else{
console.log('jStorageに対応していません。')
}
})()
jStorageでは、1つのレコードに複数のKey-Valueペアを記録します。ストレージサイズやindexを全て取得するメソッドなどが用意されています。
Rockstage.js
LocalStorageとSessionStorageのラッパーライブラリです。基本的な機能はその他のライブラリと変わりありませんので、詳細は割愛します。コピーライトを確認する限り、日本人が作成したライブラリのようです(Webサイトは全て英語です)。
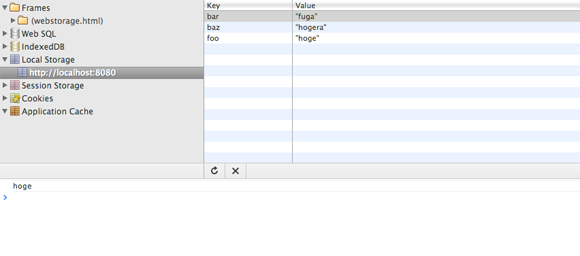
(function(){
// データを保存
// flag : true(LocalStorage),flag:false(SessionStorage)
RS.put({
foo: 'hoge',
bar: 'fuga',
baz: 'hogera'
}, true);
// データが存在すれば出力
if(RS.is('foo', true)){
console.log(RS.get('foo',true))
}
})()
flagを利用して、LocalStorageとSessionStorageを使い分けることができます。ストレージへの格納方法など、シンプルな実装になっています。
IndexedDBshim
これは他のライブラリと性格が異なります。IndexedDBのPolyfill(旧版のWebブラウザでも最新Webブラウザと同等の機能を実装する手法)です。IndexedDBをサポートしていないWebブラウザでも、WebSQLをサポートしていれば、IndexedDB互換のAPIを利用できるようにします。使い方は、JSファイルを読み込ませるだけです。IndexedDBを標準サポートするWebブラウザでこのPolyfillを強制的に利用する場合は、コードの先頭で以下の通り宣言してください。コードサンプルなどは割愛します。後ほど紹介するJQuery-IndexedDB plugin、PouchDB、DB.JSの3つのプラグインでも利用できます。
<script type = "text/javascript" src = "http://axemclion.github.com/IndexedDBShim/dist/IndexedDBShim.min.js"></script> //強制利用のための宣言 window.shimIndexedDB && window.shimIndexedDB.__useShim();
Copyright © ITmedia, Inc. All Rights Reserved.