第4回 画面を構成するさまざまなコントロールと画面遷移:連載:Windowsストア・アプリ開発入門(3/6 ページ)
Windowsストア・アプリの画面に機能を追加してこう。今回はUIコントロールを紹介し、RSSフィードリーダーを作成する。
画面遷移させる
先ほどAppクラスを変更した部分では、「rootFrame」オブジェクトのNavigateメソッドを呼び出していた。rootFrameオブジェクトは、ソースコードをたどってみるとFrameコントロールである。FrameコントロールのNavigateメソッドに画面のクラスを与えると、表示される画面が変わるのだ。メイン画面からほかの画面に遷移するときも同様だ。違いは、「rootFrame」ではなく「this.Frame」を使うことである(どちらも同一のFrameオブジェクトを指している)。
遷移した先の画面から元の画面に帰ってくるときは、Navigateメソッドは使わない。FrameコントロールのGoBackメソッドを使う。Frameコントロールは画面遷移の履歴を管理しており、それを利用するのだ。
スペックを決める
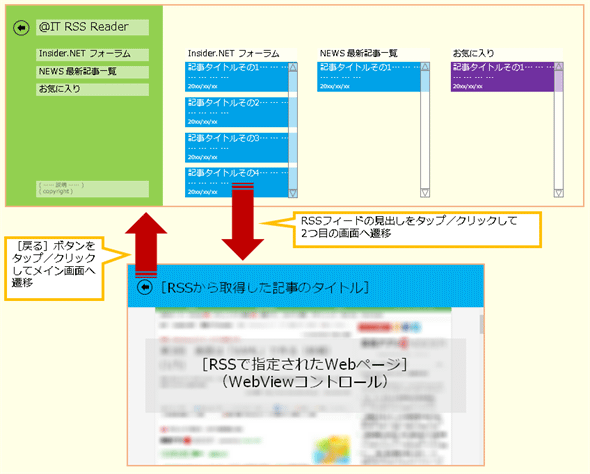
メイン画面でRSSフィードの見出しをタップ/クリックしたら2つ目の画面に遷移し、そこで[戻る]ボタンをタップ/クリックしたらメイン画面へ遷移する(次の図)。画面遷移の際にデータを受け渡す方法は次回以降に説明することにして、今回はただ画面を切り替えるだけとする。
実装する
○行き(メイン画面→2つ目の画面)
メイン画面の見出しリストの部分は、まだListViewItemコントロールをハードコーディングしてあるだけだ。全部のListViewItemコントロールに実装するのは面倒だし、次回以降で書き換えることになるので、ここでは1つだけに画面遷移を実装してみよう。
まず、「HubPage.xaml」ファイルを開き、イベントハンドラを設定する(次のコード)。
<!-- 最初のセクションの最初のListViewItemコントロール -->
<ListViewItem Background="DodgerBlue"
Tapped="ListViewItem_Tapped"
Margin="0,0,0,10" BorderThickness="15,10">
太字の部分を追加する。
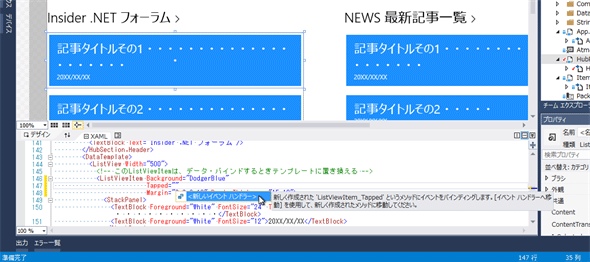
ちなみに、このXAMLコードは全て手で入力してもよいが、例えば「Tapped=」まで入力したところで手を止めると、次の画像のようなツールチップが現れる。
ここでは[<新しいイベント ハンドラー>]と表示されていて、その名前として「ListViewItem_Tapped」が提案されている。それでよければ[Tab]キーを押す。するとその名前で確定する。ほかの名前にしたいときは、普通に名前の入力を続ける。そして、入力カーソルをイベントハンドラの名前のところに戻して[F12]キーを押すと、コードビハインドのイベントハンドラにジャンプする。
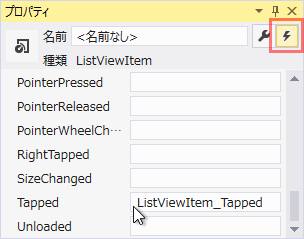
同じことは、プロパティウィンドウでもできる。XAMLビューで、入力カーソルを<ListVewItem>要素の開始タグ(または終了タグ)の中に置き、プロパティウィンドウのイベント一覧(次の画像)で[Tapped]の入力欄(この時点では空欄になっている)をダブルクリックすると、「ListViewItem_Tapped」イベントハンドラが生成されコードビハインドのイベントハンドラにジャンプする。

コントロールのタグ内にカーソルが置いてあるときのプロパティウィンドウ(XAMLエディタ)
赤枠を付けた部分をクリックすると、このようにイベントの一覧に切り替わる(プロパティの一覧に戻すには、その左のボタンをクリックする)。
空欄をダブルクリックすると、イベントの名前が自動生成され、コードビハインドのイベントハンドラにジャンプする。
このような入力サポート機能が、VS 2013には豊富に組み込まれている。うまく活用してほしい。
さて、イベントハンドラのメソッドは、そのスケルトン(=メソッドのシグネチャと空のメソッド定義)が自動生成されているので、その中に画面遷移させるコードを記述する。前述したように、「this.Frame」のNavigateメソッドを呼び出せばよい。
private void ListViewItem_Tapped(object sender, TappedRoutedEventArgs e)
{
this.Frame.Navigate(typeof(ViewPage));
}
太字の部分のみ入力する。
○帰り(2つ目の画面→メイン画面)
帰りの画面遷移には、Navigateメソッドを使わない。「this.Frame」(=Frameコントロール)は画面遷移の履歴を記憶しており、GoBackメソッドを呼び出すだけで元の画面に戻れるのだ。また、戻れるかどうか(=それ以前に行われたページ遷移に関するデータが履歴にあるか)は、同じくFrameコントロールのCanGoBackプロパティで判断できる。すると、[戻る]ボタンのイベントハンドラに次のようなコードを書けばよいことになる。
if (this.Frame.CanGoBack)
{
this.Frame.GoBack();
}
ところが、今回使った[基本ページ]テンプレートには、上記に相当する実装がすでに組み込まれている。さらに、CanGoBackプロパティによって[戻る]ボタンの表示/非表示を切り替える実装も組み込まれているのだ。よって、帰りの画面遷移のためにあらためて実装することは何もない*3。
*3 [基本ページ]テンプレートにどのような実装がされているかは、入門のレベルを超えるのでここでは説明しないが、興味があるならばソースコードを読んでほしい。プロジェクトのCommonフォルダに自動生成された「NavigationHelper.cs」ファイルに「GoBackCommand」というプロパティが実装されている。GoBackCommandプロパティの中身を追っていくと、FrameコントロールのCanGoBackプロパティやGoBackメソッドを使っていることが分かるだろう。そして、「ViewPage.xaml」ファイルの[戻る]ボタン(=「backButton」という名前のAppBarButtonコントロール)のCommand属性に、そのGoBackCommandプロパティがバインドされている。また、Command属性に与えたオブジェクトのCanExecuteメソッドの戻り値によって[戻る]ボタンのIsEnabledプロパティが変化し(これはAppBarButtonコントロールの機能)、IsEnabledプロパティの値はVisibilityプロパティにバインドされているので、表示/非表示が自動的に切り替わるようになっている。なお、イベントハンドラを使わずに、このようにしてCommand属性にバインドする方法でイベントを処理するのは面倒だが、ロジックとUIをきれいに分離できる。
Copyright© Digital Advantage Corp. All Rights Reserved.