Facebook SDK for .NETを使い、アプリから画像をFacebookに投稿させるには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(4)(2/5 ページ)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。今回は、Facebookが提供するライブラリを使い、Facebookアカウントを認証して画像を投稿する方法を紹介する。
メイン画面にコントロールをレイアウト(MainPage.xaml)
ツールボックスから、デザイン画面上にコントロールを配置する。書き出されるXAMLコードはリスト1のようになる。
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="PostPictureToFacebook.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x
xmlns:local="using:PostPictureToFacebook"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Margin="0,101,0,0">
<StackPanel Orientation="Horizontal" Margin="0,-95,5,0" Background="Blue" Height="90" VerticalAlignment="Top">■(2)
<AppBarButton x:Name="backButton" Icon="Back" Label="戻る" VerticalAlignment="Top" Height="71" Width="79" Margin="10,9,0,0" Visibility="Collapsed"/>■(2)
<TextBlock Text="Facebookに画像を投稿" Margin="20,14,0,23" Width="519" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>■(2)
</StackPanel>
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="152,46,0,0" VerticalAlignment="Top" Width="640"/>■(3)
<Button x:Name="LoginButton" Content="Facebookにログイン" HorizontalAlignment="Left" Height="56" Margin="275,535,0,0" VerticalAlignment="Top" Width="517" FontFamily="Meiryo UI" FontSize="18" IsEnabled="False"/>■(4)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="667" VerticalAlignment="Top" Width="1366"/>■(5)
<AppBarButton x:Name="openFileButton" Icon="OpenFile" Label="画像を開く" HorizontalAlignment="Left" Margin="117,529,0,0" VerticalAlignment="Top" Height="110" Width="151" />■(6)
<Image HorizontalAlignment="Left" Height="300" Margin="1056,357,0,0" VerticalAlignment="Top" Width="300" Source="Image/share_facebook.png" x:Name="logoImage"/>■(7)
</Grid>
</Viewbox>■(1)
</Page>
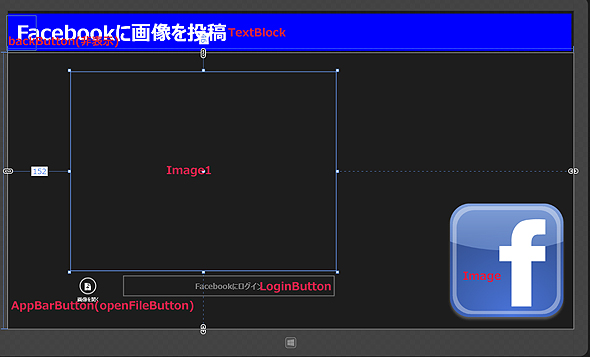
以上、全てをレイアウトしたのが図6だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばせるコンテンツ・デコレータを定義する。
(2)
StackPanel要素を配置し、子要素として、名前が「backButton」というAppBarButton要素を配置する。プロパティのSymbolに「Back」を選択し、Labelに「戻る」と指定するが、Labelの値は表示させていない。また、最初の状態では非表示としている。次に、タイトルとなるTextBlock要素を配置している。
(3)
名前が「Image1」という、読み込んだ画像を表示させるImage要素を配置する。
(4)
名前が「LoginButton」というButton要素を配置し、最初の状態では使用不可としておく。
(5)
名前が「myFrame」というFrame要素を配置する。ログイン画面に遷移するフレームだ。
(6)
名前が「openFileButton」というAppBarButton要素を配置し、プロパティのSymbolに「OpenFile」を指定する。Labelには「画像を開く」と指定する。
(7)
Facebookのロゴを表示するImage要素を配置する。
Facebookログイン画面を作成(FacebookLoginPage.xaml)
VS 2013のメニューから、[プロジェクト(P)]→[新しい項目の追加(W)]と選択し、表示される「新しい項目の追加」画面で、左のWindows ストアを選択し、右の欄から「空白のページ」を選択する。「名前(N)」には「FacebookLoginPage.xaml」と指定し、[追加(A)]ボタンをクリックする。
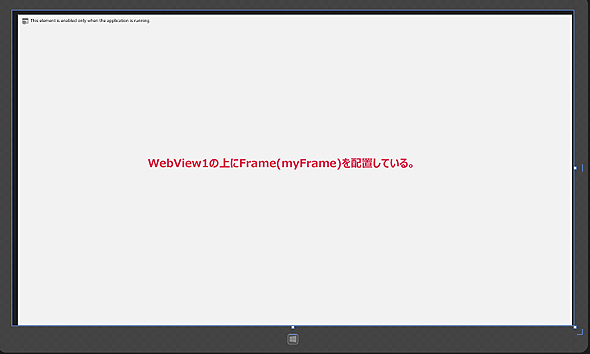
ツールボックスからデザイン画面上にコントロールを配置する。書き出されるXAMLコードはリスト2、レイアウトは図7のようになる。
<Page
x:Class="PostPictureToFacebook.FacebookLoginPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PostPictureToFacebook"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<WebView x:Name="WebView1" HorizontalAlignment="Left" Height="768" Margin="10,10,0,0" VerticalAlignment="Top" Width="1366"/>■(2)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="1366"/>■(3)
</Grid>
</Viewbox>■(1)
</Page>
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。
(2)
最初に、Facebookにログインするページが表示される、名前が「WebView1」というWebView要素を配置している。
(3)
この後作成する「FacebookInfoPage」に遷移するための、名前が「myFrame」という、Frame要素を配置している。このFrame要素はWebView要素より前面に配置する。
Copyright © ITmedia, Inc. All Rights Reserved.