MonacoでPaaSアプリのコードを編集しビルド・テプロイを自動化するには:Visual Studio Onlineで始めるGitとCI入門(2)(3/5 ページ)
初心者がクラウド上のツールを使ってGit、CIを始めてみる連載。今回は、Webアプリのコードをチェックインすると自動的にビルドが開始し、PaaS環境にデプロイされるCI環境を構築する手順を解説。
ビルドとデプロイの設定
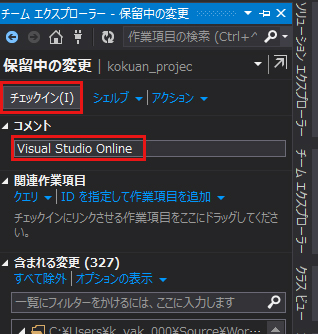
デバッグを停止し[チームエクスプローラー]から[保留中の変更]を選択する。[コメント]欄に「Visual Studio Online」と入力して[チェックイン(I)]をクリックする(図16)。[コメント]欄にはどんなコメントを入力しても構わない。
「正しくチェックインされました。」と表示される。
次に[ホーム]から[ビルド]を選択する。すると下に、「yakushijikuniyasu_CD」と表示される(図17)。
「yakushijikuniyasu_CD」を選択して、マウスの右クリックで表示されるメニューから「コントローラーキューの表示」を選択する。
すると「ビルドエクスプローラー・kokuan_projec」内の[キューに挿入済み]のタブにビルドの定義が表示される(図18)。
Azureの管理ポータルにアクセスし、ログイン画面が出たらログインする。
表示される画面から「VISUAL STUDIO ONLINE」を選択し、筆者の場合は「yakushijikuniyasu」のURLをクリックする。
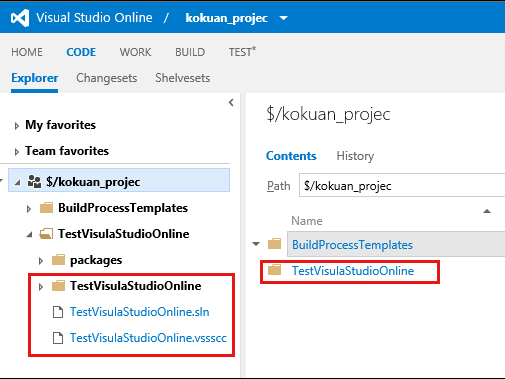
表示される画面から、[kokuan_projec]をクリックする。表示される画面から上方にある[CODE]をクリックする。「TestVisualStudioOnline」が作成されている(図19)。
ビルドの実行とデプロイの確認
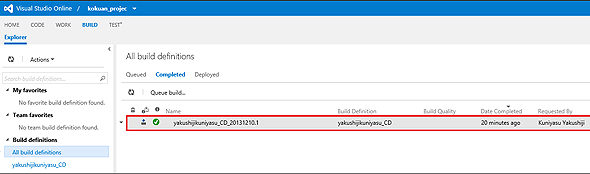
図19の上方にある[BUILD]をクリックする。「All build definitions」が表示される。「Completed」の中が表示される(図20)。
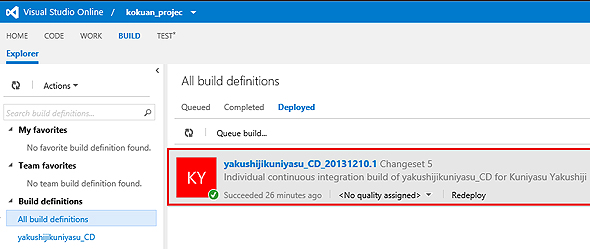
次に、[Deployed]をクリックすると、図21のようにビルドが成功した結果が表示されている。
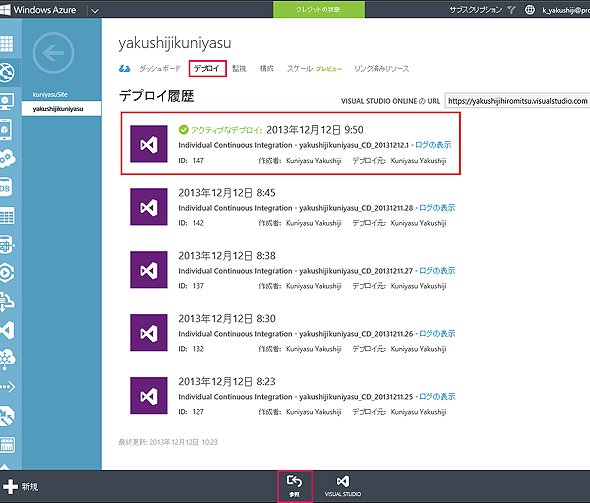
次に、Azureのページに戻り、「Webサイト」を選択する。筆者の場合は、表示される「yakushijikuniyasu」の横にある[→]をクリックする。[デプロイ]の画面を表示させる。表示される画面から下方に表示されている[参照]をクリックする(図22)。
すると、URLが「http://yakushijikuniyasu.azurewebsites.net/」の中に、図15と同じ画面が表示される。図15はlocalhostで表示されていたが、今回はクラウド(Azure)上で表示された。必ず、[アクティブなデプロイ]と表示されている先頭のプロジェクトが実行される。
Copyright © ITmedia, Inc. All Rights Reserved.