MonacoでPaaSアプリのコードを編集しビルド・テプロイを自動化するには:Visual Studio Onlineで始めるGitとCI入門(2)(2/5 ページ)
初心者がクラウド上のツールを使ってGit、CIを始めてみる連載。今回は、Webアプリのコードをチェックインすると自動的にビルドが開始し、PaaS環境にデプロイされるCI環境を構築する手順を解説。
ソース管理からデプロイの設定
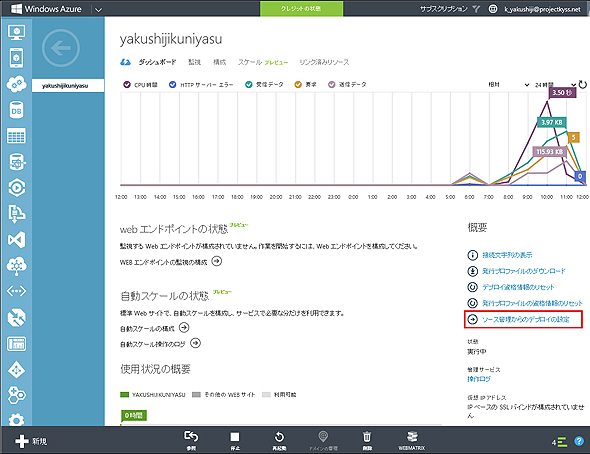
次に、「yakushijikuniyasu」の横にある[→]をクリックする。表示される画面の上部にある、[ダッシュボード]をクリックする。表示される画面から[ソース管理からデプロイの設定]をクリックする(図8)。
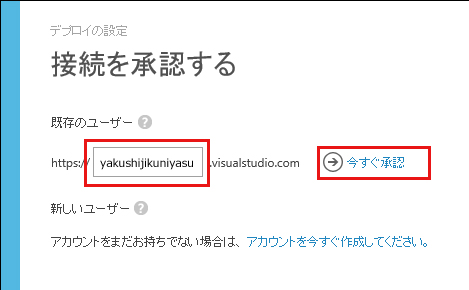
「ソースコードの位置]画面が表示されるので、「Visual Studio Online」を選択する。[→]をクリックする。「接続を承認する]画面になるので、筆者の場合は、「VISUAL STUDIO ONLINE」に作成しておいた「yakushijikuniyasu」をURLに入力すし、[今すぐ承認]をクリックする(図9)。
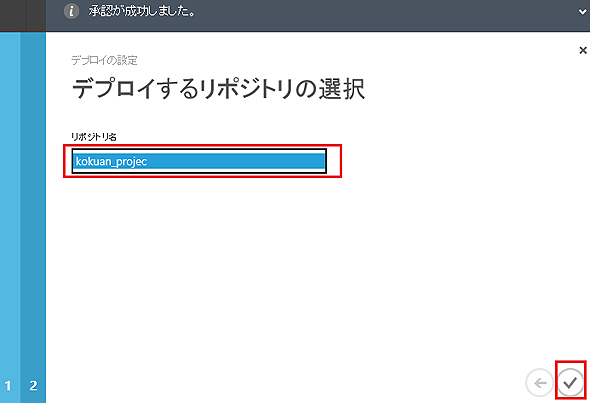
[Accept]ボタンが表示されるので、クリックする。[デプロイするリポジトリの選択]画面になるので、[リポジトリ名]を選択して右下にあるチェックをクリックする(図10)。
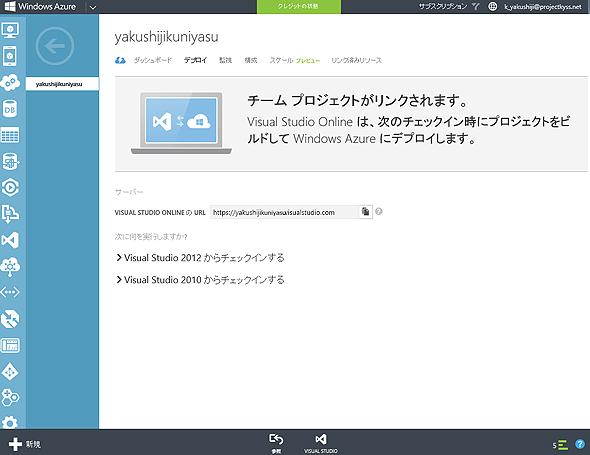
チームプロジェクトがリンクされ図11の画面が表示される。正直筆者はここの設定を飛ばしていて、何度ビルドを実行しても失敗に終わり頭を抱えていた。必ずチームプロジェクトとリンクさせるこの作業は忘れてはならない。
図3の画面で「ソース管理から発行」にチェックを付けると、図8の画面の「ソース画面からデプロイの設定」は「Visual Studio Onlineからの切断」に変わるはずだが、筆者の場合は何らかの手違いで設定を間違ったようだ。今回の手順通りにすれば、図8には「Visual Studio Onlineからの切断」と表示されるはずだ。
Visual Studio側の設定と新規アプリの作成
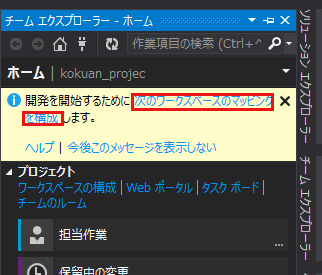
図11の画面から下に表示されている[VISUAL STUDIO]をクリックする。Visual Studio 2013(以下、VS2013)が起動し、[チームエクスプローラー]内の[次のワークスペースのマッピングを構成]をクリックする(図12)。
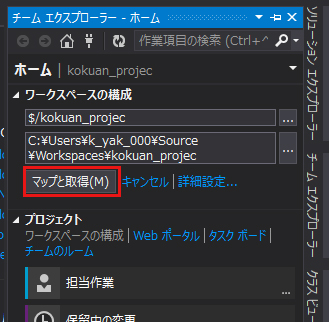
[マップと取得(M)]ボタンが表示されるので、これをクリックする(図13)。
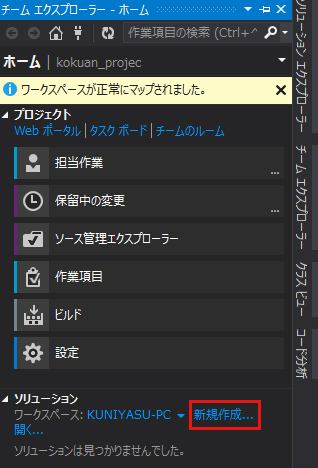
「ワークスペースが正常にマップされました。」と表示される。下の[ソリューション]内に表示される[新規作成]をクリックする(図14)。
[テンプレート]から「Web」を選択し、「.NET Framework 4」を選択する。すると、「ASP.NET MVC 4 Webアプリケーション」が表示されるので、これを選択する。[名前(N)]には「TestVisulaStudioOnline」と入力する。[ソース管理に追加」にチェックが付いているのを確認して[OK]をクリックする。
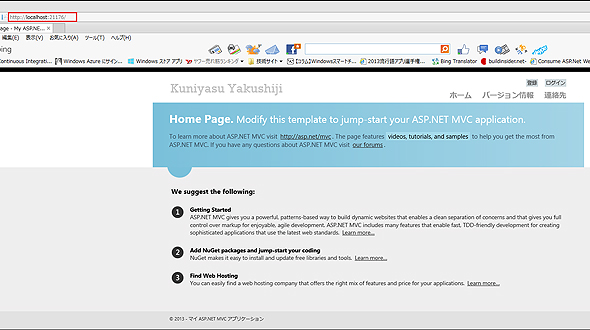
[新しいASP.NET MVC 4 プロジェクト」のページが表示される。[テンプレートの選択(S)]で「インターネットアプリケーション」を選択して[OK]ボタンをクリックする。VS2013メニューの[デバッグ(D)]→[デバッグ開始(S)]と選択して実行した(図15)。localhostで実行されているのが分かる。
Copyright © ITmedia, Inc. All Rights Reserved.