CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは:HTML5アプリ作ろうぜ!(9)(1/2 ページ)
オープンソースのJavaScriptライブラリ「stroll.js」について、概要と使い方を紹介します。CSS3のアニメーションを駆使しているので動きが軽く、スマホ向けWebページのスクロールに派手なエフェクトを簡単に追加できます。
最近はやりの「HTML5・JavaScriptライブラリ・CSS3・API」の紹介、またそれらを組み合わせた「sampleアプリケーションの紹介と解説」を厳選し執筆していく本連載「HTML5アプリ作ろうぜ!」。今回紹介するのは「stroll.js」です。
CSS3のアニメーションを駆使するstroll.jsとは
stroll.jsはオープンソース(ライセンスMIT)のスマートフォン用スクロールライブラリ(JavaScript)です。特に動作、見え方が素晴らしいので、ぜひ一度サイトにアクセスしてご確認ください。スクロールのライブラリということで、使用個所はナビゲーションなどに限られますが、皆さんで別の使用方法を探し出すのも面白いと思います。
CSS3のアニメーションを実装しているため、JavaScript処理の処理速度を気にせず使用可能です。ただし、ブラウザーのCSS3の動作に依存します。なお、stroll.jsを使用するのにjQueryは必要ありません。
PCでstroll.jsの動きを見てみよう
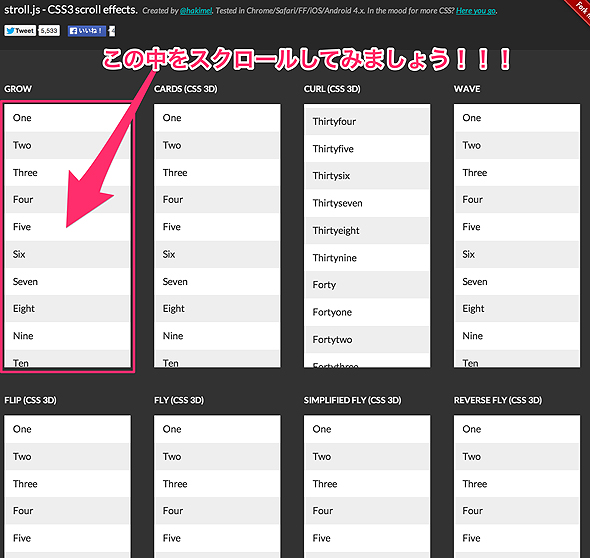
まずは、「stroll.js - CSS3 scroll effects」にPCでアクセスして動作を確認しましょう!
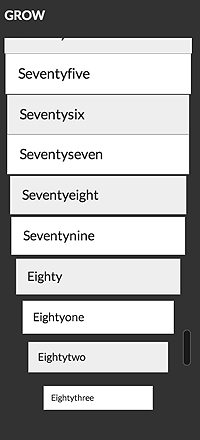
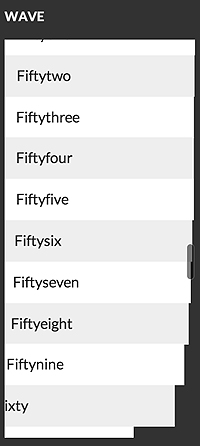
「GROW」をスクロールすると、下記画像の左のような感じに、「WAVE」をスクロールすると下記画像の右のような感じになります。
各項目名のスクロールも確認してみてください。さまざまな種類があることが確認できます。
スマートフォンでstroll.jsの動きを確認
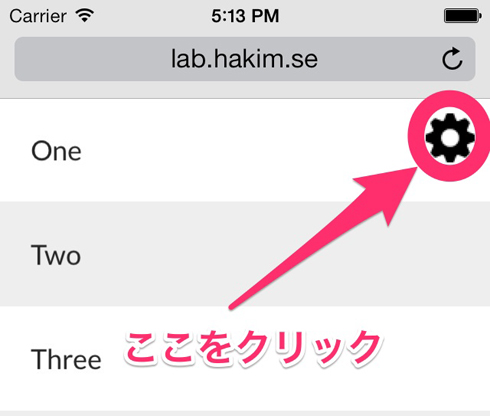
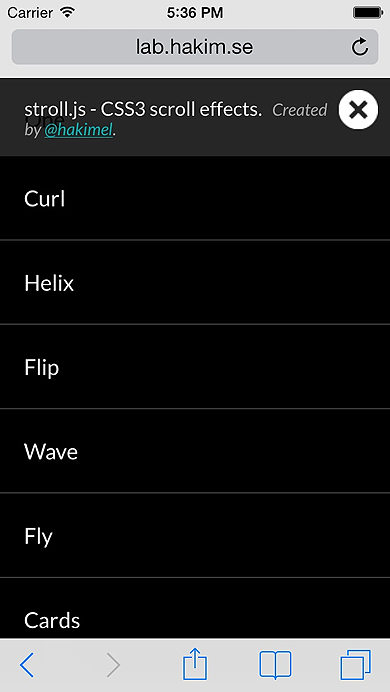
スマートフォンで「stroll.js - CSS3 scroll effects」にアクセスした場合には、スマートフォン画面に切り替わります。実際のスマートフォンの画面では、このように表示されます。
画面上部の赤丸部分をクリックしましょう。
各エフェクトの選択画面が表示されます。各エフェクトへの切り替え表示は、ここで可能です。各エフェクトを表示して動作を確認しましょう。
今回の記事ではiOSシミュレーターを使ってスクリーンショットを作成していますが、できるだけ実機で確認することをお勧めします。
Copyright © ITmedia, Inc. All Rights Reserved.