CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは:HTML5アプリ作ろうぜ!(9)(2/2 ページ)
オープンソースのJavaScriptライブラリ「stroll.js」について、概要と使い方を紹介します。CSS3のアニメーションを駆使しているので動きが軽く、スマホ向けWebページのスクロールに派手なエフェクトを簡単に追加できます。
stroll.jsのソースコードを確認
動作が確認できたら、今度はソースコードを見ていきましょう。
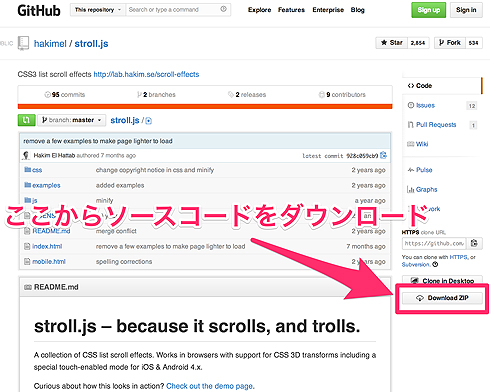
下記のように、GitHubからソースコードをダウンロードできます。「Download ZIP」をクリックしてソースコードをダウンロードしましょう。
次に、ダウンロードしたZIPファイルを解凍します。
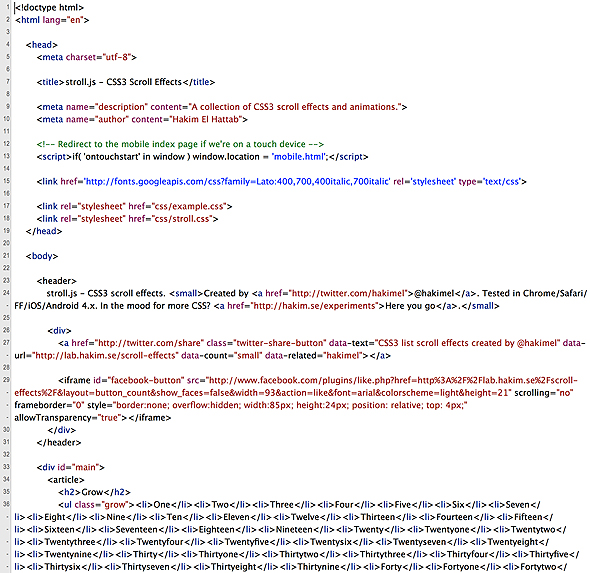
「index.html」を開くと、以下のようなソースコードが表示されます。
主に、ulタグが勘所です。ulに付けられている「class名」でエフェクトを指定してます。
stroll.jsには4種類のエフェクトが隠されている
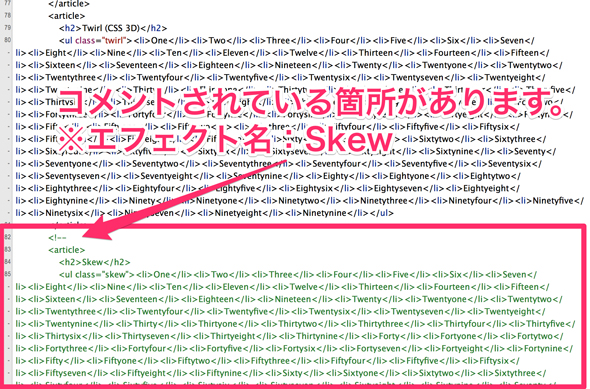
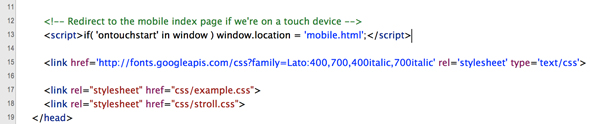
またソースコードには、DEMOページで見たエフェクト以外も隠されています。以下ソースコードを確認して「コメント」タグを削除します(※コメントのエンドタグ「-->」も忘れず削除してください。)。
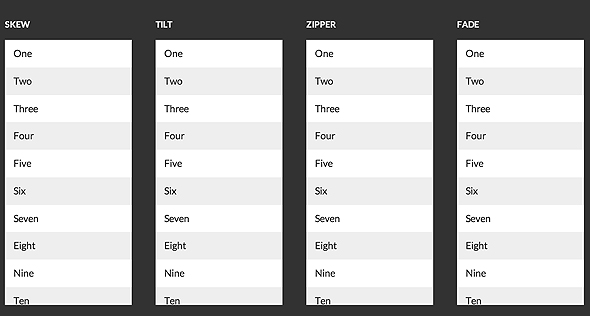
コメントタグ削除後に保存し、ブラウザーで確認してみましょう。「Skew」「Tilt」「Zipper」「Fade」の4種類のエフェクトが新たに画面の下部に追加表示されます。
こちらもスクロール確認してください。これで全ての表示ができました。
stroll.jsの使い方
本稿では、stroll.jsの「index.html」をサンプルに使います。
CSSファイルの読み込み
下記の17行目で「example.css」ファイルを、18行目で「stroll.css」ファイルを読み込んでいるように、それぞれこの2ファイルは読み込んでおきましょう。
JavaScriptファイルの読み込み
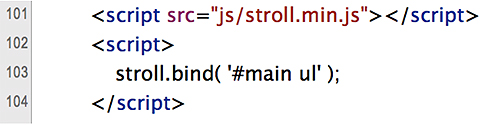
下記の101行目のように「stroll.min.js」ライブラリを読み込みます。必要なスクリプトの埋め込みは、この個所だけです。他のスクリプトは動作に必須ではありません。
103行目ではスクロール処理メソッドを設定しています。この「stroll.bind('#main ul')」でスクロールを可能にします。
スクロール個所の指定方法
stroll.bind( '#main ul' );
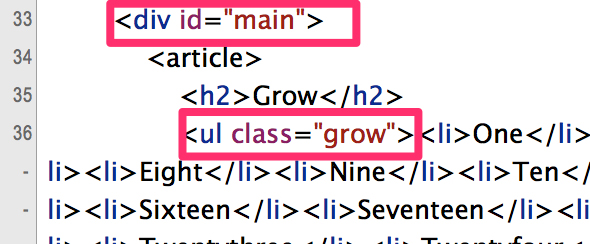
こちらのセレクター指定の場合、下記のようにid="main"要素内のulタグのid名に対してスクロールを設定します。
また、上記のようなセレクター指定とは別に要素(id名)指定も可能です。要素指定の場合には、“ulタグのid名”で指定します(※特定のid名、単体の指定となります)。そのため、id名を付ける必要があります。
stroll.bind( document.getElementById( 'some-list' ) );
こちらの要素指定の場合、下記のように設定します。
エフェクトの指定方法
ulタグのclass名が重要です。「index.html」に記載されている「ulタグのclass名(複数あります)」を参照してください。
また、CSSファイル「stroll.css」を参照してください。このCSSファイルに各エフェクトが記載されています。
なお余裕があれば、このCSSに自分が作ったものを追加するのもいいでしょう。
注意事項
ulタグ内のliタグに対してエフェクトが掛かるので、「ul>li」で作成する必要があることを理解しておいてください。
また、ソースコードに変更を入れた場合は、必ずブラウザー上で動作確認してみてください。変更によって動作しなくなっていることもあります。
サンプルをいじり倒そう
stroll.jsはいかがでしたでしょうか。使い方が分かるまで、サンプルをうまく使っていきましょう。サンプルをうまく利用して、皆さんのWebサイト/アプリ開発に生かしていただければ幸いです。
stroll.jsは、とても簡単に使える分、利用個所が限られています。実際に今後使っていただくライブラリになるか、皆さんでご判断いただければと思います。
どんなライブラリにも長所・短所があります。ライブラリの短所だけを挙げようと思えば、どのライブラリも出てくるものです。そうではなく短所を理解し、長所を生かすことを考えていくのもいいのではないでしょうか。
または、自分自身で別のライブラリを作成することも一つの方法です。時間がかかり、無駄になるかもしれません。しかし、必ず自分の経験として生きてきますので、「ライブラリを作成しようかな」と思ったら、ぜひチャレンジしてみてください。作成した人にしか見えない何か!? が見えてくるはずです。
CSS3やHTML5(+JavaScript)などは今後どのような形で定着していくかは分かりませんが、自分のアイデアや構想にいつでも使える技術を知っておくために、常にアンテナを張っておくことは大事なスキルの一つといえます。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
山崎大助 (INOP/U-SYS/デジタルハリウッド講師)
著書『レスポンシブWebデザイン「超」実践デザイン集中講義』(ソフトバンククリエイティブ)
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- 連載インデックス「HTML5“とか”アプリ開発入門」
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします  jQuery×HTML5×CSS3を真面目に勉強(1):パララックスエフェクトの基本
jQuery×HTML5×CSS3を真面目に勉強(1):パララックスエフェクトの基本
jQueryをメインにHTML5やCSS3を使ったリッチな表現のためのテクニックを紹介。まずはパララックスエフェクトの基本から。 UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5の新しい要素、属性による、いままでとは異なるクロスサイトスクリプティングが登場しています。もう一度、XSSをおさらいしましょう。 生産性ガチアゲなオープンソースiOSライブラリ(2):iOSアプリのUIを爆速で激ヤバにする2つのライブラリ
生産性ガチアゲなオープンソースiOSライブラリ(2):iOSアプリのUIを爆速で激ヤバにする2つのライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。今回は、Clearのような折り畳みやFlipboardのような本めくりエフェクト、Twitterのようなプルリフレッシュを実現する方法を紹介します。