HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選:Webサイト作成手順を勉強するまとめ(2)(4/4 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。
【ステップ9】[CSSデザイナー]でCSSに慣れていこう
DreamweaverはWeb技術の革新に対応して、CSSツールを一新した。それが[CSSデザイナー]だ。[CSSデザイナー]ではCSSのプロパティをGUIでコードを書くことなく設定するものだ。同じような機能は以前から提供されていたが、より直感的に(グラフィックツールを操作するような間隔で)操作することができるようになっている。
CSSは始めから覚えていくのは少々大変な作業だ。筆者もCSSはDreamweaverをいじりながら覚えていった。慣れてくるとコードビューでバリバリと打ち込んでいけるが、[CSSデザイナー]は結果にすぐ反映されるため、試行錯誤のツールとしても有用だ。CSS3で登場した「メディアクエリ」という新しい機能にも対応している。
- Dreamweaver CCでWordPressテーマをちょっと加工 第2回CSSデザイナーパネルで、コードを書かずに見た目を変更しよう(Adobe Pinch In)の主な内容
- [CSSデザイナー]パネルでできること
- [CSSデザイナー]パネルで見た目を変更する
- CSSプロパティの一時停止と削除

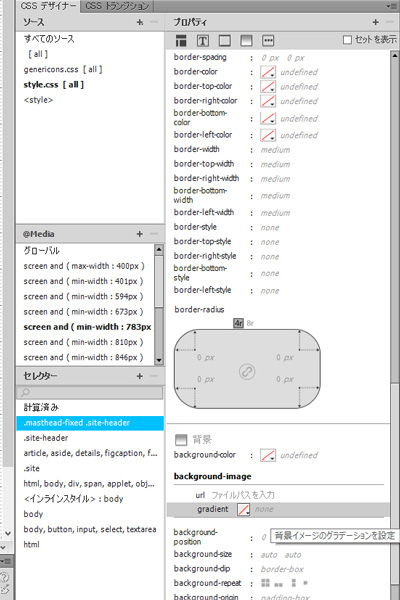
ブログのヘッダーの背景色を変更する(Dreamweaver CCでWordPressテーマをちょっと加工 第2回CSSデザイナーパネルで、コードを書かずに見た目を変更しよう(Adobe Pinch In)より引用)
- Dreamweaver CCでWordPressテーマをちょっと加工 第3回メディアクエリを利用してマルチデバイスに対応しよう(Adobe Pinch In)の主な内容
- メディアクエリをサポートしているDreamweaver CC
- ライブビューでメディアクエリを使った表示にする
- メディアクエリを使った新しいセレクターを定義する

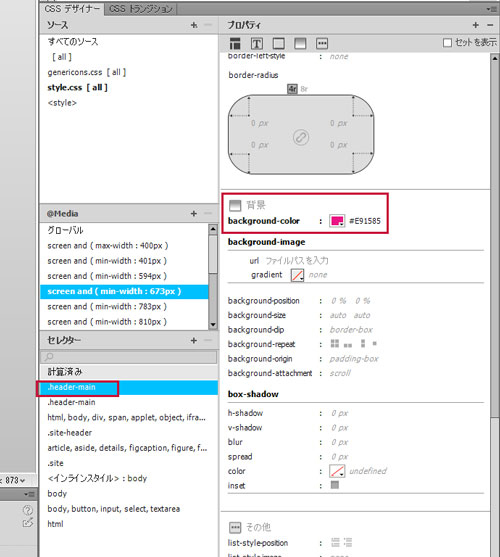
[CSSデザイナー]パネルでメディアクエリーに関連したCSSスタイルを変更する(Dreamweaver CCでWordPressテーマをちょっと加工 第3回メディアクエリを利用してマルチデバイスに対応しよう(Adobe Pinch In)より引用)
次回は、コーディングせずにHTML5アニメーションを身に付けよう
今回はDreamweaverの基本的な使い方をまとめて紹介した。Dreamweaverはいわば「広大な海」のようなソフトだ。はるか前からユーザーと共に歩み続け、綿々と受け継がれてきたワークフローへの徹底した効率化が、さまざまな機能となって実装されている。
そのため、利用している現場ごとにDreamweaverの使い方には個性がある。その個性を自分なりにカスタマイズして吸収できるのもまた、Dreamweaverの良いところだといえる。ここで紹介した記事は入り口にすぎないが、ぜひともマスターして使いこなしてほしい。
さて、Webサイトがあらかた作れるようになったら、アニメーションを追加できるようにして、さらなる表現力を身に付けてみよう。次回は、Adobe Edge Animateの使い方を例にWebアニメーション作成の手順と基本を紹介する。Adobe Edge AnimateならHTML5のコーディングができなくてもWebアニメーションが作れるので、初心者にはうってつけだ。
もちろん、「Adobe Pinch In」ではすでに読めるので、そちらも参照してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します
