システムテスト自動化の基礎知識とMonkeyTalkの使い方:スマホ向け無料システムテスト自動化ツール(1)(3/4 ページ)
本連載では、スマートフォン(Android/iOS)アプリ開発における、システムテストを自動化するツールを紹介していきます。初回はシステムテスト自動化の基礎知識とMonkeyTalkについて。
MonkeyTalk IDEの基本的な使い方
MonkeyTalk IDEの起動
MonkeyTalkのzipを展開した中にある、「MonkeyTalkIDE/MonkeyTalkIDE.exe」(Mac OS Xでは「〜.app」)を起動します。
Mac OS Xで「開発元が未確認のため開けません」というダイアログが出る場合、[システム環境設定]→[セキュリティとプライバシー]を開き、ダウンロードしたアプリケーションの実行許可を「すべてのアプリケーションを許可」に変更してください(一度許可してIDEを起動できたら元の設定に戻して構いません)。
なお、MonkeyTalkIDE.appの起動直後に「ネットワーク受信許可」を確認するダイアログが出る場合(お使いのOSによります)、「許可」をクリックしてください。IDEとデモアプリが通信するための許可が必要です。
MonkeyTalkプロジェクトと新規スクリプトの作成
起動したIDEのメニュー[File]→[New]→[MonkeyTalk Project]を選択します。新規プロジェクト作成ダイアログが表示されますので、「Project name」に任意の名前を入れて[Finish]をクリックします。
続いて、最初のテストスクリプトも作成します。IDEのメニューから[File]→[New]→[Script]を選択します。新規スクリプト作成ダイアログが表示されますので、「File name」に任意の名前を入れて[Finish]をクリックするとエディターが開きます。
なお、サンプルアプリに対して「顧客を追加する」テストスクリプトを、Android/iOSそれぞれ「MonkeyTalk」ディレクトリ下に格納してあります。MonkeyTalkのメニューで[File]→[Import...]を開き、「General」下の「Existing Projects into Workspace」で、このディレクトリを指定することでインポートできます。
レコーディング&リプレイ
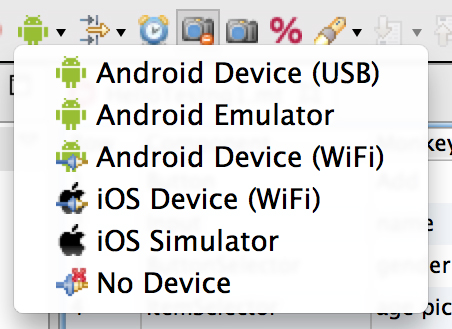
MonkeyTalk IDEのメニュー[Connect]、もしくはツールバーにあるAndroidアイコン隣のドロップダウンを開き、サンプルアプリを起動している端末・シミュレーターを選択します。
サンプルアプリと接続できると、ツールバーにある「Show Component Tree」「Play All」「Record」の各アイコンが有効化します。
IDEのメニュー[MonkeyTalk]の下、もしくはツールバーにある赤い丸アイコンの「Record」をクリックすると、サンプルアプリに対する操作の記録が開始されます。黒い四角形アイコンの「Stop」をクリックするまで、操作を行うとMonkeyTalkスクリプトとしてエディターに記録されていきます。
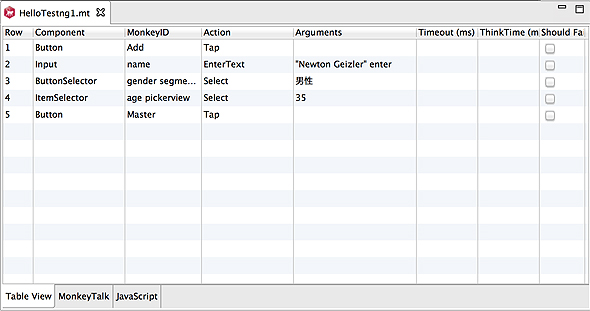
下図は、iOS版のサンプルアプリで顧客を一件追加する操作を記録した状態の表形式エディターの様子です。
続いて、記録したスクリプトを再生してみましょう。同じく緑の三角系アイコンの「Play All」をクリックすると、デバイスのアプリ上で操作が再生されます。
また、その実行記録が、htmlおよびxml形式で出力されます(IDEでは、プロジェクトの下のreportsディレクトリに出力されます)。
MonkeyTalkのテストスクリプト
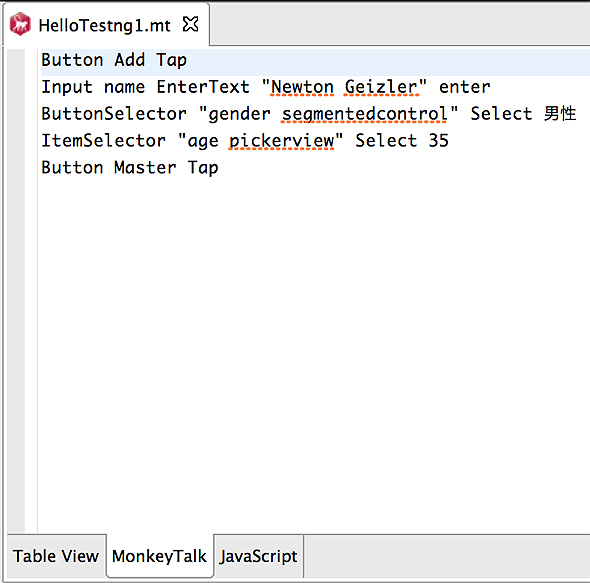
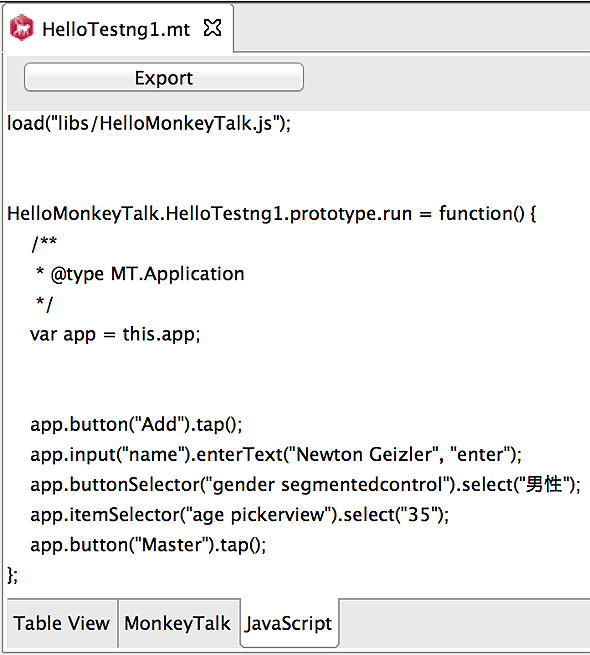
MonkeyTalkのテストスクリプトは、IDEのエディター下のタブを切り替えることによって、表形式またはMonkeyTalkスクリプトでの編集、さらにJavaScriptにエクスポートすることが可能です。
いずれも、1行が1つの操作を表現しており、操作対象UIコンポーネントの種類(Component欄)、コンポーネントの識別子(MonkeyID欄)、操作(Action欄)、引数(Arguments欄)で指定できます。
UIコンポーネントの種類は、Android/iOSそれぞれのUIコンポーネントを抽象化したものが定義されており、Android/iOSでUIが同じアプリであれば、同じスクリプトをそのまま実行できます。
例えばコンポーネント「Button」は、iOSでは「UIButton」、Androidでは「android.widget.Button」を操作できます。
使用できるコンポーネントについては、Webのコマンドリファレンスを参照してください。
なお、JavaScriptにエクスポートしたスクリプトは、MonkeyTalkスクリプトに戻すことはできません。JavaScript形式では、分岐や繰り返しといった高度な制御を記述できます。
UIコンポーネントの特定
MonkeyTalkスクリプトから操作するUIコンポーネントは、コンポーネントの種類(Component欄)と、コンポーネントの識別子(MonkeyID欄)で指定します。
コンポーネントの種類はそれぞれのUIコンポーネントのクラスに対応したもの、識別子には、例えば「Button」であればiOSでは「title」属性、Androidでは「text」属性。「Input」であればiOSでは「placeholder」属性、Androidでは「contentDescription」属性を指定できます。
また同様に、UIWebView(WebView)内のオブジェクトも「name」属性で指定して操作・検証できます。
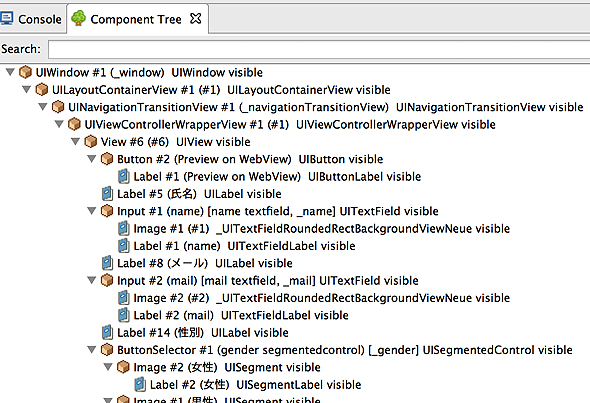
コンポーネントや識別子は、レコーディング機能を利用する他、木のアイコンの「Show Component Tree」をクリックすることでViewのツリー構造を表示して確認できます。
Copyright © ITmedia, Inc. All Rights Reserved.