第5回 初めてのWindowsアプリの開発:連載:簡単! Visual Studio 2013入門(3/6 ページ)
.NETのWindowsアプリ開発を学びたいが、何から手を付ければよいのか? そんなときは、こんなアプリ開発から始めてみよう!
クラスやオブジェクトのプロパティ(性質)を変更する
最初にWindowsフォーム上にある時刻表示のLabelコントロール(「timeNow」オブジェクト)のプロパティを設定していこう。
具体的には、次の画面のようにして、Labelコントロールのフォントサイズや、コントロール自体のサイズ、コントロール内のテキストの表示位置などを設定する。

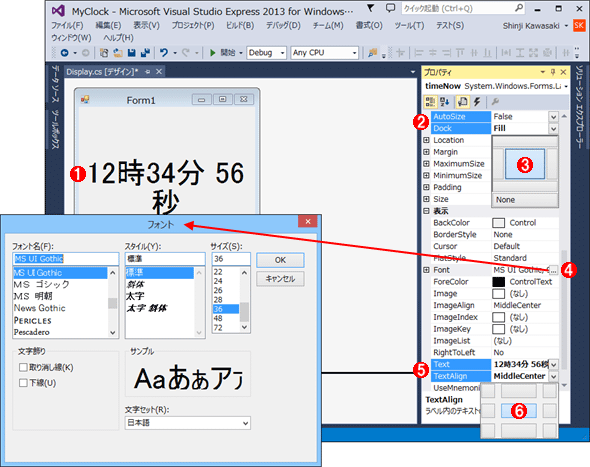
Labelコントロールのプロパティの設定
Labelコントロール(「timeNow」オブジェクト)のフォントサイズや、コントロール自体のサイズ、コントロール内のテキストの表示位置などを設定する。
(1) Labelコントロールのプロパティを編集するために、Windowsフォーム上のLabelコントロールを選択する。
(2) [プロパティ]ウィンドウの[配置]カテゴリの中にある[AutoSize]項目(=AutoSizeプロパティ:コントロールのサイズを、フォントサイズを基に自動的に決定するかどうかを表す)の値を「False」に変更する。これにより、オブジェクト(この例ではLabelコントロール)のサイズが自動的に変更されないようになる。
(3) [配置]カテゴリの中にある[Dock]項目(=Docプロパティ:ドッキング状態を表す)の値を「Fill」に変更する。これにより、オブジェクト(この例ではLabelコントロール)が親コンテナー(この例ではWindowsフォーム)の左右上下の端にドッキングされる。つまり、オブジェクトが親コンテナーの全領域のサイズに拡大される。
(4) [表示]カテゴリの中にある[Font]項目(=Fontプロパティ)の値を、[フォント名]:[MS UI Gothic]、[スタイル]:[標準]、[サイズ]:[36]に設定する。これにより、Labelコントロールの文字のサイズが変化する。
(5) [表示]カテゴリの中にある[Text]項目(=Textプロパティ)の値を、「12時34分 56秒」に変更する。これにより、Labelコントロール内のテキスト文字列が変化する。
(6) [表示]カテゴリの中にある[TextAlign]項目(=TextAlignプロパティ:テキストの位置を表す)の値に、「MiddleCenter」(=中段中央)を設定する。これにより、Labelコントロール内のテキスト位置が変化する。
次にWindowsフォーム自体(「Display」クラス)のプロパティを設定しよう。
具体的には、次の画面のようにして、フォーム自体のサイズ、(背景が透けて見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠(=境界線)のスタイル、フォームのタイトルバーに表示するテキストなどを設定する。

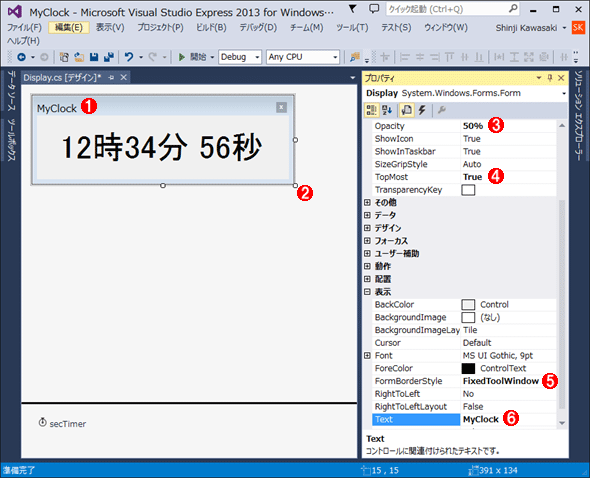
Windowsフォームのプロパティの設定
Windowsフォーム(「Display」クラス)のフォーム自体のサイズ、(背景が透けて見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠のスタイル、フォームのタイトルバーに表示するテキストなどを設定する。
(1) Windowsフォームのプロパティを編集するために、Windowsフォーム自体をクリックして選択する。
(2) Windowsフォームの右下をクリックしてつまみ、それをドラッグして適切なフォームサイズに変更する。この画面例では、Labelコントロール内のテキストが適切に見えるように調整している。
(3) [プロパティ]ウィンドウの[ウィンドウ スタイル]カテゴリの中にある[Opacity]項目(=Opacityプロパティ:透明度)の値を「50%」に変更する。これにより、プログラム実行後のWindowsフォーム画面は半透明な状態となり、背景が少し透けて見えるようになる。
(4) [ウィンドウ スタイル]カテゴリの中にある[TopMost]項目(=TopMostプロパティ:最上位表示モード)の値を「True」に変更する。これにより、プログラム実行後のWindowsフォーム画面は、常に、デスクトップ上の他のプログラムよりも手前に表示されるようになる(他のプログラムで隠れない)。
(5) [表示]カテゴリの中にある[FormBorderStyle]項目(=FormBorderStyleプロパティ:Windowsフォームのウィンドウ枠である境界線のスタイル)の値を「FixedToolWindow」に変更する。これにより、プログラム実行後のWindowsフォームは、タイトルバーのサイズが縮小され、さらに([最大化]ボタンや[最小化]ボタンがない)[閉じる]ボタンしかないフォームになる。なお、「FixedToolWindow」はツールウィンドウ(=サブウィンドウ)用のスタイルなので、通常のメインウィンドウで用いるのは適切ではない。本稿では不必要な表示部分であるタイトルバーを小さくするためにこのスタイルを用いているが、本来の使い方でいうと適切とはいえないので注意すること。
(6) [表示]カテゴリの中にある[Text]項目(=Textプロパティ:テキスト)の値を「MyClock」に変更する。この値が、タイトルバーのテキストに表示される。
最後にWindowsフォーム上にある時刻更新のTimerコンポーネント(「secTimer」オブジェクト)のプロパティを設定しよう。
具体的には、次の画面のようにして、時刻表示を更新する間隔(=インターバル)などを設定する。

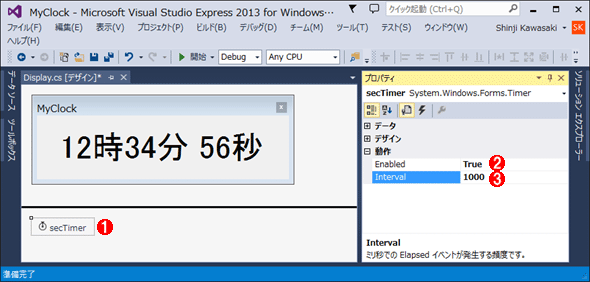
Timerコンポーネントのプロパティの設定
Timerコンポーネント(「secTimer」オブジェクト)の時刻表示を更新する間隔(=インターバル)などを設定する。
(1) Timerコンポーネントのプロパティを編集するために、Windowsフォームデザイナーの下部のコンポーネント領域にあるTimerコンポーネントを選択する。
(2) [プロパティ]ウィンドウの[動作]カテゴリの中にある[Enabled]項目(=Enabledプロパティ:有効/無効化)の値を[True]に変更する。これにより、Timerコンポーネントが有効になる。Timerコンポーネントの場合、デフォルト状態では無効になっているので注意してほしい。
(3) 同じく[動作]カテゴリの中にある[Interval]項目(=Intervalプロパティ:インターバル)の値を「1000」に変更する。これにより、1000ミリ秒(=1秒)ごとのタイマーイベント(Timerコンポーネントが発行する時間経過を告げるためのメッセージ)が設定されることになる。
ここでまたビルドを行おう。今度も、ビルドが正常に終了するはずだ。これで、先の設計図で挙げた3つのオブジェクトが全てそろい、さらにこれらのオブジェクトの外観や動作などの性質情報の設定は終わりだ。
ただし、ここでプログラムを実行しても、意図したように時刻が更新されない(プログラムの実行については、第1回の「生成されたプログラムを動かす」を参照)。この理由は「時刻を更新表示する処理」が実装されていないためである。
よって次に、この「時刻を更新表示する処理」を実装して、1秒ごとに時刻表示が更新されるようにプログラミングしていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.