UnityでAnimatorを一から作成、キー入力でキャラを移動させるスクリプトを設定:ゲーム開発初心者のためのUnity入門(11)(2/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、馬の3Dキャラが走るサンプルを基に、「Animator」を一から作成する方法、キー入力でキャラが移動するスクリプトの作り方、カメラをキャラに追従させる方法などを解説する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
草を生やす
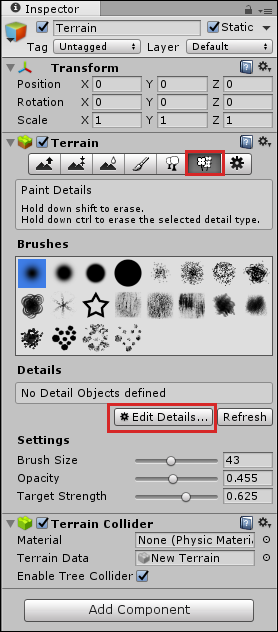
次に草を生やしておこう。図10の赤い四角で囲ったアイコンをクリックし、「Edit Details」ボタンをクリックする。
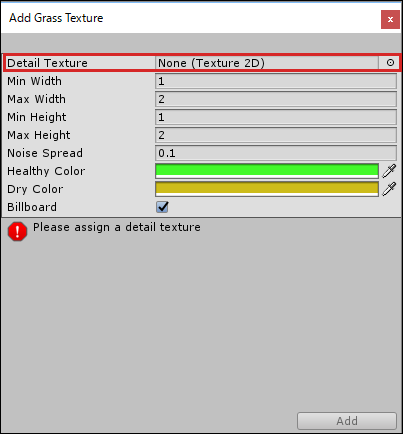
「Add Grass Texture」のリストが表示されるので、これをクリックする。「Add Grass Texture」の画面が表示される(図11)。
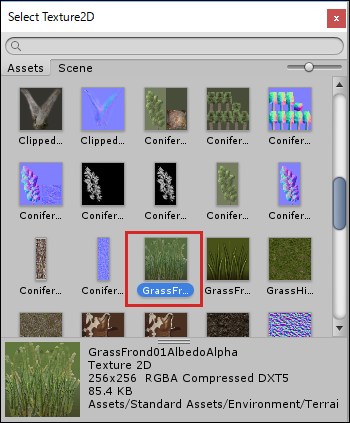
図11の赤の四角で囲った「○に・」アイコンをクリックする。「Select Texture 2D」の画面が表示されるので、「GrassFrond01AlbedoAlpha」を選択する(図12)。
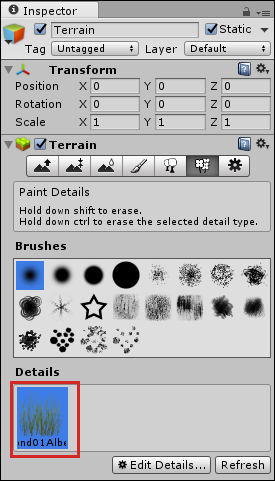
図11の「Detail Texture」の項目に「GrassFrond01AlbedoAlpha」が追加されるので、「Add」ボタンをクリックする。Inspector内の「Details」に「「GrassFrond01AlbedoAlpha」が表示される(図13)。
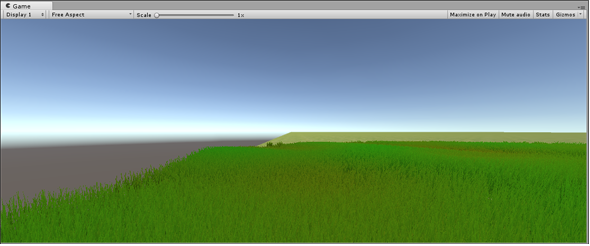
この状態で、Scene画面をマウスホールで拡大縮小しながら、任意の位置をクリックしていくと、その場所に草が生える。Terrain全体に生やす必要はない。適応な範囲に生やしておくといいだろう。
草を生やした状態で、プレー画面で確認すると、Main Cameraが草に接近し過ぎているので、Main Cameraの位置を、Game画面を見ながら調整する(図14)。
馬を配置する
次にScene画面上に馬を配置しよう。
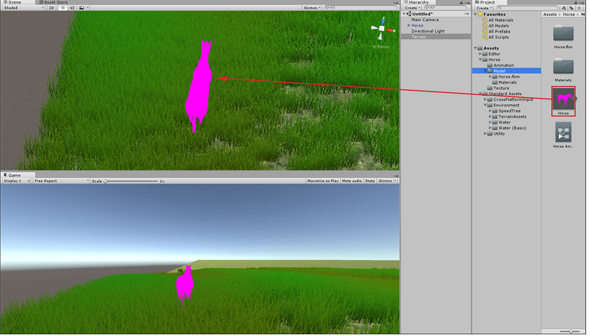
Project内の「Assets」→「Horse」→「Model」フォルダ内に、「Horse.FBX」があるので、それをScene画面上にドラッグ&ドロップする。Game画面で確認しながら、Game画面に収まっている範囲内に配置する(図15)。すると、見て分かるようにピンク色の馬が表示されてしまう。
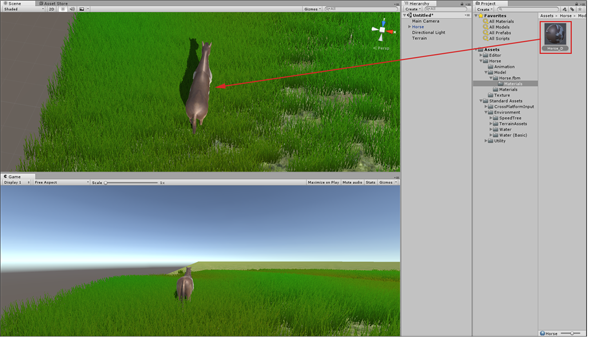
「Assets」→「Horse」→「Model」→「Horse.fbm」→「Materials」内にある、「Horse_D.mat」をScene画面内のピンク色の馬の上にドラッグ&ドロップすると、まともに表示される(図16)。要は、馬に皮をかぶせるようなものだ。
筆者は図16のGame画面に表示されているように、馬を配置しているが、必ずしも、このように表示しなければならないというわけではない。Game画面に収まっていれば、どこに配置しても問題はない。皆さんの好きな位置に配置するといいだろう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。