HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす:HoloLens Emulatorアプリ開発入門(3)(1/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。
HoloLens用Unity 5でアプリを作る
マイクロソフトの拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載「HoloLens Emulatorアプリ開発入門」。
前回の「Universal Windows Platformで作成したプロジェクトをHoloLens Emulatorに配置する」では、Visual Studio 2015 Update 2(以下、VS2015)を使って作った、簡単なUniversal Windows Platform(UWP)アプリをHoloLens Emulatorに配置させた。
今回は、UnityプロジェクトをUWPに書き出しVS2015で読み込んで、HoloLens Emulatorに配置する方法を解説する。今回使用するUnityは、連載初回の「HoloLensのAR世界を疑似体験できる、エミュレーターの基礎知識とインストール、基本的な使い方」でインストールした、「Unity Hololens 5.4.0b10-HTP(64-bit)」を使用する(以降「Unity5」と表記)。
なお本稿では、ロボットのキャラクターがダンスを踊る簡単なUnity5プロジェクトを作る手順も解説している。Unity5で作ったプロジェクトを他に既に作ってある場合は、「Unity5プロジェクトをHoloLensに対応させる設定」の章から読んでもらって構わない。Unityを初めて使う方のために、サンプルとして動かすUnity5プロジェクトの作り方も、一応記載しておく。
また、Unity5の操作方法についてはある程度知っているものとして解説する。Unityについてあまり知らない方は、『ゲーム開発初心者のためのUnity入門』を読んでUnityに慣れておいてほしい。
HoloLens Emulatorに配置するUnity5プロジェクトの作成
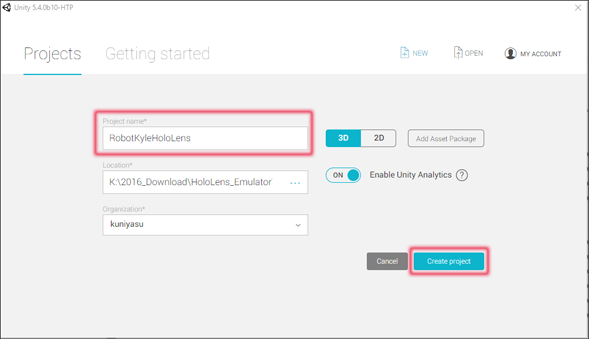
Unity5を起動し、「New」から、「Project name」に「RobotKyleHoloLens」と指定して、「Create project」ボタンをクリックする(図1)。
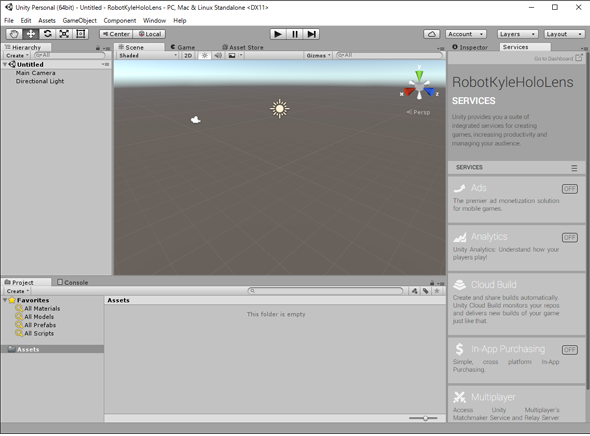
「RobotKyleHololens」プロジェクトの画面が表示される(図2)。
Asset StoreからAssetをダウンロードする
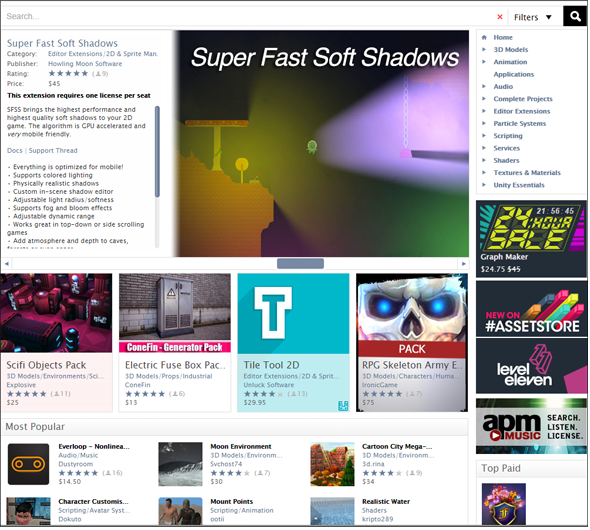
図2の中央の画面の上に「Asset Store」と表示されているはずだが、表示されていない方は、Unity5のメニューから「Window」→「Asset Store」と選択すると表示される。この「Asset Store」をクリックすると、図3の画面が表示される。Unity5のSceneの画面内に表示されるが、見にくい場合は、Asset Storeタブの上でマウスの右クリックで表示される「Maximize」を選択すると、全画面で表示できる。
Asset Storeからダウンロードするのは、下記の3つだ。
- Space Robot Kyle(無料)
- Free Music Pack(無料)
- Dance Mocap(有料)
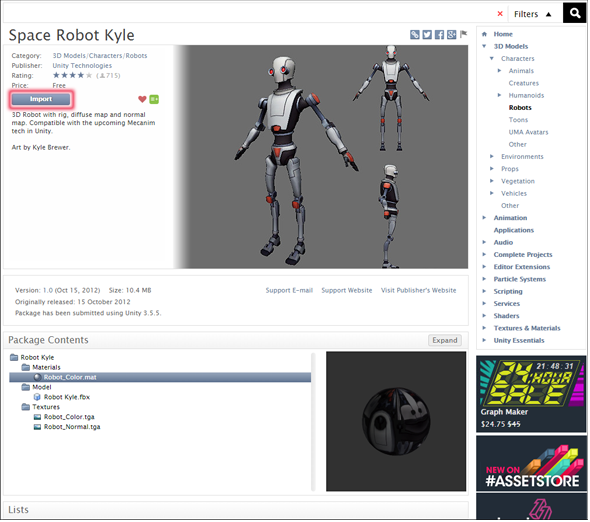
まず、「Search」の欄にKyleと入力すると「Space Robot Kyle」が表示されるので、これをクリックする。「Space Robot Kyle」のImport画面が表示される(図4)。
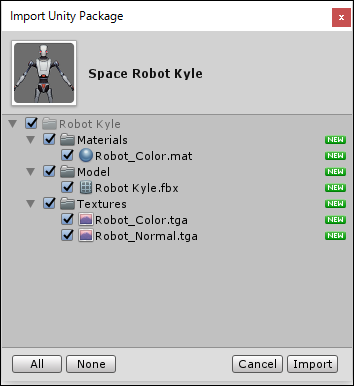
図4の画面から「Import」をクリックする。「Import Unity Package」画面が表示されるので、「Import」をクリックする(図5)。
同様な手順で2と3もダウンロードしておく。ただし、3の有料のAssetをダウンロードする場合は、クレジットカードの入力を求められるので、それに従う。支払いが完了するとダウンロードができるようになる。1度支払いを済ますと、以後は何度でもダウンロードが可能になる。
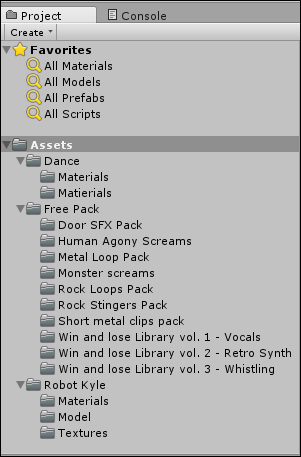
全てダウンロードして、Asset Storeのタブを右クリックして「Maxmize」のチェックを外し、「Scene」画面を選択する。図6のようにProject内にダウンロードしたファイルのフォルダが追加されている。
Assetを配置する
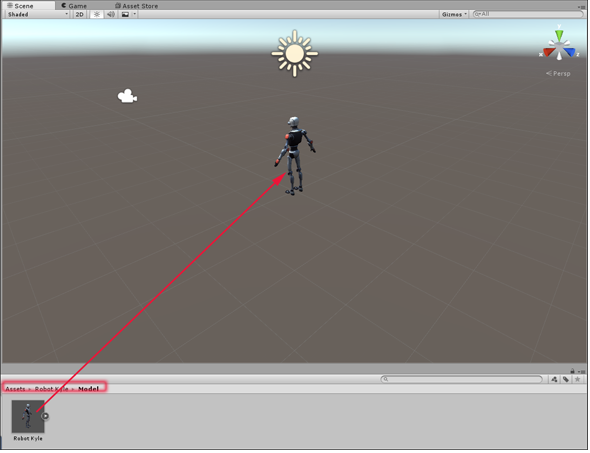
「Project」→「RobotKyle」→「Model」フォルダにある「RobotKyle.fbx」をScene画面上に、ドラッグ&ドロップして配置する。RobotKyleがカメラの方を向くようにTransformのRotationのYの値を「180」に指定しておく。こうするとRobotKyleはカメラの方を向く(図7)。
HierarchyからRobot Kyleを選択し、Inspector内のModelの横にあるSelectを選択する(図8)。
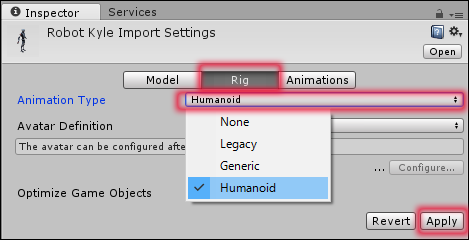
すると、図9の画面が開くので、「Rig」を選択して、「Animation Type」に「Humanoid」を選択する(図9)。
図9から「Apply」ボタンを忘れずにクリックする。これで、再度HierarchyからRobot Kyleを選択する。すると、最初は「Animation」だったところが「Animator」に替わっていると思う。もし、最初から「Animator」が表示されている場合は図8〜9の手順は不要だ。「Animation」と表示されていた方のみ手順に従って「Animator」に替えてほしい。
Animatorの設定
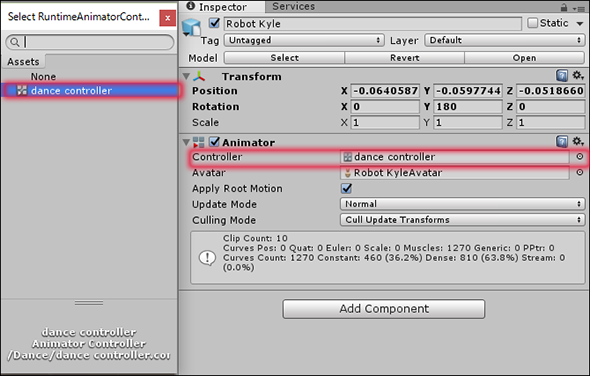
Animator内のControllerの横にある「○に・」のアイコンをクリックして、表示される、「SelectRuntimeAnimatorController」から「dance controller」を選択する(図10)。
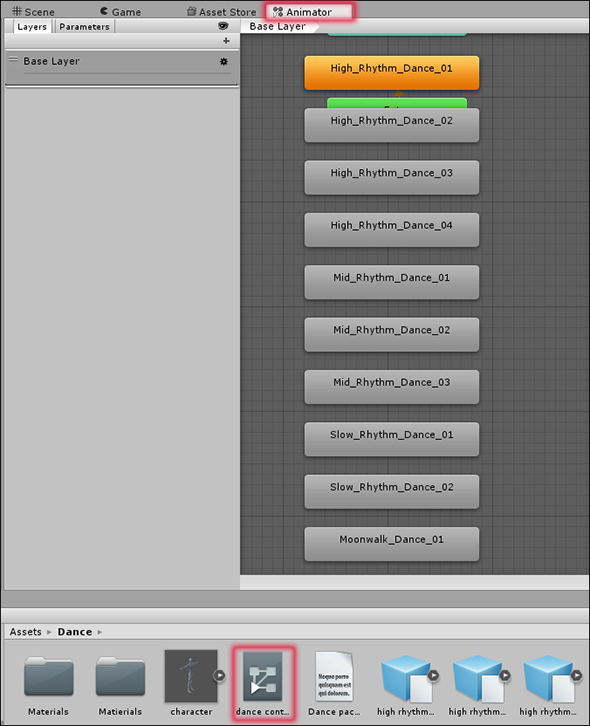
次に、Controllerに表示されている「dance controller」を1回だけクリックしてほしい。すると、「dance Controller」のある場所が黄色で選択表示される。その「dance Controller」をダブルクックする。すると、図11のような「State」がいっぱい並んだ画面が表示される。
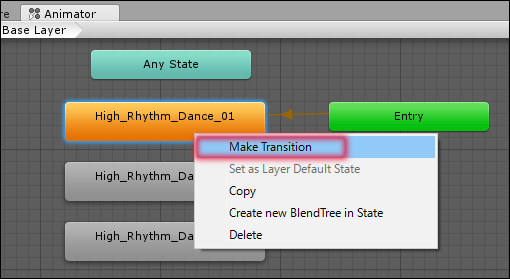
図11の画面で、まずオレンジ色の「High_Rhythem_Dance_01」の上でマウスの右クリックをして、表示されるメニューから「Make Transition」を選択する(図12)。緑色のEntryは邪魔になるので、ドラッグして邪魔にならない位置に移動させておく。
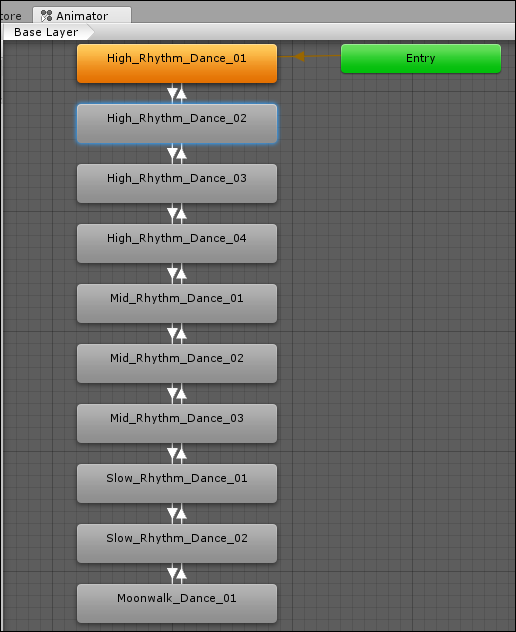
「Make Transition」を選択すると線が表示されるので、次の「High_Rhythm_Dance_02」の上でクリックする。すると、これら2つのStateが線でつながれる。これを繰り返して、最後の「Moonwalk_Dance_01」まで線でつなぐ。最後まで行ったら、今度はやはりマウスの右クリックをして、逆方向に接続していく(図13)。
Main Cameraの設定
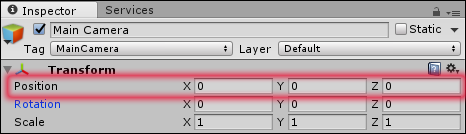
図13の連結ができれば、Hierarchyから「Main Camera」を選択する。TransformのPositionの値を全て0に設定する(図14)。
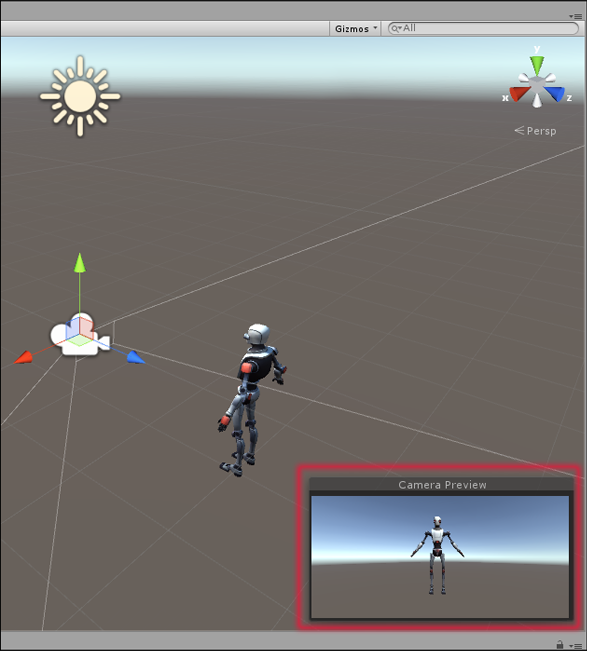
HierarchyからMain Cameraを選択してScene画面を表示する。Main Cameraの位置を変更したので、「Camera Preview」にはRobot Kyleは表示されていないはずだ。Main Cameraはそのままの状態にして、Robot Kyleを移動ツールで移動させて、「Camera Preview」に収まるようにする。図15のように表示されるくらいの位置にRobot Kyleを移動すればいいだろう。
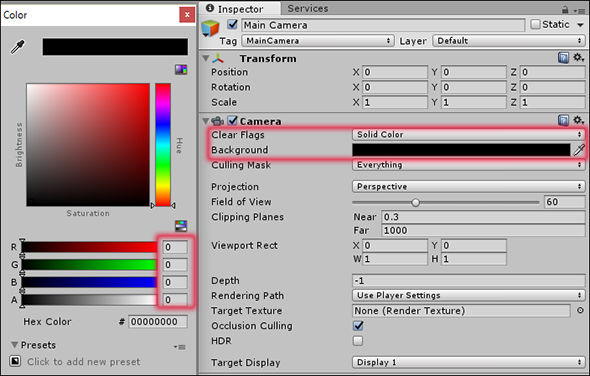
次にHierarchyからMain Cameraを選択したままの状態で、Inspector内のCameraの中にある「Clear Flags」が「Skybox」になっているので、ここを「Solid Color」に変更する(図16)。次に「Background」の中をクリックすると「Color」が起動するので、「真っ黒」を指定する。一番右下隅を選択すると「真っ黒」になるが、「真っ黒」かどうかを確認するには、Colorの「R」「G」「B」「A」の値が全て「0」になっていればOKだ(図16)。
すると、「Camera Preview」には図17のように表示されるはずだ。
Soundの追加
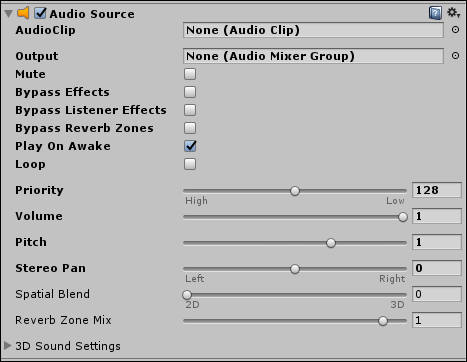
次に音を追加する。HierarchyからRobot Kyleを選択して、Inspectorから「Add Component」ボタンをクリックして、「Audio」→「Audio Source」と選択する。すると、Inspector内にAudio Sourceが追加される(図18)。
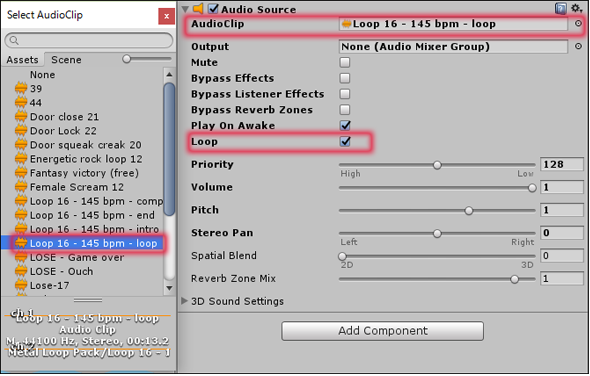
図18の画面から、「Audio Clip」の右端にある「○に・」のアイコンを選択する。「Select AudioClip」の画面が表示されるので、適当な音楽を選択する。今回は「Loop 16-145 bpm-loop」というのを選択してみた(図19)。実際に動かして気に入らなければ変更すればいい。また、図18の画面で音楽をずっと流すために、「Loop」にチェックを入れておく(図19)。
では、これで1度実行してみよう。一番上の中央にある右向き▲をクリックすると実行される。動画1のようになる。
これで、ロボットのダンスは完成だ。ここで、Unity5のメニューから「File」→「Save Scene as」と選択して、「Robot Kyle HoloLens」という名前で保存しておく。この保存を忘れないでほしい。なぜなら、今回使っている「Unity Hololens 5.4.0b10-HTP(64-bit)」がまだできたばかりで安定していないため、ここからの動作の途中で強制終了してしまう可能性があるからだ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。