UnityのGUIの基本的な作り方――uGUIのPanel、Button、Text、Imageの使い方:ゲーム開発初心者のためのUnity入門(15)(3/5 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、Unity 4.6から追加されたUIコンポーネントの使い方を解説。クリックやタッチでゲーム操作ができるようにしてみよう【Windows 10、Unity 5.5に対応、C#のコードを追加】。
Panel上にTextを付けたButtonを配置する
Hierarchyの「Create」→「UI」→「Button」と選択して、Buttonを配置する。Buttonを配置する場合は、Hierarchy内で必ずPanelより前に配置する必要がある。Panelより後ろに配置すると、Panelが前面に表示され、Buttonがクリックできなくなるので注意してほしい。
Panelより前というと勘違いしやすいのだが、後から追加したコンポーネントが前面に表示される。よって、Panelより前ということは、Hierarchy内においては、下の方に表示されてるものが前面に表示されることになる。図22のHierarchy内を見ると分かるので参照してほしい。
Buttonの設定
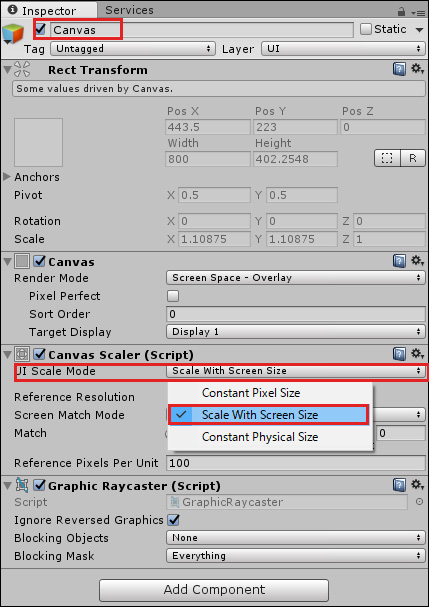
Canvas内にButtonが表示されるので、Panelが配置されている場所まで移動する。ただしButtonを配置していても、画面の解像度を変更するとButtonの位置がずれて表示してしまう不具合が発生する。これを解消するには、Hierarchy内の「Canvas」を選択し、Inspectorの「Canvas Scaler(Script)」の「UI Scale Mode」に「Scale With Screen Size」を選択するといい(図14)。これを選択すると、現在配置していたButtonの位置もずれるので、再度配置し直す必要がある。
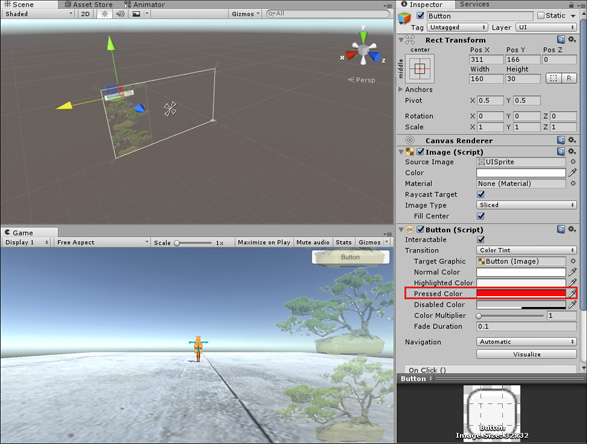
次にButtonを選択し、Inspectorの「Button(Script)」の「Pressed Color」に赤色などを指定しておく(図15)。すると、Buttonをクリックした際に一瞬ボタンが赤色に変わるようになる。
uGUIのTextにフォントを指定して使う
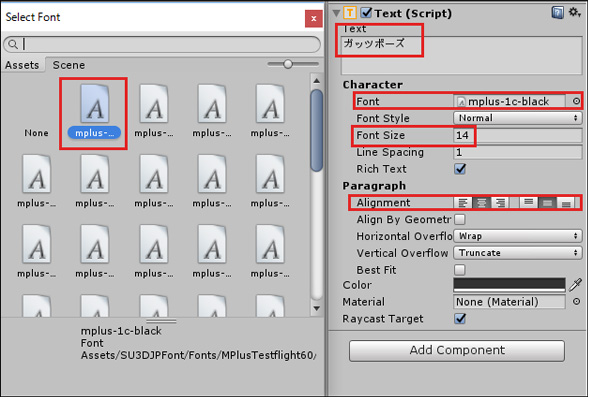
次に、Hierarchyから「Button」を展開すると「Text」が表示され、「Text」を選択するとInspectorが表示される。「Text(Script)」の「Text」に「ガッツポーズ」と入力しておこう。今回は、Asset StoreからImportした、日本語のフォントを使用するので、日本語を使っている。
次に「Character」の「Font」に「mplus-1-c-black」を選択する。これは、冒頭でAsset Storeからインポートした「Selected U3D Japanese Font」に含まれるフォントだ。「Font Size」はデフォルトの「14」のままにし、「Paragraph」の「Alignment」では「Center Align」と「Middle Align」(デフォルト)を指定しておく(図16)。Buttonの文字を見ると分かるが、Scene画面では、鏡に映ったように文字が反転している。しかし、Game画面では正常に表示されている。
「Duplicate」でUIオブジェクトを複製
同じように、もう1個Buttonを追加する。Hierarchyから「Button」を選択し、マウスの右クリックで表示されるメニューから「Duplicate」を選択して、複製する。同じ位置に重なって表示されるので、図12の「トランスフォームツール」の左から2番目の移動ツールを選択して、Buttonを下に移動させる。
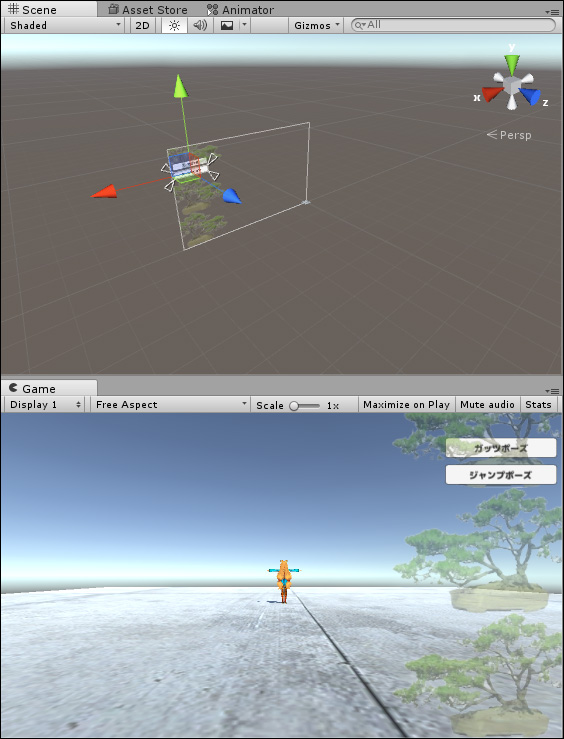
複製したButtonを展開して「Text」を表示し、「ジャンプポーズ」と入力する。レイアウトは図17のようになる。
Inspectorで、2個追加したButtonの名前を「GutsPoseButton」「JumpPoseButton」としておこう。
実行結果
これを実行すると、図18のようになる。
UIオブジェクトの配置と設定が完了したので、Buttonにユニティちゃんのアクションを関連付けよう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。