第10回 関数の基本的な取り扱い方:TypeScriptで学ぶJavaScript入門(3/5 ページ)
プログラミング初心者向けのTypeScript入門連載。第10回は関数の基本的な使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
簡単な関数の書き方(その2:関数式を利用する)
最初に「関数はオブジェクトである」と述べた。ということは、変数に代入できるはずである。次に、そういった書き方で関数を定義してみよう。関数定義の第2の方法である。
var add2 = function (x: number, y: number): number { // (1)
return x + y;
};
var answer: number = add2(10, 20); // (2)
alert(answer);
window.close();
(1)以降の3行が関数add2の定義となる。ここでは、function演算子を使って関数オブジェクトを作成し、その参照を変数add2に代入している。変数add2を利用すれば、関数が呼び出せるというわけだ。(2)が、実際に関数を呼び出している箇所だが、関数の利用方法は同じであることが分かる。
こちらも、以下の図で書き方を確認しておこう。

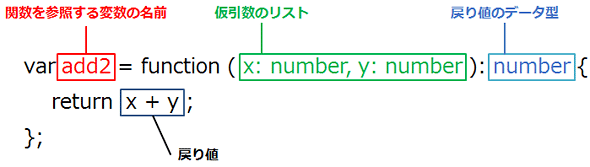
図6 関数の書き方(その2)
関数を参照するための変数を用意し、それに関数オブジェクの参照を代入する。関数オブジェクトの書き方は、最初の書き方とほぼ同じだが、関数名は不要。参照が代入される変数名が関数名になると考えればよい。
書き方そのものは、最初の書き方を少し変えるだけなので、それほど難しくはないだろう。このとき、変数add2のデータ型は型推論の機能によってfunction型になっていることに注意しよう。より詳細にいうと、「(x: number, y: number) => number」型とでもいうべきなのだが、それについては細かな話になるのでコラムにまとめておこう。コラムが少し長くなるので、先に進みたい人は読み飛ばしてもらっても構わない。
[コラム]Function型にもいろいろある?
上で見た変数add2はfunctionオブジェクトを参照するfunction型の変数です。だからといって、以下のように書くわけにはいきません。
var add2: function = function(x: number, y: number): number {
return x + y;
};
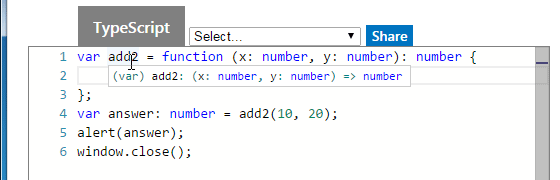
図6の書き方に戻し、Playgroundに表示された「add2」の部分にマウスポインターを合わせてデータ型を確認してみましょう。「(x: number, y: number) => number」と表示されているはずです。ただのfunction型ではなく、「number型の引数が二つあり、number型の戻り値を返すfunction型」なのです。
ちょっと実験してみましょう。冗長なので、普通は以下のように書くことはありませんが、上の図で見たデータ型を指定してみましょう。これは正しいコードになっているので、エラーになりません。
var add2: (x: number, y: number) => number = function (x: number, y: number): number {
return x + y;
};
変数add2の型が正しく記述されているので、エラーにならない。
次に、型の異なる関数オブジェクトを作って代入してみましょう。以下の例で、変数add1で参照される関数は、引数に1を加算して返す関数です。引数が一つしかないので、いわば「(x: number) => number」型です。変数add2は「(x: number, y: number) => number」型なので、代入しようとすると型が異なるというエラーになります。
var add1 = function(x: number): number {
return x + 1;
}
var add2 = function (x: number, y: number): number {
return x + y;
};
add1 = add2;
変数add1で参照される関数には仮引数が一つしかないので、変数add2で参照される関数(仮引数が二つある)は代入できない。ただし、変数add2に変数add1は代入できる。その場合、変数add2を使って関数を呼び出すときには、実引数は二つ指定する必要があるが、二つ目の実引数(仮引数yに対応するもの)は無視される。
もちろん、型が同じなら代入できます。あまり意味のない例ですが、以下のようなこともできるわけです。
var add2 = function (x: number, y: number): number {
return x + y;
};
var mul2 = function (x: number, y: number): number {
return x * y;
};
add2 = mul2;
alert(add2(10,20));
window.close();
変数add2に変数mul2を代入したので、変数add2が参照するオブジェクトが足し算の関数ではなく、掛け算の関数になってしまいました。実行してみると、200という結果が表示されます。
Copyright© Digital Advantage Corp. All Rights Reserved.