第2回 カスタムJavaScript機能:特集:Forguncy Pro新機能詳説(5/7 ページ)
今回は、簡易電話帳アプリを作成しながら、Forguncy Proで利用可能な「カスタムJavaScript」機能について見ていく。
簡易電話帳アプリのテスト実行
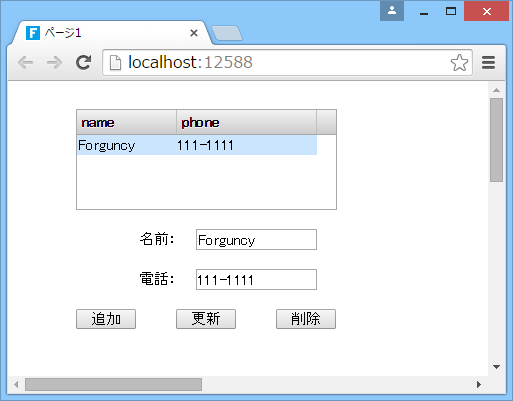
この状態で一度アプリを実行して、動作を確認してみよう。
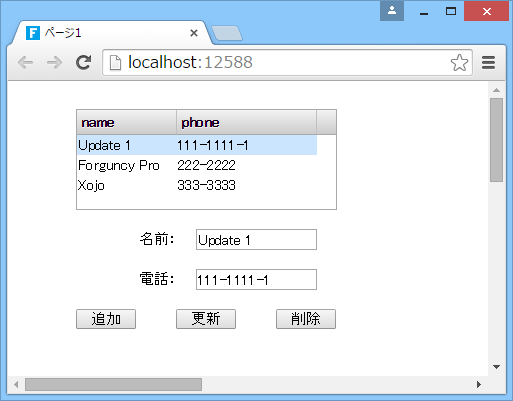
同様にしてデータの更新も行ってみる。
最後にデータの削除を試してみる。
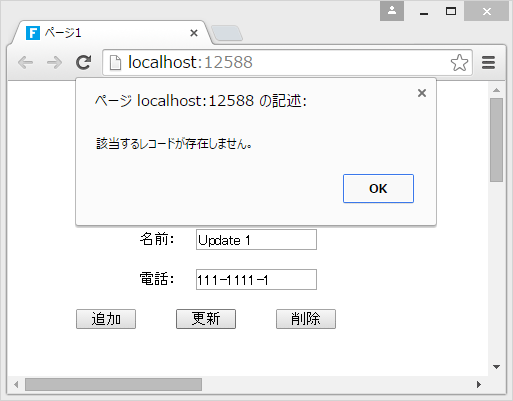
データの削除で問題が発生した
これは、リストビューで現在選択されている行のインデックスと、そこに表示されているレコードのテーブルにおけるIDが同一とは限らないからだ。これを修正するにはリストビューにIDを表示するようにした上で、Web APIを呼び出す際に、行インデックスからIDを取得して、それを使うようにする必要がある。
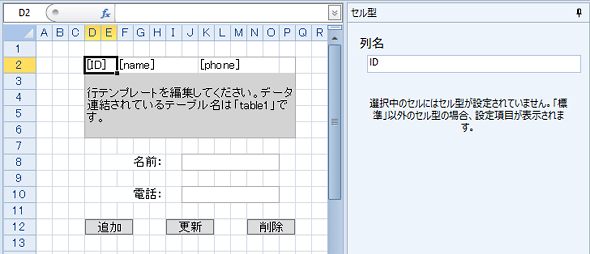
まず、ページのUIは次のようにする。
また、更新を行うコードは次のようにする。
var page = Forguncy.Page;
var name = page.getCell('textName').getValue();
var phone = page.getCell('textPhone').getValue();
var listview = page.getListView('listview');
var id = listview.getValue(listview.getSelectedRowIndex(), 'ID');
Forguncy.updateTableData(
'table1',
{ ID: id },
{ name: name, phone: phone },
function() { listview.reload(); },
function(errmsg) { alert(errmsg); }
);
削除を行うコードも同様なので、ここでは省略する。以上の修正で、アプリは正しく動作するようになる(実行画面は省略)。
ここまで、データの追加/更新/削除を行うコードを記述してきた。次に、データの取得を行うコードを見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
![テキストボックスにデータを入力して[追加]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1503/30/ap-08.gif)

![リストビューでレコードを選択して、テキストボックスに新しい値を入力し、[更新]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1503/30/ap-10.gif)

![レコードを選択して、[削除]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1503/30/ap-12.gif)
![一つは削除できたが、続けて[削除]ボタンをクリックしても、実はレコードが削除されない。この状態で今度はデータの更新を行ってみる](https://image.itmedia.co.jp/ait/articles/1503/30/ap-13.gif)