最初はやっぱり「プロトコル」:リトライ! 触って学ぶTCP/IP(1)(2/4 ページ)
SDNのような新しい技術が登場しても、ネットワークを支える基礎はそうそう変わりません。一度は学んだことがある「TCP/IP」。本当にふに落ちていますか? 本連載ではツールを使って、実際に手を動かし、目で見ながら、TCP/IPの仕組みを基本から「実感」していきます。
SDNを学ぶ最初の一歩としても
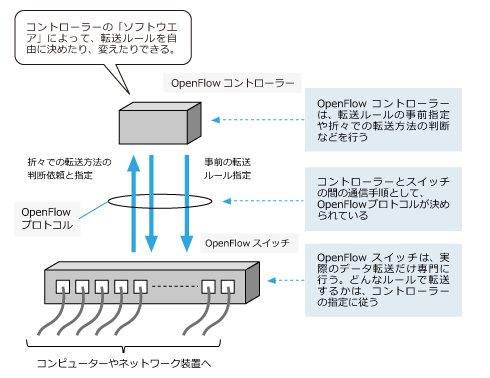
近年、「SDN(Software Defined Network)」というキーワードが注目されていることをご存じの方も多いでしょう。SDNは、ネットワークの機能にソフトウエアの要素を積極的に取り入れて、より柔軟なネットワークの構成や運用を可能にする技術です。最近では、その実現形の一つである「OpenFlow」が、データセンターや企業ネットワークで使われ始めています(図2)。
SDNは新しいネットワーク技術ですが、いまのところ、従来のネットワークの概念を大きく逸脱するには至っていません。そのため、SDNについて学びたいと考える人は、SDNそのものについて学ぶ他に、いま普通に使われているネットワークの仕組みも十分に理解しておく必要があります。
この連載では、これからSDNを学びたいと考えている方々が、その最初の一歩として、ネットワークの仕組みを理解するためにも使っていただけるよう、構成や内容に工夫を凝らしていきます。
学習用Chromeアプリを用意しました
アプリの使用に当たって
本連載では、Chromeアプリを使用しながら、TCP/IPについて学習します。まれにセキュリティソフトがこのアプリに反応することがあるようです。その場合は、いったん自動保護を無効にしてから、再度有効に設定することで、通常状態に戻る場合があります。
このアプリは、「個人で本連載の内容を試してみる」および「個人でChromeアプリの書き方を学ぶ」ために、自由に使っていただけます。それ以外の目的での使用、および再配布については、こちらまでお問い合わせください。いうまでもありませんが、このアプリを不正行為に用いることは厳に禁止します。
また、このアプリを使用することで、万一何らかの不利益などが発生したとしても、筆者は責任を負いかねます。自己責任の下でご利用いただきますようお願いいたします。
この連載をスタートするに当たり、コンピューター同士の通信を自分の手で試すことができる、ちょっとしたツールを用意しました。
これまで、プロトコルを学ぶときには、「telnet」というツールがよく使われてきました。これはサーバーの管理操作などにも用いられるとても有用なツールなのですが、その一方で、プロトコルを学ぶ目的では必ずしも使いやすいとは言えません。
それに対して、本連載で用意した「プロトコルビュワー」は、簡単な操作で、サーバーに対してリクエストを送ったり、サーバーから受信したデータを表示したりすることができます。この便利ツールを有効に活用して、プロトコルへの理解を深める一助としていただければと思います。
少し細かい話をすると、このプロトコルビュワーは、「Chromeアプリ」の形式を採用しています。Chromeアプリとは、「Google Chrome」というWebブラウザー(以下、Chrome)の機能を使って動作するアプリのことです。プログラム本体はJavaScriptで記述し、Chromeが持つChrome APIを呼び出しながら、各種の機能を実現します。
プログラムの主要な処理は、後述するファイル「main.js」の中に記述してあります。筆者自身JavaScriptを書き慣れていないこともあり、ソースプログラムはなるべく一般的な書き方をするよう努め、またコメントも多めに入れておきました。プログラミングに興味がある方は、一度、ソースプログラムをのぞいてみてください。筆者がテストをした限り、大きな不具合はないと思いますが、もし不具合を見つけた際には報告をいただけると助かります。
なお、作成に当たっては、以下のサイトを参照しました。有用な情報を公開してくださる皆さまに、感謝を申し上げます。
基本的なAPIの呼び出し方、manifestファイルの書き方を参考にさせていただきました
(2)「Chrome Apps(Chrome Packaged Apps)を作って動かすための4ステップ」
Chromeアプリをブラウザーに登録する手順を参考にさせていただきました
JavaScriptから呼び出せる文字コード変換ライブラリの種類や使い方を参考にさせていただきました
Chromeアプリで使用できるソケット関連APIのリファレンスです
ソケット関連APIの使い方を概説するチュートリアルです
Copyright © ITmedia, Inc. All Rights Reserved.

 TCP/IPアレルギー撲滅ドリル
TCP/IPアレルギー撲滅ドリル もいちどイチから! HTTP基礎訓練中
もいちどイチから! HTTP基礎訓練中 いまさら聞けない、IPv6アドレス体系の基礎
いまさら聞けない、IPv6アドレス体系の基礎