Forguncy 2のグラフ機能を使ってみる:特集:Forguncy 2新機能詳説(4/4 ページ)
ExcelライクなノンプログラミングのWebアプリ開発ツール「Forguncy」の最新バージョンにはどんな機能が追加されたのかを見てみよう。
動的に更新されるグラフ
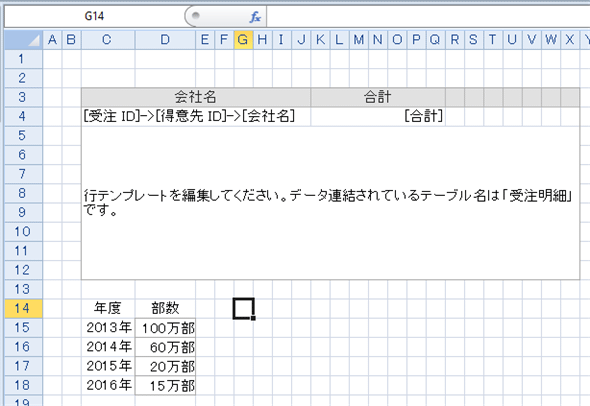
グラフは実はリストビューだけではなく、セル範囲を対象とすることもできる。そこで、ページに以下のようなフィールドを用意した(先ほどのグラフは削除)。
これは、Kさきさん(仮称)が書いた本が毎年どれだけ売れたかを入力したものだ(もちろん、仮想的なデータだ)。部数が如実に落ちているのが、出版不況のせいなのか、Kさきさん自身の問題かはここでは問わないことにする。なお、部数を入力する部分はテキストボックス型のセルにしてあり、Webページで入力可能である(また「万部」が表示されるように書式設定を行っている。つまり、最低でも1万部は売れるだろうと甘いもくろみをしているらしい)。
ここで[挿入]タブの[縦棒]−[集合縦棒]をクリックしてグラフを作成したら、位置とサイズを調整する。
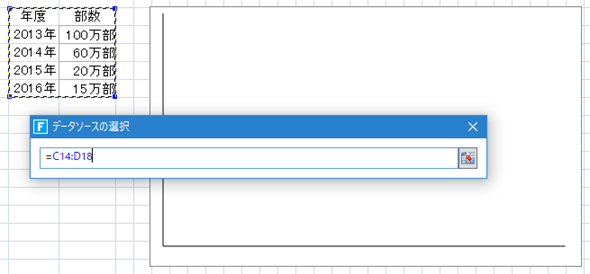
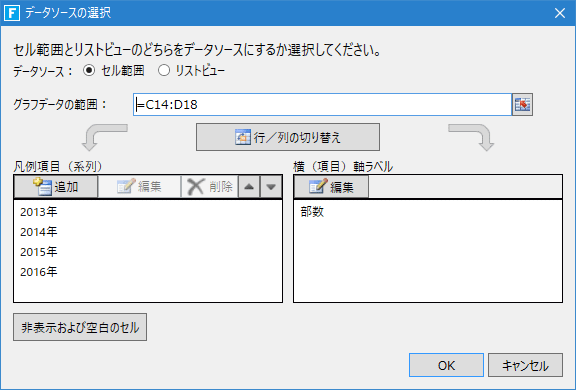
ここでグラフのデータを選択する。これには[グラフツール]の下にある[デザイン]タブで[データの選択]ボタンをクリックする。すると、[データソースの選択]ダイアログが表示されるので、[データソース]に[セル範囲]を選び、[グラフデータの範囲]ボックスの右端にあるボタンをクリックする。
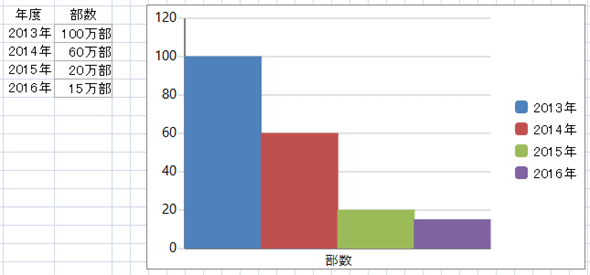
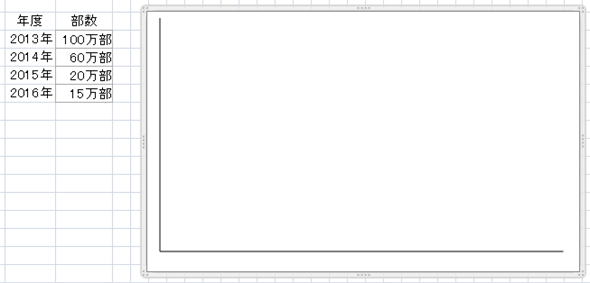
これによりページには次のように表示される。
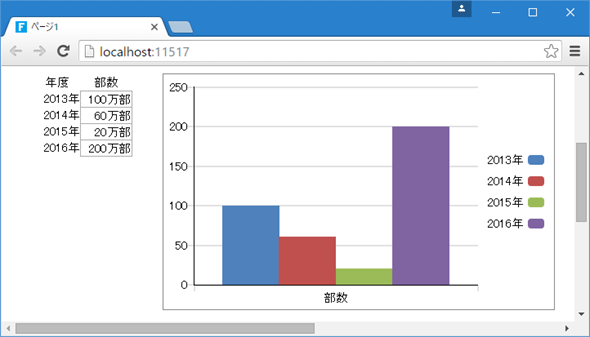
アプリを実行して、2016年の部数に「200」(万部)と入力してみると、グラフが動的に変更され、Kさきさんがかなり幸せになったことが分かる。
リストビュー(とはつまり、テーブル)を使った場合でも、リストビューでデータの編集が可能な状況であれば、それに応じて、グラフは動的に更新される。何らかのシミュレーションを行うようなアプリではこの機能はとても有用だろう。
なお、リボンの[グラフツール]の下には[デザイン]タブ、[レイアウト]タブ、[書式]タブがある。これらのタブでは次のような設定が可能だ。
| タブ | 機能 |
|---|---|
| [デザイン]タブ | グラフの種類の変更/縦軸と横軸の切り替え/データの選択 |
| [レイアウト]タブ | グラフに表示する各種要素(タイトル、軸ラベルなど)の設定 |
| [書式]タブ | グラフのサイズの変更/複数オブジェクトの整列 |
| グラフ関連のタブ | |
本稿ではForguncy 2で追加された機能を、グラフを使用したアプリを作成しながら、幾つか紹介した。次回は本稿では紹介できなかった新機能についてさらに見ていくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[データの選択]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1602/05/ap-18.gif)
![[グラフデータの範囲]ボックス右端のボタンをクリック](https://image.itmedia.co.jp/ait/articles/1602/05/ap-19.gif)