「Visual Studio Code」がChromeデバッグプロトコルに対応:Edgeの対応も予告、Webアプリ開発がはかどる
マイクロソフトはオープンソースのコードエディタ「Visual Studio Code」で、Chromeのデバッグプロトコルに対応する拡張機能をオープンソースソフトウェアとしてリリースした。
米マイクロソフトは、無償のオープンソースソフトウェアとして公開しているWindows、Linux、OS X用コードエディタ「Visual Studio Code(以下、VS Code)」の新機能「Chrome Debugger」を公式ブログで発表した。VS Codeは2015年にイベント「Build」発表された開発者向けの環境で、現在はβ版として提供されている。
Chrome Debuggerにより、フロントエンド開発者は、米グーグルが提供するWebブラウザ「Chrome」で動作するクライアント側JavaScriptコードをVS Codeから直接デバッグできるようになる。
マイクロソフトは「VS Codeからコードを直接デバッグできるようにすること」に注力しており、これまでも「.NET Framework」と「Node.js」などのデバッグに対応していた。
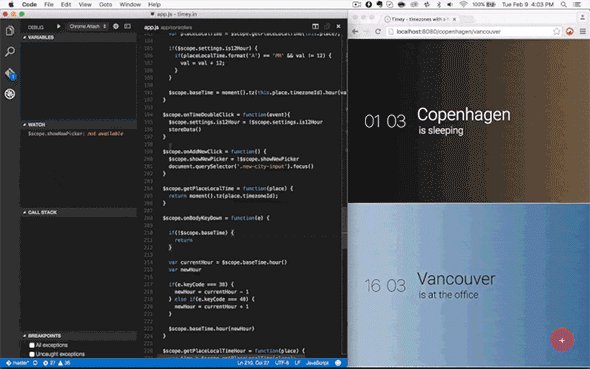
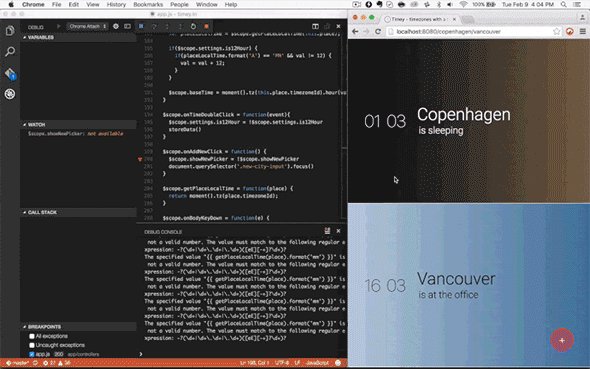
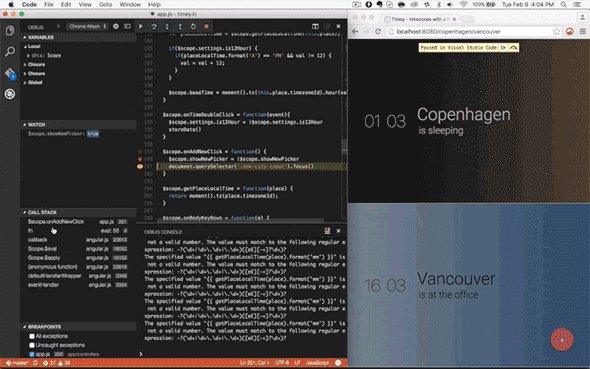
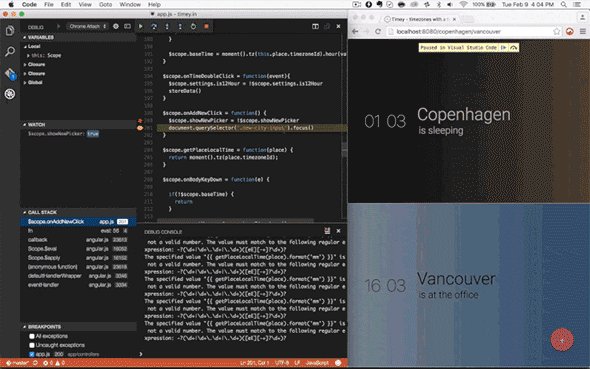
Chrome Debuggerは、Chromeのデバッグプロトコル経由でChromeに接続して動作する。デバッグでは、ChromeにロードされたファイルをマッピングしたファイルをVS Code内で開けるようになる。これにより、開発者はVS Codeから離れずに、ブレークポイントをソースコードに直接設定したり、変数を設定して参照したり、呼び出しスタック全体を見たりできる。

Browserifyでバンドル、圧縮されたAngularJSアプリをVS Codeでデバッグしている様子。こうしたデバッグでは、VS CodeのデバッガがJavaScriptのソースマップを理解する必要がある。このソースマップのサポートにより、TypeScriptコードもVS Codeからそのままデバッグできるという
現在、VS CodeでChrome Debuggerを利用するには、「リモートデバッグ」を有効にしてChromeを起動する必要があるが、Chromeは1つの同時接続しかサポートしていない。このため、Chrome側の「DevTools」を開くと、VS Codeへの接続が遮断されてしまう問題がある。マイクロソフトでは「この問題は近いうちに修正されるだろう」と述べている。
Chrome DebuggerはVS Codeの拡張機能として、MITライセンスの下、GitHubで公開されている。マイクロソフトはChromeに続いて「Microsoft Edge」などのWebブラウザをサポートすることも検討しているという。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 全ての開発者が押さえておくべきマイクロソフトの最新技術動向
全ての開発者が押さえておくべきマイクロソフトの最新技術動向
2015年夏に予定されているWindows 10/Visual Studio 2015のリリースとともに、マイクロソフトはどこに向かうのか。その最新動向をキャッチアップしよう! Visual Studio Codeの使い方、基本の「キ」
Visual Studio Codeの使い方、基本の「キ」
Microsoft発のクロスプラットフォームなテキストエディタ、「Visual Studio Code」の使い方の基本をまとめる(バージョン1.25対応)。