Microsoft Bot Frameworkでボットを作成してみよう:特集: 新たなアプリ「ボット」の時代(1/4 ページ)
マイクロソフトが突如として発表したBot Framework。これを使ってボットを作成するための基本を見てみよう。
2016年3月30日から2016年4月1日にかけて行われたBuild 2016で、マイクロソフトはボットがこれからのアプリの一形態として重要なものになるとして、ボット開発をサポートするためのMicrosoft Bot Framework(以下、Bot Framework)のリリースを発表した。この特集では何回かに分けて、Bot Frameworkを利用したボットの作成とその公開方法などについて見ていくことにする。
Bot Frameworkの構成要素
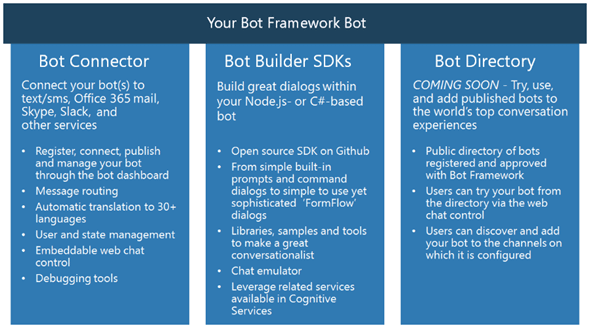
Bot Frameworkの要素は大きく次の3つになる。
- Bot Connector
- Bot Builder SDK
- Bot Directory
Bot Connectorは、作成したボットを、実際に対話を行う際に使われるWebやSNSなどのチャネルと接続するためのものだ。ボットが世界に公開するエンドポイントなどの要素はここで指定される。
Bot Builder SDK(以下、Bot Builder)はその名の通り、ボットの作成に使用するオープンソースなSDK(ソースコードはGitHubで公開されている)。作成にはNode.js(JavaScript)とC#の2つの言語を使用できる。本稿ではJavaScriptでボットを作成する。
最後のBot Directoryは、Bot Connectorに登録され、承認を受けたボットを含むディレクトリだ。他者が作成したボットを利用するには、ここを使用する。ただし、本稿執筆時点(2016年4月17日)では「coming soon」な状態で、まだ利用はできない。
実際のボットの作成と公開は次のような手順を取る。
- Bot Builderを利用してボットを作成する
- 作成したボットをAzure上にデプロイする
- Bot Frameworkの公式サイトでボットを登録し、各種の設定を行う
Node.js用のBot Builderでは、テキストベース、Bot Frameworkに接続するボット、SlackやSkypeに接続するボットなどが作成可能だ(そのためのクラスが用意されている)。ユーザーとの対話を円滑に行うためのダイアログシステムも組み込まれている。なお、ここでいう「ダイアログ」とはダイアログボックスのことではなく、ユーザーとボットで行われる「対話」「会話」のことだ。本稿では扱わないが、LUIS(Language Understand Intelligent Service)*1と呼ばれる自然言語を理解/学習するためのサービスと、ボットを組み合わせることも可能だ。
*1 LUISは、機械学習を利用したアプリを開発するための「Microsoft Cognitive Services」(旧称「Project Oxford」)に含まれるサービスの1つ。他にも画像認識、音声処理など、多数のサービスがCognitive Servicesには含まれている。
Bot Frameworkにボットを登録する時点で、そのエンドポイント、AppID、AppSecretなどの要素が決定するため、実際には登録後にソースコードにAppID、AppSecretを反映する必要がある(これについては次回以降で詳しく見る)。
Hello Worldボット
では、Bot Builderを利用して簡単なボットを作成してみよう。上述した通り、本稿ではNode.js用のBot Builderを使用する。そのため、ボットの作成時には前もって、ボット用のディレクトリを作成して、以下のコマンドを実行しておく必要がある。
> npm init
> npm install botbuilder --save
> npm install restify --save
「npm install botbuilder --save」はBot Builderを導入するためのコマンドだ。「npm install restify --save」は作成したボットをREST APIとして利用できるようにするためのものであり、最初に作成するテキストベースのボット作成では必要ないが、まとめて紹介しておく。
準備ができたら、JavaScriptファイル(本稿ではapp.jsファイルとする)に以下のコードを記述する。
var builder = require('botbuilder');
var bot = new builder.TextBot();
bot.add('/', function (session) {
session.send('Hello world');
});
bot.listenStdin();
最初の2行では、Bot Builderを読み込み、TextBotコンストラクターでテキストベースのボットを作成している。次のaddメソッドでは会話の大本になるルート(「/」)を作成している(JavaScript用のレファレンスではルートと呼ばずに「ID」と呼んでいる)。そこで行われる会話の内容が、引数に渡される関数で定義されている。ここでは、単に現在のセッションに対して、「Hello world」と送り出すだけだ。最後のlistenStdinメソッドにより、標準入力をリッスンすることで、ユーザーとの対話が始まる。
人と人の会話は、(あいさつなど)何らかの起点から始まり、そこからさまざまに変化していく。「ルート」(route)は、これを模倣したものと考えられる(あるいはWebアプリにおけるルーティングのようなものと捉えてもよい)。大本(root)のルート(route)から、何かのタイミングでひとかたまりの対話が始まり(例えば、ファストフードショップでの注文)、それが終わると会話自体が終了するか、また別の話題へと移っていく。ルート(またはID)はこれをボットで行うためのものだ。
これでボットができたので、「node app.js」コマンドでボットを実行する。以下に実行例を示す。会話を終了するには[Ctrl]+[C]キーを入力する。
> node app.js
hello
Hello world
how are you?
Hello world
^C
テキストベースのボットでは少々寂しいので、次ページではBotConnectorBotクラスと、Microsoft Bot Framework Emulatorを使ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.