ページをリダイレクト(画面遷移)するには?[JavaScript]:.NET TIPS
JavaScriptを使って画面遷移を行うには、locationインタフェースのhrefプロパティ/assignメソッド/replaceメソッドが使える。
この記事で分かること
- JavaScriptでページをリダイレクトするには、「location.href」プロパティにURLを代入するか、「location.assign()」メソッドを使う
- これらの方法はブラウザの履歴に遷移元のページを残すが、「location.replace()」メソッドを使うと履歴に残らない
- 「replace()」を使うと、遷移先でブラウザの「戻る」ボタンを押しても、リダイレクト前のページに戻れなくなる
表示しているページを別のページにリダイレクト(画面遷移)させたいときに、HTMLのリンク(<a>要素)ではなく、JavaScriptで実行したいことがあるだろう。また、ページをリダイレクトするときに、リダイレクト前に表示していたページをブラウザの履歴に残したくないと思ったこともあるのではないだろうか?
本稿では、JavaScriptを使ってページを指定したURLへリダイレクトする方法を、整理して紹介する。
JavaScriptでリダイレクトする4通りの方法
最初に、JavaScriptでリダイレクトする方法の一覧を載せておこう(次の表)。指定したURLへリダイレクトする方法だけでも、4通りある(windowオブジェクトのhistoryインタフェースを使ってリダイレクトする方法は、本稿では扱わない)。
| JavaScript | 備考 |
|---|---|
| window.location.href = "{url}"; | HTMLのリンクのクリックと同様 |
| window.location.assign("{url}"); | HTMLのリンクのクリックと同様 |
| window.navigate("{url}"); | リファラを送信しない(IE専用) |
| window.location.replace("{url}"); | ブラウザの履歴に残さない |
「{url}」は、リダイレクト先を表すURL文字列である(相対指定または絶対指定)。
「window.location」は「document.location」でもよいし、省略して「location」だけでもよい。
HTMLのリンクと同じようにリダイレクトするには?
locationインタフェースのhrefプロパティかassignメソッドを使う(次のコード)。locationインタフェースは、windowオブジェクトとdocumentインタフェースが持っている。
hrefプロパティもassignメソッドも、文字列で指定されたURLへページをリダイレクトする。HTMLのリンクと同様に、現在のページ(=リダイレクト前のページ)をブラウザの履歴に残し、HTTPリファラも送信する。
hrefプロパティとassignメソッドは、どちらを使っても良い。筆者は、(少しだけ)短く書けるhrefプロパティが好みだ。
なお、Internet Explorer(IE)には、他にも似たような機能としてwindowオブジェクトにnavigateメソッドがある。これは、HTTPリファラを送信しない。
// hrefプロパティを使う
window.location.href = 'page2.html';
// または、
// assignメソッドを使う
document.location.assign('page2.html');
// 「location」の手前に書くのは、「window」でも「document」でもよい
// あるいは、省略しても構わない
// IEでは、navigateメソッドも使える。ただし、リファラを送信しない
window.navigate('page2.html');
「page2.html」ページにリダイレクトする例である。
現在のページを履歴に残さずにリダイレクトするには?
locationインタフェースのreplaceメソッドを使う(次のコード)。
// replaceメソッドを使う
window.location.replace('page3.html');
// 「location」の手前に書くのは、「window」でも「document」でもよい
// あるいは、省略しても構わない
「page3.html」ページにリダイレクトする例である。
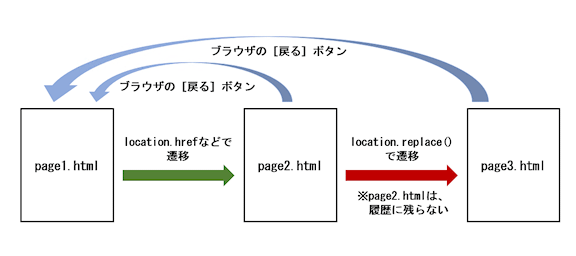
replaceメソッドでリダイレクトすると、表示していたページ(=リダイレクト前のページ)はブラウザの履歴に残らない。すなわち、リダイレクト先のページでブラウザの[戻る]ボタンを使うと、直前のページを飛ばして、その前のページまで戻るのである(次の図)。

通常のリダイレクトとreplaceメソッドの違い
page1.htmlページからpage2.htmlページへは、location.hrefプロパティなどを使って普通にリダイレクトしている。page2.htmlページでブラウザの[戻る]ボタンを使うと、直前のpage1.htmlページへ戻る。
page2.htmlページからpage3.htmlページへは、location.replaceメソッドでリダイレクトした。この場合、ブラウザの履歴にpage2.htmlページが残っていない。そのため、page3.htmlページで[戻る]ボタンを使うと、直前のpage2.htmlではなく、もう1つ前のpage1.htmlページまで戻ってしまう。
まとめ
JavaScriptでページをリダイレクトするには、locationインタフェースのhrefプロパティかassignメソッドを使う。あるいは、locationインタフェースのreplaceメソッドを使えば、ブラウザの履歴に残さずにリダイレクトできる。
カテゴリ:JavaScript 処理対象:ナビゲーション
関連TIPS:Visual Studioで静的HTMLページのJavaScriptコードをデバッグするには?
Copyright© Digital Advantage Corp. All Rights Reserved.

![HttpClientクラスでWebページを取得するには?[C#、VB]](https://image.itmedia.co.jp/ait/articles/1501/06/news086.png) HttpClientクラスでWebページを取得するには?[C#、VB]
HttpClientクラスでWebページを取得するには?[C#、VB]