動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(6/6 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。最終回は、これまでの連載で紹介したSwiftの文法を使ってプログラミングをし、「動く絵本」のiPhoneアプリを完成させます。
switch文でページを切り替える
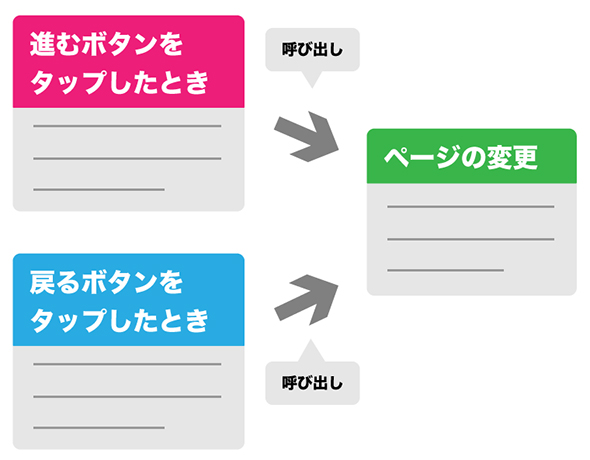
最後に「進むボタン」や「戻るボタン」をタップしたときに、ページが変更されるようにしましょう。
ページを変更する処理は、ページを変更する処理だけを行うメソッドを新しく作り、そのメソッドの中に書くようにします。こうしておくと、「進むボタンをタップしたとき」メソッドと「戻るボタンをタップしたとき」メソッドの中では、このメソッドを呼び出すだけでいいようになります。
ページを変更するメソッドを作成しましょう。次のプログラムをViewControllerクラスの中に書いてみてください。
func ページの変更(ページ番号: Int) {
イメージ.stopAnimating()
switch ページ番号 {
case 1:
イメージ.animationImages = [UIImage(named: "Image1-A")!, UIImage(named: "Image1-B")!]
case 2:
イメージ.animationImages = [UIImage(named: "Image2-A")!, UIImage(named: "Image2-B")!]
case 3:
イメージ.animationImages = [UIImage(named: "Image3-A")!, UIImage(named: "Image3-B")!]
case 4:
イメージ.animationImages = [UIImage(named: "Image4-A")!, UIImage(named: "Image4-B")!]
default: break
}
イメージ.startAnimating()
}
この「ページの変更」メソッドは、引数にInt型の値を指定しています。メソッドの中では、引数の「ページ番号」の値によって分岐するようなswitch文を書いています(switch文は連載第4回で登場)。
メソッドの中では、初めに現在のアニメーションを止めるため「stopAnimating」メソッドを呼び出しています。「stopAnimating」を呼び出すと、コマ送りのアニメーションが停止します。
それぞれのcase文の中では、絵を表示するためのUIコンポーネントである「イメージ」の「animationImages」プロパティに、コマ送りする画像データを代入しています。1ページ目の場合は「Image1-A」「Image1-B」の画像セットを、2ページ目の場合は「Image2-A」「Image2-B」の画像セットを……といったような感じです。
switch文の最後の「default:」は、いずれのcase文にも条件が当てはまらなかったときに行うことを記述する場所です。何も書かない場合は「break」と書く必要があります。
最後に、あらためて「startAnimating」メソッドを呼び出し、コマ送りのアニメーションを再開しています。
メソッドからメソッドを呼び出す
後は、このメソッドを「進むボタンをタップしたとき」メソッドと「戻るボタンを押したとき」メソッドの中で呼び出すだけです。次のように、それぞれのメソッドに既に書いてあるプログラムの一番下に「ページの変更」メソッドを呼び出すプログラムを追加してください。
@IBAction func 進むボタンをタップしたとき() {
if 現在のページ番号 < 4 {
現在のページ番号 += 1
}
print("\(現在のページ番号)ページ目")
ページの変更(現在のページ番号)
}
@IBAction func 戻るボタンを押したとき() {
if 現在のページ番号 > 1 {
現在のページ番号 -= 1
}
print("\(現在のページ番号)ページ目")
ページの変更(現在のページ番号)
}
「ページの変更」メソッドの引数には「現在のページ番号」を渡しています。「現在のページ番号」プロパティへの変更が終わってから呼び出しているので、呼び出された「ページの変更」メソッドの中では、新しいページ番号に対応した画像データに変更する処理が行われるようになります。
完成したアプリの実行結果を動画でチェック
アプリを実行してみましょう。「進むボタン」または「戻るボタン」をタップすることで、動く絵が変わるようになっているはずです。
ついに「動く絵本アプリ」の完成です。お疲れさまでした!
サンプルアプリのファイルをダウンロード
今回完成した「動く絵本アプリ」プロジェクトのファイルは、こちらからダウンロードできます。プロジェクト内のファイルがたくさんあるので、ZIPでまとめて圧縮しています。
「ちゃんとプログラムを書いているはずなのに、どうしても動かない」というときがあるかと思いますので、問題が起きたときの参考にしてください。
一番大切なことは「自分が一体、何を作りたいのか」
お試しのiPhoneアプリが完成したところで、この連載は終わりです。皆さんが普段使っているiPhoneアプリのようにするには、もう少し複雑な作り込みが必要ですが、この連載を通して「どのような感じで作るのか」を体験できたかと思います。
iPhoneアプリを作る上で一番大切なことは「何を作るか」です。まずは「自分が一体、何を作りたいのか」をよく考えるようにしましょう。作りたいアプリをうまく作ることができたとき、「よし、次のアプリを作ろう」と思えてくるはずです。iPhoneアプリ作成へのやる気を常に持つことができれば、自然と作るための力が身に付きます。
また連載第3〜7回では、Swiftのプログラムの書き方を学んできました。さまざまなSwiftの機能を解説してきましたが、全ての機能を覚えなければiPhoneアプリが作れないわけではありません。プログラミングの勉強だからといってかしこまらずに、好きなように触れていってください。
あなたにとってのiPhoneアプリ作成の楽しさはどのようなところでしょうか? 例えば「思い通りのアプリが動いたとき」「かっこいいデザインのアプリが作れたとき」「きれいなプログラムが書けたとき」などなど……。人によって、実にさまざまです。“自分なりの楽しさ”を見つけ、その楽しさが広がるような作り方ができると、作るのがどんどん楽しくなってきます。ぜひ、楽しみながらiPhoneアプリ作成やプログラミングに取り組んでいってください。
最後までお読みいただき、ありがとうございました! この連載が、プログラミングやiPhoneアプリ作成を始めるきっかけになればうれしいです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。