XAML Previewer for Xamarin.Formsを使ってみよう:特集:Xamarin.Formsを知る(1/2 ページ)
XAML Previewer for Xamarin.Formsを使うと、作成中のページがどんな表示になるかを開発環境上で簡単に確認できる。多くの人が望んでいた機能だ。
2016年4月に開催されたXamarin Evolve 2016では、XAML Previewer for Xamarin.Forms(以下、XAML Previewer)が発表された。本稿ではXAML Previewerがどんなものかを見てみよう。
XAML Previewer
その名前の通り、XAML PreviewerはXAMLで記述したXamarin.Formsのページをプレビューする機能だ。従来はXAMLを書き、アプリをシミュレーターやデバイスで実行しなければ、そのページが実際にどのように表示されるかが分からなかったのが、XAML Previewerを使えば、どんな表示になるかを開発環境上で確認しながらページを構築できるようになる。
ただし、本稿執筆時点(2016年7月14日)では、XAML PreviewerはまだMac OS X上で動作するXamarin Studioのα版でしか提供されていない(Visual Studioでもサポートはまだだ)。本稿の内容はあくまでも現段階でのXAML Previewerについてのものであることには注意されたい。
XAML Previewerが動作しない?
上では「α版でしか提供されていない」と書いたが、本稿執筆時点ではXamarin Studioのαチャンネル(α版を提供するアップデートチャンネル)から入手できるバージョンではXAML Previewerが動作しないようだ(筆者が試したところでは動作しなかった)。実際に試してみるには、古いバージョンのα版を入手する必要がある。前述のリンク先のページにはXAML Previewerを試せるバージョンへのリンクが含まれているので、試してみたい方はそちらを参照してほしい。
本稿ではOS XにXamarin Studioのstable版をインストールした上で、XAML Previewerが動作する古いα版のXamarin Studioを上書きして動作を確認している(これを行うと、「stableチャンネルでXamarin Studioのアップデートがあるよ」と通知されるようになるのでオススメしない)。
なお、Xamarin Studioのα版のインストール方法などについては本稿では取り上げない。これらについてはエクセルソフトの田淵氏のブログ記事「Xamarin.Forms Previewer で DataBinding を使用するには」やそこからたどれる記事を参照してほしい(ただし、その手順でα版をインストールしてもXAML Previewerが動作しない可能性があることには留意されたい)。
XAML Previewerを使ってみる
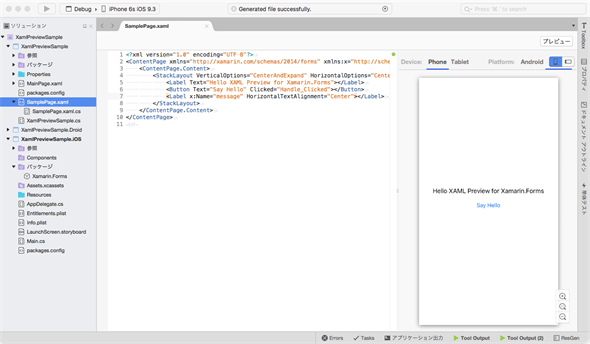
XAML Previewerが利用可能な環境では、XAMLファイルをダブルクリックすれば、デフォルトでそのファイルがXAML Previewerを使って表示される(ファイルを右クリックして、コンテキストメニューから[アプリケーションを選択して開く]−[XAML Viewer]を選択してもよい。なお、メニュー項目は[XAML Viewer]となっているが、本稿では「XAML Previewer」と表記する)。以下に例を示す。
タブの右上にある[プレビュー]ボタンはXAML Previewerによるプレビュー表示を行うかどうかをトグル形式で切り替える。XAMLは属性をずらずらと記述していくと、横に長くなっていくことがよくあるので、コードを記述している間はXAMLのみを表示して、一区切りしたところでこのボタンを押して、プレビュー表示を行うとよいだろう。
XAML Previewerでは以下を切り替えて表示可能だ(ただし、筆者の環境では[Platform]に[Android]を指定した場合にはうまいこと表示ができなかった)。
- [Device]: [Phone]か[Tablet]
- [Platform]: [Android]か[iOS]
- デバイスの向き: 縦置きか横置き
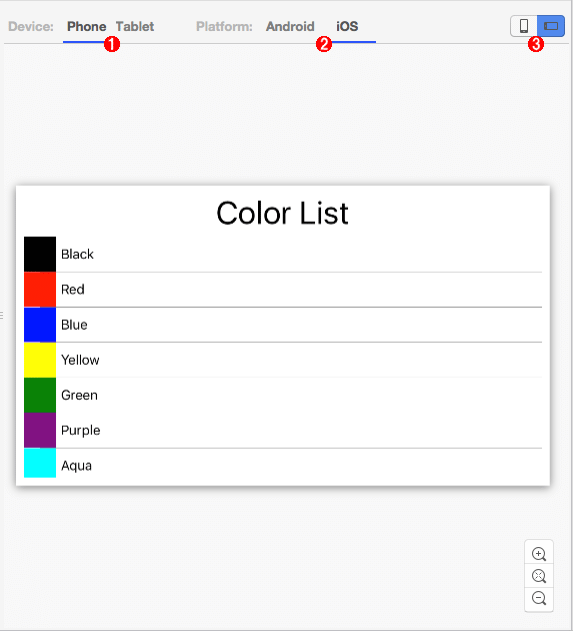
以下に[Device]に[Phone]を、[Platform]に[iOS]を選択して、縦置き/横置きを切り替えた画面を示す。

プレビュー表示の切り替え
上は横置き画面、下は横置き画面のプレビュー。このアプリは横置きでは間の抜けた画面になるので、何らかの対応が必要だろう。
(1) スマートフォン/タブレットの切り替え。
(2) Android/iOSの切り替え。
(3) 縦置き/横置きの切り替え。
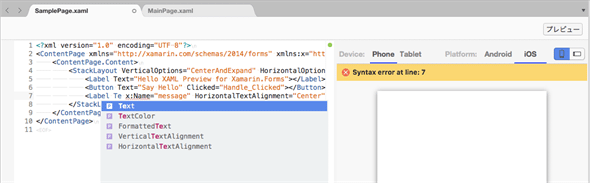
プレビューの左側ではIntelliSenseを利かせながら、XAMLを編集可能だ。
ここでは[Say Hello]ボタンの下にある(Textプロパティに設定をしておらず、見えない状態だった)ラベルに対して、Textプロパティを設定しようとしている。IntelliSenseによって候補が表示され、同時にプレビュー画面にはエラーが表示されている。
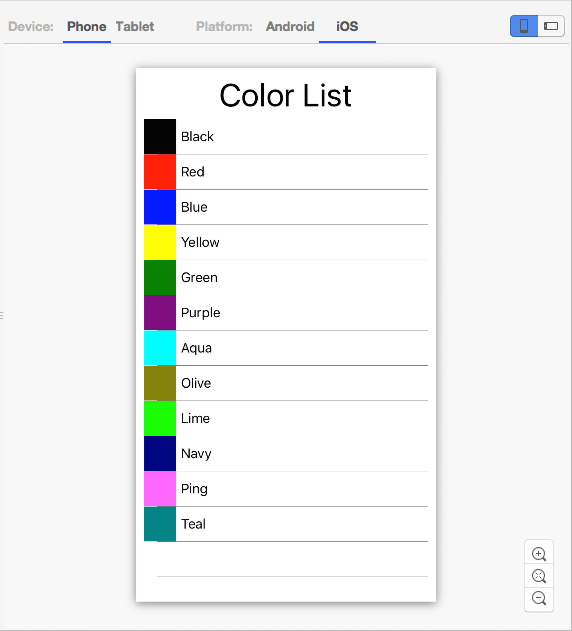
このように、XAMLを書けばそのプレビューがリアルタイムで表示されるため、Xamarin.Formsアプリの開発が大きくはかどるようになるはずだ。ただし、注意点が1つある。それはリストビュー(ListViewコントロール)などを使って、アイテムのコレクションを一覧表示したいような場合だ。
Copyright© Digital Advantage Corp. All Rights Reserved.