初めてHTMLドキュメントを書く人が「これだけは押さえておきたい」ポイント:初心者のためのWebアプリ開発超入門(3)(2/2 ページ)
初めてHTMLドキュメントを書くという人に向けてHTMLドキュメントの中身や基本的なタグの意味、書き方について解説する。
HTMLの設定はタグで行う
文章には、「見出し」と「本文」が存在し、新聞や雑誌、さらには各種の書類もこのような形式で文章を記述します。Webページも文章を見せるのが目的ですから、見出しと段落の設定は必須です。
HTMLではタグを使って、「ここは見出し」「ここは段落」のように、文章の内容を示すようになっています。
そもそもHTMLタグって何なの?
HTMLのタグに使われる要素の数はおよそ100種類(!)もあります。しかし、一般的に使用されるのは、その中の一部のタグです。
次は、HTMLドキュメントの中の見出しを表示する部分です。次のどちらの書き方でもOKです。
このように記述すると、「HTMLの基本」という文字が通常の文字よりも大きいサイズでページに表示されます。
タグは、対象のテキストの前後に付けます。<h1>のように前に付けるタグを開始タグ、</h1>のように後ろに付けるタグを終了タグと呼びます。開始タグと終了タグで囲まれている部分(ここでは「HTMLの基本」というテキスト)を要素の内容と呼びます。
さらに、開始タグから終了タグまでの全体を要素と呼びます。「<h1>〜</h1>」はh1要素、「<p>〜</p>」はp要素という呼び方をします。h1やp自体は要素名と呼ばれます。h1は最も大きいサイズで見出しを表示する要素で、pは段落だけを設定する要素です。
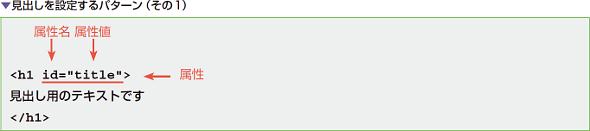
属性
タグには、必要に応じて、要素の特性や状態などを示すための情報を、開始タグの要素名の後ろにスペースを挟んで記述することができます。これを属性と呼びます。
属性には、要素に特有のものや、どの要素にも共通して指定できるものがあり、半角スペースで区切ることで、複数の属性を指定することができます。
次のように記述した場合は、このh1要素に「title」という識別名が設定されます。識別名(id)は、スタイルシートを利用してテキストの見栄えを設定する場合などに使われます。
メタ情報の場合は、次のように「charaset」という属性に「UTF-8」という値を設定しています。
見出しや段落を設定するタグ
見出しを設定するには、次の要素を使います。h1が最も大きなサイズで表示され、h2、h3……の順でだんだん小さなサイズで表示されます。
| 要素名 | 説明 | |
|---|---|---|
| h1 | 見出し1。最も上位の見出し。 | |
| h2 | 見出し2 | |
| h3 | 見出し3 | |
| h4 | 見出し4 | |
| h5 | 見出し5 | |
| h6 | 見出し6 |
段落を示す要素
段落は、p要素を使って設定します。<p>〜</p>までがp要素となり、1つの段落が設定されます。
| 要素名 | 説明 | |
|---|---|---|
| p | 段落を設定します。1つの段落が終わったところで改行されます。 |
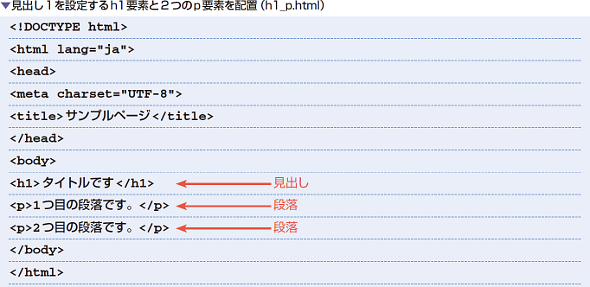
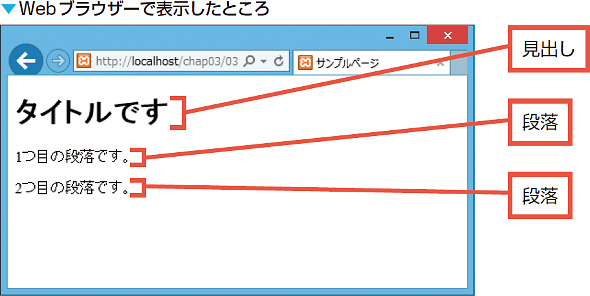
見出しと段落を設定した例
次は、見出し1を設定するh1要素と2つのp要素を配置した例です。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 いまさら聞けない“Web標準”、そしてXHTML+CSS
いまさら聞けない“Web標準”、そしてXHTML+CSS
 まずはHTML。ハイパーなタグ付き言語
まずはHTML。ハイパーなタグ付き言語
Webページを構成する技術を超初心者向けに説明。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを一緒に解読しましょう- Web標準HTMLタグリファレンス