Xamarin.Forms:画面遷移するには?:.NET TIPS
Xamarin.Formsアプリでページ遷移を行うには幾つかの方法がある。中でも、NavigationPageクラスでは履歴管理などが自動で行われるためおすすめだ。
対象:Visual Studio 2015以降
Xamarin.Formsで画面遷移する方法を2つ紹介する。画面のインスタンスを直接置き換える方法と、NavigationPageクラスを使う方法だ。
画面のインスタンスを直接置き換えて画面遷移するには?
Applicationクラス(Xamarin.Forms名前空間)のMainPageプロパティに、遷移先の画面のインスタンスを設定すればよい(次のコード)。
// 遷移先の画面としてPage2.xamlが作ってある場合
Application.Current.MainPage = new Page2();
考え方はシンプルであるが、次に挙げるような点も自分で実装する必要がある。
- 画面遷移の履歴
- デバイスが備えている[戻る]ボタンへの対処
NavigationPageを使って画面遷移するには?
アプリで最初に表示する画面をNavigationPageクラス(Xamarin.Forms名前空間)にする。画面遷移は、NavigationPageクラスのPushAsyncメソッド/PopAsyncメソッドなどで行う*1。
この方法では、画面遷移履歴の管理も、デバイスが備えている[戻る]ボタンへの対処も、NavigationPageクラスが自動的に行ってくれる。
この方法で実装するには、まずPCLプロジェクトのAppクラスのコンストラクタを次のコードのように書き換える。
public App()
{
InitializeComponent();
//MainPage = new dotNetTips1164.MainPage();
MainPage = new NavigationPage(new dotNetTips1164.MainPage());
}
PCLプロジェクトのApp.xaml.csファイルを、このように書き換える。
既存のページ(ここでは「dotNetTips1164.MainPage」)をNavigationPageクラスで包むイメージだ。
そして、例えばPage2.xamlに遷移するコードは次のようになる。NavigationクラスのPushAsyncメソッドを呼び出すだけである(このクラスにはPushModalAsyncメソッドもあるが、これについては後述)。
// 遷移先の画面としてPage2.xamlが作ってある場合
Navigation.PushAsync(new Page2(), true);
PushAsyncメソッドの第1引数には、遷移先の画面のインスタンスを渡す。第2引数(省略可)にtrueを渡すと、画面遷移時にアニメーションが付く。
また、Page2.xamlから前の画面に戻るには、次のコードのようにPopAsyncメソッドを呼び出す(このクラスにはPopModalAsyncメソッドもあるが、これについては後述)。
Navigation.PopAsync(true);
PopAsyncメソッドの引数(省略可)にtrueを渡すと、画面遷移時にアニメーションが付く。
その他、一気に最初の画面まで戻るPopToRootAsync()メソッドも用意されている。
*1 Xamarin.Forms v2.2系では、NavigationPageクラスを使うとAndroidで不具合が出るようだ。バージョンを2.2系以外(2.3系や2.0系など)に変えると回避できるようである。
モードレスとモーダル
NavigationクラスのPushAsyncメソッド/PopAsyncメソッドは、モードレスな画面遷移を行う。対して、モーダルな画面遷移をするPushModalAsyncメソッド/PopModalAsyncメソッドもある。ただし、Windowsフォームの場合などとは違って、複数のウィンドウを表示しないXamarin.Formsでは、「モードレス」といっても操作可能な画面は1つだけだ。
画面を遷移したときと、その後で元の画面に戻るときでは、同系統のメソッドを使わねばならない。すなわち、PushAsyncメソッドで遷移したらPopAsyncメソッドで戻る。そして、PushModalAsyncメソッドで遷移した場合には、PopModalAsyncメソッドで戻らねばならない。
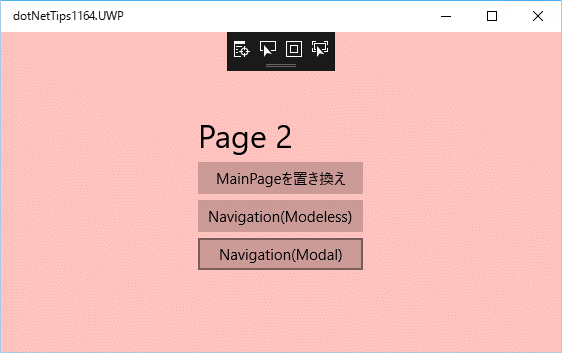
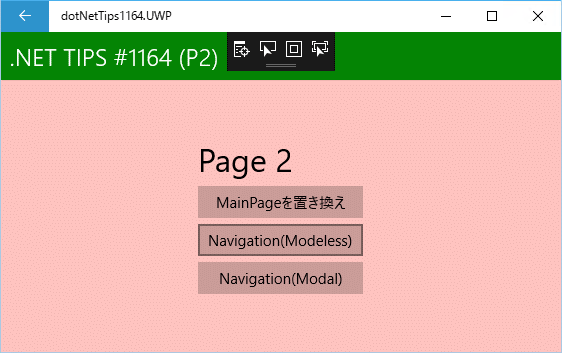
モードレスとモーダルの違いは、デスクトップPC上のUWPアプリで比較すると分かりやすいだろう(次の画像)。モードレスでは、次のようなUIが表示される。
- 必要に応じて前の画面に戻るUI([戻る]ボタンやリンク)
- タイトルを表示する上端部のエリア

モードレスとモーダルの違い(デスクトップPC上のUWPアプリ)
上: モードレス
下: モーダル
モードレスでは必要に応じてウィンドウ左上に[戻る]ボタンが自動的に表示される(iOSでは前の画面に戻るためのリンク)。また、タイトルを表示するエリア(緑色の部分)がウィンドウ上部に配置される(こちらは、NavigationPageクラスのSetHasNavigationBarメソッドで非表示にできる)。
なお、モードレスでのタイトル文字列は、次のコードのようにXAMLで記述できる。
<!-- 遷移先の画面(Page2.xaml)の冒頭部分 -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="dotNetTips1164.Page2"
Title=".NET TIPS #1164 (p2)" BackgroundColor="#88ff8888"
>
上に示した画像のモードレスの画面は、このようにしてタイトル文字列を設定した。コードビハインドでTitleプロパティを設定してもよい。
また、タイトル表示エリアの背景色などは、次のコードのようにして設定できる。
public App()
{
InitializeComponent();
var navPage = new NavigationPage(new dotNetTips1164.MainPage());
// タイトル表示エリアの色を指定する
navPage.BarTextColor = Color.White;
navPage.BarBackgroundColor = Color.Green;
this.MainPage = navPage;
}
PCLプロジェクトのApp.xaml.csファイルのコンストラクタで、NavigationPageオブジェクトのプロパティを設定する。上に示した画像のモードレスの画面は、このようにした。
public Page2()
{
InitializeComponent();
// 実行中にタイトル表示エリアの背景色などを変えることも可能
var navPage = Application.Current.MainPage as NavigationPage;
navPage.BarTextColor = Color.Yellow;
navPage.BarBackgroundColor = Color.Purple;
}
Page2.xaml.csファイルのコンストラクタで、NavigationPageオブジェクトのプロパティを設定する。ただし、この後で画面遷移しても、ここで設定した色のままになるので、元の色に戻したいときには明示的に設定し直す必要がある。
画面遷移に利用できるページ
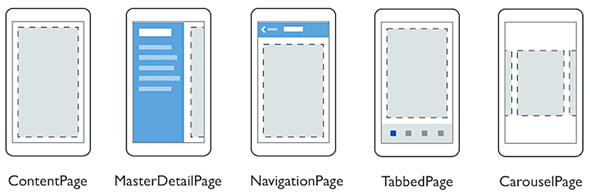
Xamarin.Formsには、NavigationPageクラスの他にも複数の画面を遷移させるためのページクラス(=Xamarin.Forms名前空間のPageクラスを継承したクラス)が用意されている。TabbedPageクラスとCarouselPageクラスだ(次に示す図の右側の2つ)。作りたいアプリに適したものを選んでほしい。

代表的なPageクラス
Xamarinのサイトの「Navigation - Managing the page navigation experience」より。
左から順に、次のようになっている。
ContentPage: 一般的な画面
MasterDetailPage: 2つの画面の切り替え。これを利用してハンバーガーメニューを作る。Windows RuntimeのSplitViewコントロール(Windows.UI.Xaml.Controls名前空間)に似ている
NavigationPage: 本稿で紹介した複数画面の遷移
TabbedPage: 複数画面の遷移。タブで切り替える使い方。Windows RuntimeのPivotコントロール(Windows.UI.Xaml.Controls名前空間)に似ている
CarouselPage: 複数画面の遷移。Carousel=回転木馬。横スワイプで画面を切り替える。Windows RuntimeのFlipViewコントロール(Windows.UI.Xaml.Controls名前空間)に似ている
まとめ
遷移履歴や[戻る]ボタンの対処などを自前で行うなら、ApplicationクラスのMainPageプロパティに画面のインスタンスを設定する方法で画面遷移できる。一般的には、画面遷移用に用意されているNavigationPageクラスなどを利用すると簡単だ。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
Copyright© Digital Advantage Corp. All Rights Reserved.

![Xamarin.Forms:[戻る]ボタンに対応するには?](https://image.itmedia.co.jp/ait/articles/1611/09/news024.png) Xamarin.Forms:[戻る]ボタンに対応するには?
Xamarin.Forms:[戻る]ボタンに対応するには?