Angularで要素の属性に値を「バインド」するには?(Attribute Binding):Angular TIPS
HTML要素の属性に対応するプロパティではなく、属性そのものにバインディングする方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 2/4対応。v2時点で執筆し、v4時点で内容を確認・検証しました。
一般的なHTML要素は、その属性と同名のプロパティを持っています。例えば<img>要素はsrc属性に対応するsrcプロパティを持ち、<a>要素はhref属性に対応するhrefプロパティを持ちます。そして、Property Bindingがバインドの対象とするのはあくまでプロパティであって、属性ではありません。
よって、属性としては存在するが、プロパティとしては存在しないものについては、Property Bindingでは正しく動作しません。例えば以下のような例は、正しく動作しません。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<table border="1">
<tr><td [colspan]="len">1</td></tr>
<tr><td>2</td><td>3</td></tr>`
})
export class AppComponent {
len = 2;
}
上の例は、<td>要素のcolspan属性に値をバインドしようとした例です。しかし、実行してみると、「Can't bind to 'colspan' since it isn't a known property of 'td'.」というエラーが発生してしまいます。<td>要素にcolspanプロパティがないので、バインドもできない、というわけです。Property Bindingのバインド対象はあくまでプロパティなので、このようなケースには対応できないのです。
このような場合に利用するのがAttribute Bindingです。
[構文]Attribute Binding
[attr.属性名] = "式"
属性名の前に「attr.」という接頭辞を付けたうえで、ブラケットでくくるわけです。この例であれば、太字の部分を以下のように書き換えます。
<tr><td [attr.colspan]="len">1</td></tr>
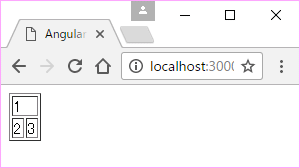
果たして、今度は以下のような結果が得られ、確かにcolspan属性に値がバインドできていることが確認できます。
Attribute Bindingは、このほか、ARIA属性、SVG属性などを動的にバインドする場合などにも利用します。
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:Attribute Binding(属性バインディング) カテゴリ:テンプレート構文(Template Syntax)
処理対象:バインディング構文(Binding Syntax) カテゴリ:テンプレート構文(Template Syntax)
処理対象:[attr.属性名] = "式" カテゴリ:テンプレート構文(Template Syntax) > バインディング構文(Binding Syntax)
Copyright© Digital Advantage Corp. All Rights Reserved.