Vuforia Developer Portalで公開されているUnity用ARサンプルを使うには:Unityで始めるVR/AR開発入門(終)(2/2 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回は、「Vuforia Developer Portal」で公開されているUnity用のサンプルを紹介しよう。手軽にGear VRからマーカーに3Dオブジェクトを表示できるものなので、いろいろと試してARコンテンツ作成のヒントにしてほしい。
License Keyの設定
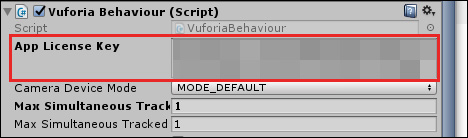
このサンプルを読み込むと、使用されているコンポーネントがUnityのHierarchyに追加表示される。Hierarchyの「ARCamera」を選択して、Inspectorを表示し、「Vuforia Behaviour(Script)」の「App License Key」をペーストする。これは、以前にメモ帳に貼り付けて記録していたはずだ。記録していなかった場合は、再度Vuforiaのポータルに入って確認するといい。図5のようになる。
後は、全て設定済みであるので、触る必要はない。では、ここでUnityメニューの「File」→「Save Scene as」から「sampletest」という名前で保存しておこう。
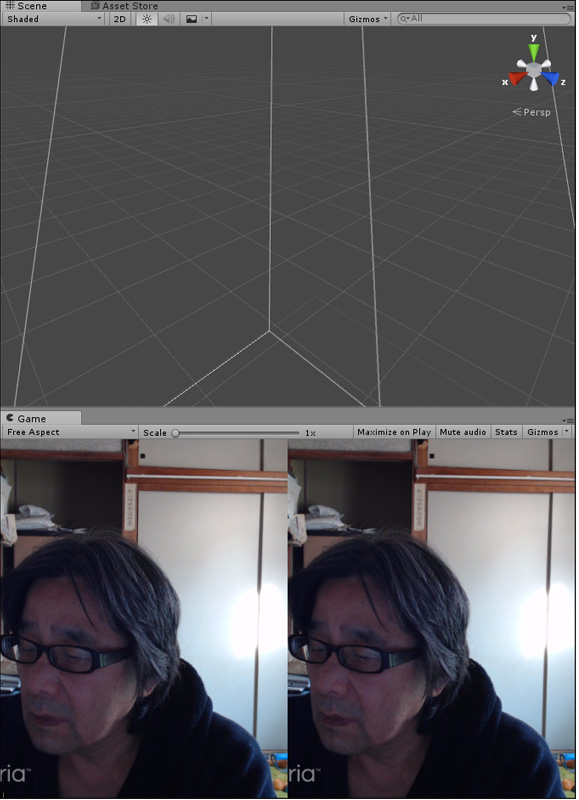
この状態で実行すると図6のように、Game画面に筆者の姿が2つに分かれて表示される。これで正解だ。このように、表示されなかった場合は、どこかの設定ミスであるので、調べる必要があるが、「App License Key」さえ間違っていなければ問題はない。
マーカーの印刷
今回使用するマーカーとなる図をプリントアウトする。
Projectの「Assets」→「Editor」→「QCR」→「ImageTargetTextures」→「Stone」フォルダにある「stone scaled.jpg」画像をプリントアウトしておく(図7)。
Build Settingsの設定
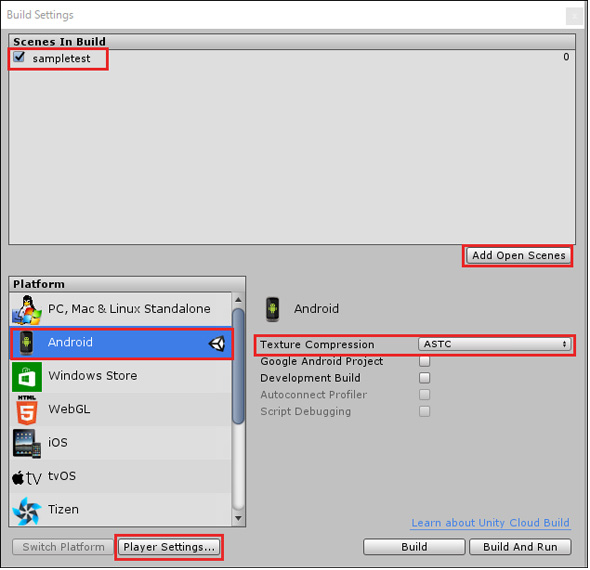
Unityメニューの「File」→「Build Settings」と選択する。表示される画面から、「Add Open Scene」ボタンをクリックして「sampletest」を追加する。「Platform」には「Android」、「Texture Compression」には「ASTC」を選択する(図8)。
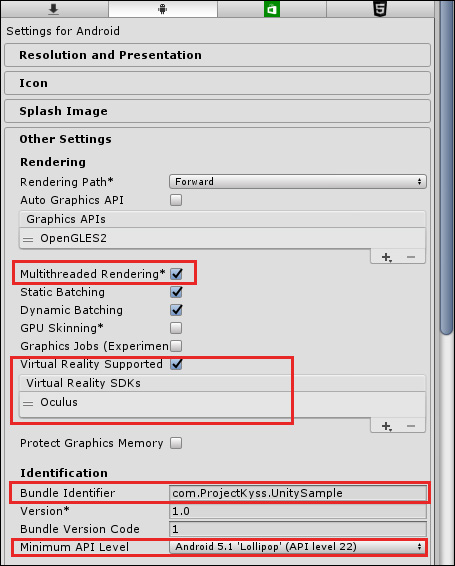
図8の左下の赤い矩形で囲った、「Player Settings」をクリックする。Inspectorが表示されるので、「Multithreaded Rendering」にチェックを入れる。「Virtual Reality Supported」にもチェックを入れる。
「Bundle Identifier」には適当な名称を指定するといいが、筆者は「com.ProjectKyss.UnitySample」と指定した。「Minimum API Level」には、「Android 5.1’Lollipop’(API level22)」を指定した。前回も解説しているが、筆者のAndroidは「6.0」なのだが、「6.0」が出てこなかったので、「5.1」を指定したが問題はない(図9)。
これで準備は整った。では、端末(Galaxy S6)とPCとを接続して、図8の右隅下にある「Build And Run」を実行する。保存するファイル名は「Sampletest」とした。デプロイが開始されると結構時間がかかるので、気長に待っていただきたい。
デプロイが完了すると、端末の画面にGear VRにセットするようにメッセージが出るので、Gear VRにセットする。
実行結果
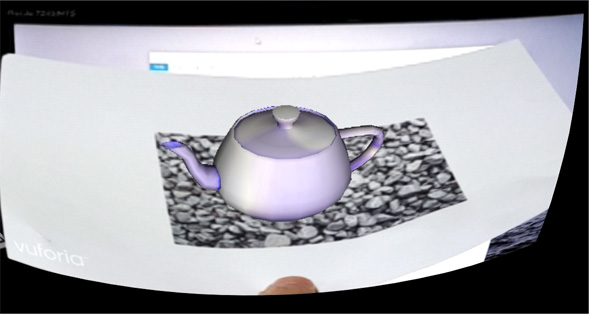
Gear VRから見た画面のワンショットが図10だ。
今回のサンプルでは、「戻る」処理を実装しても機能してくれなかった。既にVuforiaで作成されたサンプルを使っているので、どこかの設定が違うかもしれない。仕方がないので、Bluetoothのキーボードでスクリーンショットを撮った。この場合は、双眼鏡のように2つの画面で表示されるので、片方だけトリミングした。よって、今回の動画は紹介できない。
ただ、石の画像のマーカーの上に「3D急須」が表示されるだけのサンプルだから、この画像だけでも、十分に想像していただけると思う。
他のサンプル、他のHMDでも試してみよう
他にも、このサンプル以外に、3点ほどサンプルが用意されているので、各自が試してほしい。いろいろ面倒な設定をしなければならないサンプルもあるが、それらのサンプルに関しては、Web上に情報が掲載されているので、参考にするといいだろう。
今回でGear VRとUnityを使ったVR/ARプログラミングの連載は終わりだ。スクリーンショットや動画では本当のGear VRで見たときの感動が伝えられないのが残念だ。Gear VRの環境を構築して、VR/ARの世界を満喫していただきたいと思う。本連載がその足掛かりとなれば、筆者としては大変にうれしい。
また、本連載はGear VRのみのものだったが、AR/VR向けのHMDには、Oculus Rift、HTC Vive、HoloLensといろいろあるが、どれもUnityでコンテンツが作れるので、ぜひいろいろ試してみてはいかがだろうか。特に、HoloLensは2016年11月にリリースされたUnity 5.5で正式に対応されたばかり。下記連載は、Unity 5.4のプレビュー対応時のものでエミュレータを使うが、HoloLens向けコンテンツを作る参考にしてほしい。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。