HTMLMediaElement.srcObjectプロパティ、rev属性、幅ゼロの画像、表のキャプションを動的に操作するためのインタフェースを見てみよう:特集:HTML 5.1概説(1/2 ページ)
HTMLMediaElementインタフェースに追加されたsrcObjectプロパティ、メタデータ付与の観点からHTML 5.1で復活したrevプロパティなどを紹介する。
今回はHTMLMediaElementインタフェースに追加されたsrcObjectプロパティ、HTML 5.1で復活したrev属性、<img>要素へのwidth="0"(画像表示以外の目的で使用する幅ゼロの画像)、HTMLの表を扱うためのインタフェースについて見ていこう。なお、今回もこれまでと同様にHTML5については「HTML」と「5」の間は半角スペースなしで、HTML 5.1については半角スペースありで表記していく。
HTMLMediaElementへのsrcObjectプロパティの追加
HTML5ではビデオ/オーディオを扱うためのDOMインタフェースとして、HTMLMediaElementインタフェースと、そこから派生するHTMLVideoElement/HTMLAudioElementインタフェースが取り入れられている。HTMLMediaElementインタフェースは、メディアに関する機能/属性などを定義するものだ。
HTML 5.1ではこのHTMLMediaElementインタフェースにsrcObjectプロパティが追加されている。Webコンテンツ上で表示/再生するメディアのソースとなるストリーム(MediaStream)を取得/設定するために使用する。
以下に使用例を示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>media element</title>
</head>
<body>
<p><video id="video" width="480" height="270" autoplay></video></p>
<script>
var video = document.getElementById("video");
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({video: true, audio: false},
function(stream) {
video.srcObject = stream;
//video.src = window.URL.createObjectURL(stream);
console.log("src: " + video.src);
console.log("srcObject: " + video.srcObject);
},
function(err) {
console.log("error");
}
)
}
</script>
</body>
</html>
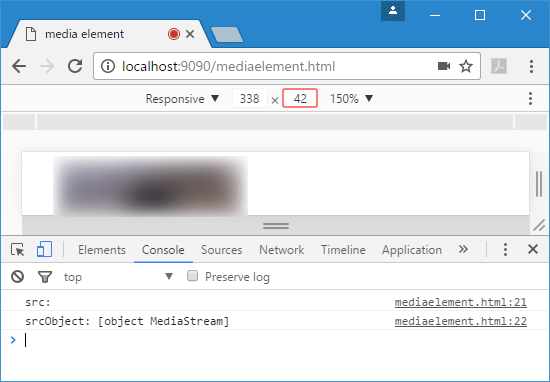
これはPCに内蔵のカメラを利用して、メディアストリームを作成し、Webブラウザ上に自撮り動画を表示する簡単なサンプルだ。何気に試すと、見たくないもの(自分の顔)が表示されるので注意してほしい。
さて、上のコードで強調書体となっているのがsrcObjectプロパティを利用している箇所だ。その下のコードはHTMLMediaElementのsrcプロパティ(ここでは<video>要素のsrc属性に対応するプロパティ)を利用して、URLベースで動画ソースを指定する例となる。
HTMLMediaElementオブジェクトで再生するメディアリソースの指定方法としては、今述べたsrcObjectプロパティ、src属性(上のsrcプロパティに対応)に加えて、<source>要素によるものもある。これら3つの指定方法の中では「srcObject > src属性 > <source>要素」という優先度がある。
また、srcObjectにはMediaStream/MediaSource/Blob/Fileオブジェクトを指定可能となっているが、MDNの「srcObject」ページではMediaStream以外のオブジェクトは未サポートとも書かれているので注意しよう。いずれにせよ、srcObjectプロパティを利用する場合には何らかの形でこれらを用意する必要がある。
最後に実行画面を示しておこう。筆者が試したところでは、Chrome/Firefox/Edgeで動作した。
この他、HTMLMediaElementインタフェースにはfastseekメソッドも追加されている。fastseekメソッドは再生箇所を時間で表すtimeパラメーターを受け取り、精度と引き替えに、指定された「おおよそ」の時間まで再生箇所を可能な限り高速に移動させるためのメソッドである。
rev属性の復活
HTML5では<link>要素および<a>要素におけるrev属性が廃止されたが、HTML 5.1ではこれが復活した。rev属性は、href属性で参照されるリンク先のリソースから見た場合の関連性を示すためのものである。RDFa(Resource Description Framework in attributes: Webドキュメントに属性ベースでメタデータを付加していくための仕様)などでの利用という観点から今回復活をしている。「rev」は「reverse link」を意味し、参照先のリソースからの関係、つまり、rel属性で記述する関係とは逆方向であることを示している。
rev属性には、空白文字で区切ってalternate/author/bookmark/help/icon/next/prevなどのキーワードを記していく。指定可能なキーワードとそれらの意味についてはHTML 5.1仕様の「4.8.6. Link types」を参照のこと。
例えば、サイズの大きなドキュメントをchapter1.htmlファイル、chapter2.htmlファイル、……のように分割してユーザーに提供する場合、以下のような属性の記述が考えられる。まず、chapter1.htmlファイルでは次のように、chapter2.htmlファイルへのリンクを記述する。
<!DOCTYPE html>
<html>
…… 省略 ……
<body>
<h1>chapter 1</h1>
some long texts.
<p><a href="./chapter2.html" rel="next" rev="prev">Chapter 2</a></p>
</body>
</html>
chapter1.htmlファイル(第1章)から見て、chapter2.htmlファイル(第2章)は「次の章」なのでrel属性は「next」に、逆にchapter2.htmlファイルからはこの章は「前の章」となるのでrev属性は「prev」となる。chapter2.htmlファイルは次のようになるだろう。
<!DOCTYPE html>
<html>
…… 省略 ……
<body>
<h1>chapter 2</h1>
some long texts.
<p><a href="./chapter1.html" rel="prev" rev="next">Chapter 1</a></p>
…… 省略 ……
</body>
</html>
先ほどとはrel属性とrev属性の関係が逆になっているのが分かるはずだ。
Copyright© Digital Advantage Corp. All Rights Reserved.