AngularでJavaScriptオブジェクトをJSON形式に変換するには?(json):Angular TIPS
JavaScriptのJSON.stringifyメソッドと同じように、AngularでJavaScriptのオブジェクトをJSON形式に変換できるjsonパイプの基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 2/4対応。v2時点で執筆し、v4時点で内容を確認・検証しました。
jsonパイプを利用することで、JavaScriptのオブジェクトをJSON(JavaScript Object Notation)形式に変換できます。主にデバッグ用途で、オブジェクト(変数)の中身をブラウザー上で確認したいような状況で利用します。JavaScript標準のJSON.stringifyメソッドに相当するパイプです。
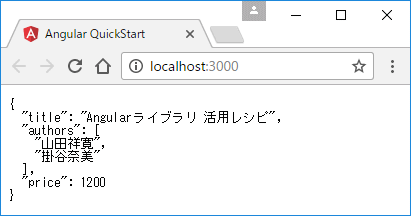
例えば以下は、objプロパティの内容を、jsonフィルターで変換した例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<pre>{{ obj | json }}</pre>
`,
})
export class AppComponent {
obj: any = {
isbn: undefined,
title: 'Angularライブラリ 活用レシピ',
authors: ['山田祥寛', '掛谷奈美'],
price: 1200,
toString: function() { /* 任意の処理 */ }
};
}
jsonパイプは、インデント付きのJSON文字列を出力するだけで、改行のための<br>要素などを自動で付与してくれるわけではありません。ブラウザーへの表示に際しては、<pre>要素などで結果をくくるようにしてください。
なお、オブジェクト(プロパティ)の値がundefined、またはfunction型(=メソッド)の場合は、変換の対象外です。サンプルであれば、isbnプロパティ、toStringメソッドは変換結果に含まれていません。
処理対象:PIPE(パイプ) カテゴリ:基本
API:JsonPipe(json) カテゴリ:@angular > common > PIPE(パイプ)
Copyright© Digital Advantage Corp. All Rights Reserved.