Google Apps Scriptで配列と繰り返し処理を使い、データの加工を自動化する:Excel VBAプログラマーのためのGoogle Apps Script入門(5)(1/2 ページ)
Googleが提供するGoogle Apps Script(GAS)のプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。今回は、配列と繰り返し処理(for文)をGoogle Apps Scriptで、どのように使っていけばいいかを、サンプルを交えながら解説する。
本連載「Excel VBAプログラマーのためのGoogle Apps Script入門」では、Googleが提供する「Google Apps Script」(GAS)のプログラミングで、「Google Apps」を操作する方法を「Google Sheets」(スプレッドシート)を中心に解説していく。
今回はGoogle Apps Scriptの「配列」の扱い方と「繰り返し処理」を見ていく。
配列といっても、通常のJavaScriptで使用している配列と何ら変わらない。ただ、扱うオブジェクトやメソッドが異なるため、その使い方を解説していく。
JavaScriptの「配列」が分からない方は、下記記事を参照しておいてほしい。
- 初心者のためのJavaScript入門(6):配列とオブジェクトでデータをまとめる
- JavaScript標準ライブラリの使い方超入門(3):JavaScriptで配列を扱うArrayとスタック、LIFO、FIFOの基本
「ツール」→「スクリプトエディタ」と選択して、スクリプトエディタを開く。「コード.gs」ファイルの内容が表示されている。この「コード.gs」内に、配列や繰り返し処理を使ったコードを書いていく。
コード内に配列データを記述して読み込んで表示する
まずは、コードの中にデータを記述して、そのデータを読み込み表示させてみる。「コード.gs」内に、リスト1のコードを記述する。
function myFunction() {
var array=["HTC Vive","Oculus Rift","PlayStation VR","HoloLens"];
Browser.msgBox(array[2]);
}
変数「array」に配列データを格納している(2行目)。Browser.msgBoxでarray[2]のデータを表示させる(3行目)。配列の添え字は「0」から開始されるため、この場合は、0、1、2と数えるので、左から3番目の「PlayStation VR」が表示される。
実行結果は図1のようになる。
JavaScriptの繰り返し処理の書き方
繰り返し処理には下記の記述方法がある。
for文の書式
for({初期値};{条件式};{インクリメント式}){
{処理}
}
{初期値}には、任意の初期値を設定し、ループする直前に一度だけ実行される。
{条件式}では、条件式がtrueの場合は、{処理}が実行され、falseの場合は、ループは終了する。
{インクリメント式}は、ブロックの処理が終わるたびに実行される。
実際に、for文を使ってみよう。配列と組み合わせることで、その効果を発揮する。
シート内のデータを配列に格納して表示する
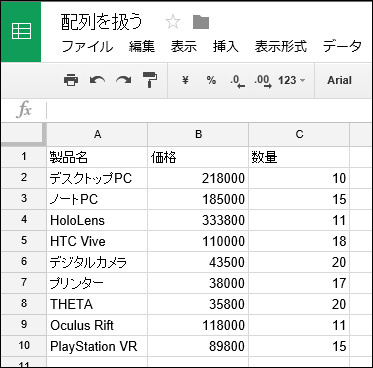
図2のようなシートがあったとして、スプレッドシート内のデータを配列で取得して表示させてみよう。
それには、リスト2のコードを記述する。
function myArrayFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var values=sheet.getDataRange().getValues();
var value={};
var count=values.length;
var alldata="";
for(var i=0;i<count;i++)
{
value[i]=values[i];
alldata+=value[i];
}
Browser.msgBox(alldata);
}
Sheet.getDataRangeは、値の入っている全てのセルを持つRangeオブジェクトを返す。取得した値を変数valuesに格納する。値は配列として格納される(3行目)。
空の配列変数valueを宣言する(4行目)。
Lengthプロパティで取得したデータの個数を、変数countに格納する(5行目)。
変数alldataを宣言する(6行目)。
7〜12行目で反復変数「i」がcountの値より小さい間は、変数「i」の値を加算する。その過程において、配列変数valueに全てのデータを格納しているvaluesの値を代入する(9行目)。変数alldataに、配列になっている反復変数「i」に該当する値を格納していく(10行目)。
配列から、値を取り出す場合は、もう1つ配列変数「var value={};」といった変数を宣言して、反復処理の中でgetValuesで取得した値、例えばvalues変数の値を「value[i]=values[i]」と記述することで、変数valuesの「i」に該当する値が、配列変数valueに格納されることになる。
最後に、全てのデータをalldataに格納して表示する(13行目)。
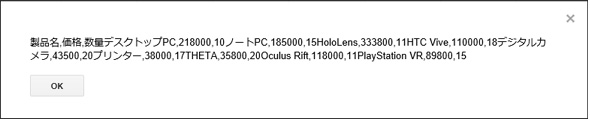
実行結果は図3のようになる。
次ページでは、このやり方を基本として、データの加工に応用してみよう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。