第3回 .NETのコードを理解するための基礎知識:連載:簡単! Visual Studio 2017入門(1/3 ページ)
.NETによるWindowsアプリケーションのコードを理解するために必要な知識とは? まずはプログラミングの基礎を身に付けよう。
※本連載は、「簡単! Visual Studio 2015入門」「簡単! Visual Studio 2013入門」「簡単! Visual Studio 2010入門」「簡単! Visual Studio 2008入門」「簡単! Visual Studio 2005入門」「簡単! Visual Studio .NET入門」を現在の最新環境に合わせて改訂したものです。
前回は、Visual Studio 2017(以降、VS 2017)の画面内容と、プロジェクトの構成内容について解説した。今回と次回は引き続き、第1回の「2. プロジェクトを新規に作成する」で生成されたWindowsアプリのソースコードの内容について理解を深める。
ソースコードを理解するには、フォームデザイナーでのデザイン(=自動コーディング)作業が行われて、大量のコードが自動生成され、コードの見通しが複雑になってから行うよりも、コード量が最も少ないWindowsフォームの新規作成時(=ひな型)に行う方が楽である。
第1回で生成したファイルはソリューションエクスプローラーで確認できる。これを見ると、Windowsフォームアプリを作成したときに、(主に)次の3つのソースファイルが生成されることが分かる(「.cs」拡張子はC#言語の場合。Visual Basic 2017では「.vb」となる)。
なお、上記の各ファイル名それぞれのリンクで右クリックして、表示されるコンテキストメニューから[対象をファイルに保存]を実行すれば、ファイルをダウンロードできる。
それぞれのファイルの意味については、第1回でも簡単に説明したが、次の画面にもう一度まとめておこう。
![[ソリューション エクスプローラー]で参照できる3つのソースファイル](https://image.itmedia.co.jp/ait/articles/1705/12/dt-00.gif)
[ソリューション エクスプローラー]で参照できる3つのソースファイル
Windowsフォームアプリを作成したときに、(主に)3つのソースファイルが生成される(ソースファイルの拡張子は、C#言語の場合は「.CS」、Visual Basic 2017では「.vb」となる)。※(3)の.resxファイルは、Windowsフォームに何らかの変更を行った場合に追加される。なお、拡張子なしで単に[Form1]とだけ表示されているのは、Form1.csファイルで定義されている要素を含んだツリーである。
(1) Form1.csファイル: Windowsフォームを含むソースファイル。コーディングでは、このソースファイルを編集する。Windowsフォームは、Windowsフォームデザイナー画面で編集できる。
(2) Form1.Designer.csファイル: Windowsフォームのデザイン部分を定義するソースファイル。Windowsフォームのレイアウトやコントロールの位置などの情報がコードとして格納されている。このファイルはIDEがWindowsフォームのデザイン部分を管理するためのものなので、開発者が直接編集することは基本的にない。
(3) Form1.resxファイル: Windowsフォームのリソース(=画像や文字列などのデータ)が保存されているファイル。このファイルはIDEがWindowsフォームのリソースを管理するためのものなので、開発者が直接編集することは基本的にない。
(4) Program.csファイル: C#のソースファイルであるため、アイコンも[C#]となっている。Visual Basic 2017の場合、アイコンは[VB]になる。コーディングでは、このソースファイルを編集する。
(5) [すべてのファイルを表示]ボタン(※このボタンはONとOFFの状態を持つ): コーディング時に参照が不要な項目は、デフォルトで非表示になっているが、このボタンをONにするとプロジェクトに含まれる全てのファイルが表示できる。画面の例では、このボタンはOFFの状態だが、(2)と(3)の項目は表示されている。これは、C#ではこれらがデフォルトで表示されるようになっているからだ。一方、Visual Basic 2017ではこれらはデフォルトで非表示の隠しファイルになる。従ってVisual Basic 2017でこれらのファイルをソリューションエクスプローラーに表示するには、[すべてのファイルを表示]ボタンをONにする。余談だが、Visual Basic 2017ではWindowsフォームアプリのデフォルトの名前は、C#の「WindowsFormsApp+連番」とは異なり「WindowsApp+連番」となる(デフォルトの名前はVS 2015まで、C#では「WindowsFormsApplication+連番」、Visual Basicでは「WindowsApplication+連番」となっていたのがVS 2017で変更されている)。
実際にこれらのソースコードの内容を見ていく前に、その前提知識について述べておきたい。
ひな型コードを理解するのに必要な世界観
.NETの標準開発言語であるC#やVisual Basic 2017(以降、VB)は、「オブジェクト指向言語」と呼ばれる。
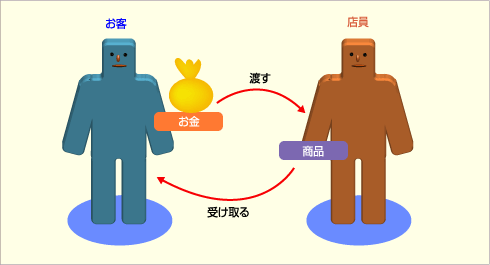
オブジェクト指向言語のベースとなっている「オブジェクト指向」とは、現実世界を模倣して構築された世界観(=物事の見方や捉え方、考え方)のことである。例えば現実世界のショッピングでは、「お客が店員にお金を渡して商品を受け取る」ということが行われるが、この行為の世界観では、「お客」「店員」「お金」「商品」といった<人物>や<物体>(=オブジェクト)が分かれて存在し、それらが「渡す」「受け取る」といった<やりとり>を行うことで、1つの行為(=世界)が成立する。

現実のショッピング行為の世界観
例えば現実世界のショッピングでは、「お客が店員にお金を渡して商品を受け取る」ということが行われるが、この行為には「お客」「店員」「お金」「商品」といった<人物>や<物体>(=オブジェクト)が分かれて存在し、それらが「渡す」「受け取る」といった<やりとり>を行うことで、1つの行為(=世界)が成立する。
つまりオブジェクト指向とは、分かれて存在する<オブジェクト>同士が<やりとり>を行うことで、何らかの行為が実現するという世界観を、プログラミングの世界に持ち込むことを指向する(=目指す)ことである。そして実際に、このオブジェクト指向の世界観を言語仕様に取り込んだものが、オブジェクト指向言語である(具体的なオブジェクト指向言語の内容については、「オブジェクト指向プログラミング超入門」を一読してほしい)。
よって、C#言語で生成されたひな型のソースコードを正しく理解するには、このオブジェクト指向の世界観を身に付けておく必要がある。そこで本稿では、C#やVBのオブジェクト指向の世界観を示しながら、ひな型コードの解説を行っていく。
オブジェクト指向の世界を構築する2つの要素
オブジェクト指向の世界観を身に付ける最初のポイントは、C#やVBのオブジェクト指向の世界が次の2つの要素で成り立っていることを意識することだ。
- オブジェクト(=実体)
- オブジェクトを整理・分類するための境界線
「オブジェクト」指向と呼ぶくらいなので、全てをオブジェクトのみで構成すればいいように思うかもしれないが、実際にはそのオブジェクトを整理・分類するための仕組みが必要である。この理由は現実世界を考えると分かりやすい。
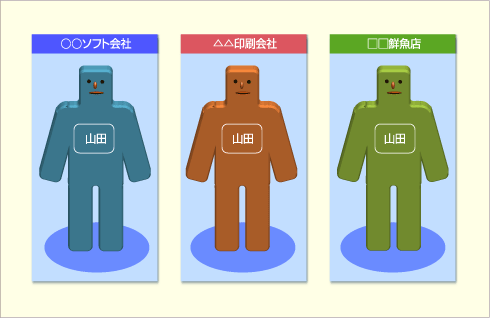
例えば、自社に何者かが訪ねてきて「○○ソフト会社の山田です」と発言したとしよう。このとき、その人が「山田」という人物(=オブジェクト)で、しかも「○○ソフト会社」という組織(=オブジェクトを分類するための境界線)に所属していることが分かるので、ソフトウェア開発をする人なのだとすぐに察しが付く。しかし「山田です」だけでは、「≪印刷会社の山田」なのか、「□□鮮魚店の山田」なのか、どういう素性の人なのか分からず、応対に困ってしまうだろう。

現実世界を構築する2つの要素
オブジェクト指向の世界は、「オブジェクト(=実体)」と「オブジェクトを整理・分類するための境界線」という2つの要素で成り立っている。この2つの要素が、オブジェクトを整理・分類するためには必要である。
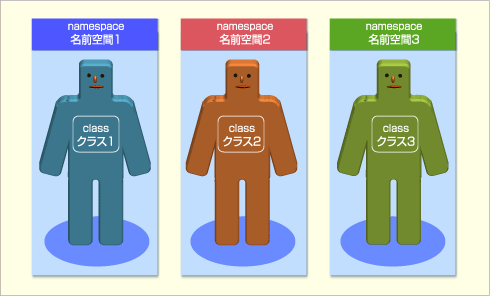
プログラミング(C#)の世界では、「オブジェクト」は「クラス(class)」として、「オブジェクトを分類するための境界線」は「名前空間(namespace)」として、それぞれ定義されている。よって、ひな型コードの内容を理解するためには、そのソースコードが「クラス」と「名前空間」で成り立っていることをまず意識しなければならない。

オブジェクト指向の世界を構築する2つの要素
プログラミング(C#)の世界では、「オブジェクト」は「クラス(class)」として、「オブジェクトを分類するための境界線」は「名前空間(namespace)」として定義されている。
それでは、実際にひな型のソースコードを参照して「名前空間」と「クラス」を確かめてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.