Angularのイベントハンドラーで「イベント情報」を参照するには?($event):Angular TIPS
要素にイベントハンドラーをバインドするEvent Bindingで、その引数で得られるイベントオブジェクト「$event」から、イベントに関する詳細情報を取得する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
JavaScriptでは、イベントに際してさまざまな情報を管理しています。具体的には、発生したイベントの種類、イベント発生元の要素、その座標位置、(キーイベントであれば)押されたキーの種類などです。そして、これらの情報を管理するオブジェクトのことをイベントオブジェクトと言います。
イベントハンドラーでイベントオブジェクトを利用するには、Event Bindingに際して、引数として$eventを渡すだけです。$eventは、Angularであらかじめ用意されているイベントオブジェクトです。
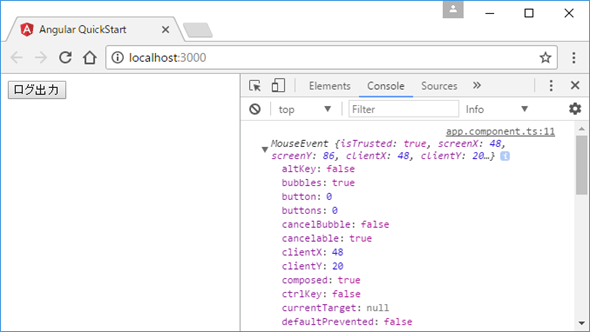
具体的な例も見てみましょう。例えば以下はボタンクリック時に、イベントオブジェクトの内容をログ出力する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<!--イベントハンドラーにイベントオブジェクトを渡す-->
<input type="button" value="ログ出力" (click)="onclick($event)" />
`,
})
export class AppComponent {
// イベント情報をログに出力
onclick(e: any) {
console.log(e);
}
}
イベントオブジェクトで利用できる主なメンバーは、以下の通りです。
| メンバー | 概要 |
|---|---|
| type | イベントの種類 |
| timeStamp | イベントの発生時刻(1970/01/01からの経過ミリ秒) |
| screenX | スクリーン上のX座標 |
| screenY | スクリーン上のY座標 |
| pageX | ページ上のX座標 |
| pageY | ページ上のY座標 |
| clientX | ブラウザー表示領域上のX座標 |
| clientY | ブラウザー表示領域上のY座標 |
| altKey | [Alt]キーを押したか |
| ctrlKey | [Ctrl]キーを押したか |
| shiftKey | [Shift]キーを押したか |
| which | キーコード、マウスボタンの種類 |
| preventDefault() | デフォルトの動作をキャンセル |
| stopPropagation() | イベントのバブリングを止める |
| イベントオブジェクトの主なメンバー | |
イベントオブジェクトの具体的な用法については、後日「TIPS:イベントが発生した座標を取得するには?」などで解説の予定です。
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:ステートメントコンテキスト(Statement context) カテゴリ:テンプレート構文(Template Syntax)
処理対象:$event(イベントオブジェクト) カテゴリ:テンプレート構文(Template Syntax) > ステートメントコンテキスト(Statement context)
Copyright© Digital Advantage Corp. All Rights Reserved.