前編 リファクタリングとVisual Studio:特集:Visual Studioで始めるリファクタリング(3/3 ページ)
リファクタリングとは何か、リファクタリングを効率的かつ安全に行うためにVisual Studio 2017が提供している支援機能の概要を見ていこう。
VS 2017のリファクタリングサポート機能を使ってみる
それでは、VS 2017のリファクタリングサポート機能の1つ、「名前の変更」を試してみよう。「リファクタリング本」のカタログでは「メソッド名の変更(Rename Method)」しか取り上げられていないが、変数名/クラス名/名前空間名などの変更も(読みやすさを改善するために行うなら)リファクタリングである。
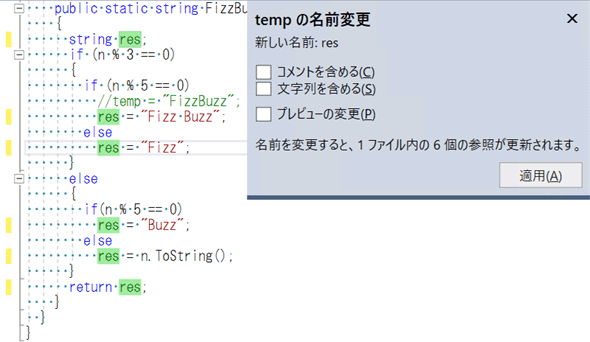
まず、ローカル変数の名前を変更してみよう。変更したい変数名にカーソルを置き、[F2]キーまたは[Ctrl]+[R]→[Ctrl]+[R]キーを押す([Ctrl]キーを押しながら[R]キーを2回)。変数名の背景が緑色になるので、変数名を入力し直して[Enter]キーを打つ。これで完了である(次の画像)。
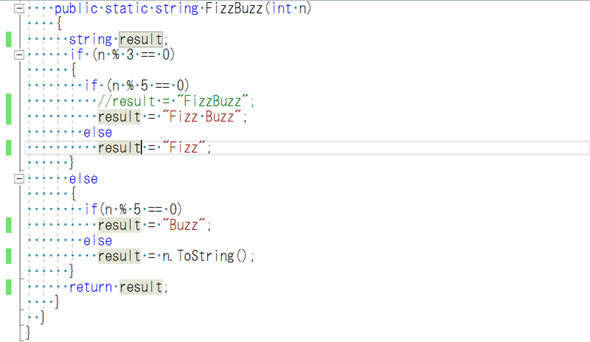
ローカル変数名の変更手順(VS 2017 Communityエディション)
1番目: 変更したい変数名にカーソルを置き、[F2]キーまたは[Ctrl]+[R]→[Ctrl]+[R]キーを押す([Ctrl]キーを押しながら[R]キーを2回)。カーソルを置く場所は、ローカル変数の宣言箇所だけでなく、変数を使っているところでもよい。
2番目: 変数の背景色が緑色に変わったら、新しい変数名を入力していく。あるいは、(緑色背景の範囲内で)変数名を編集してもよい。ここでは最初にカーソルを置いたところの変数名だけを編集しているのだが、他の場所の変数名もリアルタイムで変化する。なお、途中で止めたくなったら[Esc]キーでキャンセルできる。
3番目: 変数名の編集が終わったら、必要に応じて右上のオプション項目にチェックを入れる。ここでは[コメントを含める]にチェックを付けたので、コメント内の変数も変わっている(2番目の画像と見比べてほしい)。なお、[プレビューの変更]は、[Preview changes](変更のプレビュー)の誤訳である(後述するように、チェックを付けると確定前にプレビューダイアログが出る)。[Enter]キーを押すか[適用]ボタンをクリックすると、名前の変更が確定する。
4番目: 変数名の変更が確定した状態。ファイルは自動的に保存されている(行頭の四角が未保存の黄色から、保存済みの緑色に変わっている)。
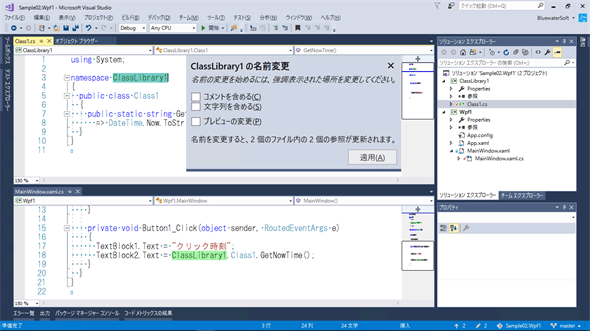
メソッド名やクラス名などの変更も、手順は同じである。別のプロジェクトで使っていた場合、同一ソリューションの中であれば正しく反映される(次の画像)。

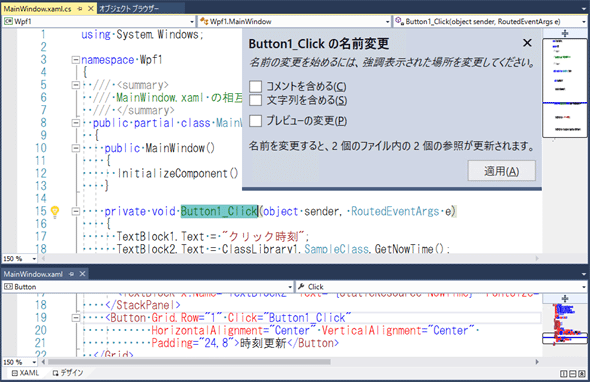
別プロジェクトからも使われている名前の変更(VS 2017 Communityエディション)
このソリューションには2つのプロジェクトがある。上のプロジェクトのソースコードを上の編集ペインで開き、下のプロジェクトのソースコードを下の編集ペインで開いている。
上の編集ペインで名前の変更を始めると、下の編集ペインでもその名前の部分の背景色が緑色になって、変更対象になっていると分かる(もちろん、編集ペインで開いていないファイルも変更対象である)。
XAMLの変数名やイベントハンドラーの名前は、VS 2017ではコードビハインドの側で名前を変更すると正しく反映される(次の画像)。逆(XAMLの側で変更)はできないので気を付けよう([F2]キーを押してもエラーダイアログが出る)。
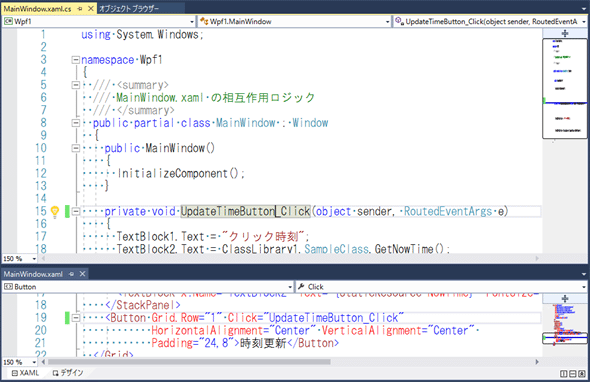
WPFでイベントハンドラーの名前を変更(VS 2017 Communityエディション)
コードビハインド側からは、UIコントロールの名前(「x:Name」で付けた名前)やイベントハンドラーの名前などを変更できる。
上: コードビハインドでイベントハンドラーの名前部分にカーソルを置いて名前の変更を開始した。XAML側のイベントハンドラー名は背景色が変わらないので不安になるが、右上に「2 個のファイル内の 2 個の参照が更新されます」と表示されているのでXAML側も対象になっていると分かる(2個のうち1個は、カーソルを置いた部分)。
下: 名前の変更を確定させると、XAML側にも反映される。
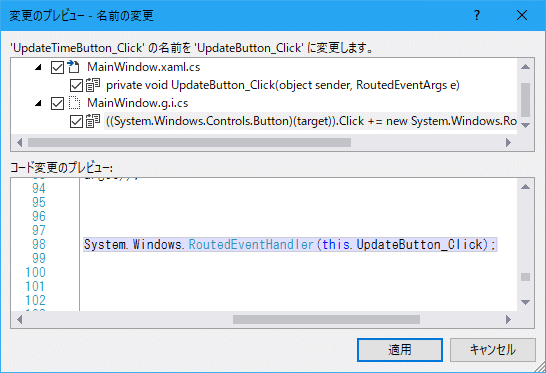
なお、[プレビューの変更](正しくは「変更のプレビュー」)にチェックを付けてから[Enter]キーを押すか[適用]ボタンをクリックすると、プレビューダイアログが出る(次の画像)。ここで、影響を受ける全てのコードを確認できる(XAMLを除く)。名前の変更機能を十分に信頼できると思えるようになるまでは、このダイアログで確認するようにしよう。

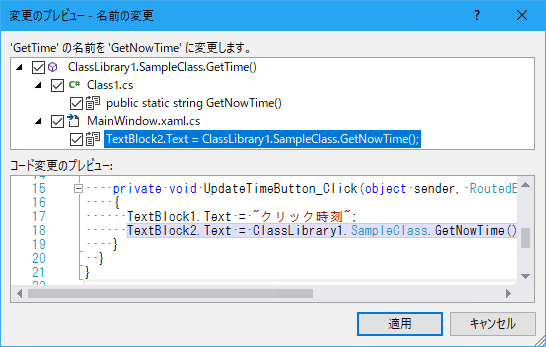
変更のプレビューダイアログ(VS 2017 Communityエディション)
上: 上のペインには、影響を受けるファイルと、影響を受ける行が表示されている。下のペインでは、上のペインで選択した部分の前後を見られるようになっている。
下: 影響範囲がXAMLに及ぶ場合。XAMLのコードではなく、コンパイル時に自動生成されるソースコードが表示される。
なお、このダイアログでチェックを外すと、その行は変更されない。ただし、そのような操作はミスをしてしまう可能性があるため、もはや安全とは言えないことに注意してほしい。チェックを外した場合は、別の手段(=テスト)で振る舞いの不変を確かめる必要がある。
まとめ
今回は、リファクタリングには2つの成功条件があることを再確認し、1つ目の条件をクリアするためにVisual Studioのリファクタリングサポート機能を信用する方法もあることを学んだ。そして、名前を変更するリファクタリングの操作手順を紹介した。
Copyright© Digital Advantage Corp. All Rights Reserved.
![変更したい変数にカーソルを置き、[F2]キーを押す](https://image.itmedia.co.jp/ait/articles/1708/09/dt-07.gif)

![必要に応じてチェックを付け、[Enter]キー(または[適用]ボタン)](https://image.itmedia.co.jp/ait/articles/1708/09/dt-09.gif)