Visual Studio Codeの設定「虎の巻」:配色編:特集:Visual Studio Codeを使いこなせ(1/4 ページ)
VS Codeは「ワークベンチ」と呼ばれるGUI要素を細かな部分までカスタマイズできる。これを行う方法と各種設定項目を見てみよう。
Visual Studio Code(以下、VS Code)はさまざまな面を自分の好みにカスタマイズできる。前回はIDE全般をカスタマイズするための基本要素を紹介したが、今回はワークベンチ(いわばVS Codeの細かなGUI要素)の配色をカスタマイズしてみよう。なお、本稿ではWindows版のVS Code 1.6(64ビット)で動作を確認している。
テーマによるカスタマイズ
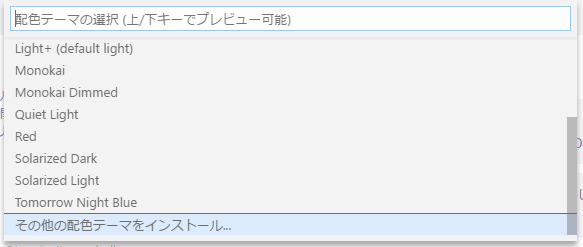
VS Codeの見た目をカスタマイズする一番手っ取り早い方法はもちろん配色テーマを切り替えることだ。これにはメニューバーの[ファイル]−[基本設定]−[配色テーマ]を選択するか(macOSでは[Code]−[基本設定]−[配色テーマ])、コマンドパレットで「theme」などと入力して[基本設定: 配色テーマ]を選択する。すると、次のように設定可能なテーマが一覧表示されるので、そこから好きなものを選択すればよい。
カーソルキーでメニュー項目を上下に移動していくと、それに応じてVS Codeの配色テーマが順次変わっていくので、「これ!」というのがあればそこで[Enter]キーを押せば、その配色テーマが選択される。また、上の画像に示した通り、パレットの一番下には[その他の配色テーマをインストール]という項目があるので、これを選択すると、サイドバーに[拡張機能]ビューが表示される。
配色テーマをこのビューに表示すると、検索ボックスには「category:themes」と自動的に入力されるが、これに続いて適当な語句を入力すればテーマの絞り込みも行える。登録されている配色テーマは非常に多いので、必要に応じて絞り込んでみよう。上の画像では「material」と入力をしている。
[拡張機能]ビューで配色テーマをどれか選択すると、右側にはそのテーマの概要が表示されるので、インストールする前に、ウィンドウの配色がどんな感じになるかを確認できる。インストール後は、(VS Codeの再読み込みを行ってから)上述した手順で配色テーマを選択すればよい。
ちなみにインストールした拡張機能(配色テーマを含む)は、ユーザーのホームディレクトリの下にある.vscode\extensionsディレクトリに保存される。また、設定した配色テーマはユーザー設定ファイル(settings.jsonファイル)のworkbench.colorTheme項目に記録される。配色テーマは通常、ユーザー設定のレベルで選択をするものだが、ワークスペース設定でも指定可能だ。複数のプロジェクトでVS Codeを使って作業をしているという場合には、ワークスペース単位で大きく異なる配色テーマを使うことで、自分がどのディレクトリを開いて作業をしているのかが視覚的に分かりやすくなるかもしれない。
ただし、ワークスペース設定のレベル配色テーマを指定する際には、最初だけは手作業でsettings.jsonファイルを編集する必要がある(その後はコマンドパレットから切り替え可能)。
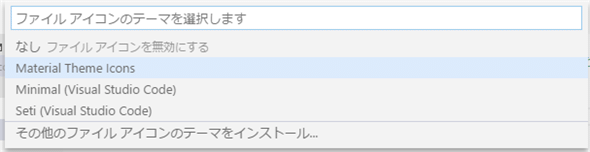
また、拡張機能として提供されているテーマにはアイコンテーマが含まれていることもよくある。これらについては、配色テーマとは別に設定を行う必要がある。これにはコマンドパレットで「icon」などと入力して[基本設定: ファイル アイコンのテーマ]を選択するか、メニューバーの[ファイル]−[基本設定]−[ファイル アイコンのテーマ]を選択する。すると、コマンドパレットに以下が表示されるので、好きなテーマを選択する。なお、設定内容はsettings.jsonファイルではworkbench.iconTheme項目に反映される。
自分なりのカスタマイズを行うには、拡張機能として配布されているテーマの中から自分の好みに近いものを選んでインストール/設定を行った後に、それに手を加えていくのが簡単だ。
自分で配色を指定する
まず、VS Codeでは配色は大きく次の2つの部分に分かれている。
- ワークベンチ: アクティビティーバー、ステータスバーからボタン、バッジなど、VS CodeのUIを構成する各種要素の配色を指定する(VS Code 1.12以降)
- 構文ハイライト: エディタ内の構文ハイライトのスキームを指定(VS Code 1.15以降。次回に取り上げる予定)
構文ハイライトについてはTextMateにおける構文ハイライト設定を記述した.tmThemeファイルを利用することも可能だ(次回に取り上げる予定だ)。まずは、ワークベンチでの配色設定について見てみよう。
ワークベンチでの配色設定
ワークベンチの配色は、settings.jsonファイルのworkbench.colorCustomizations項目内にまとめて記述していく。
{
…… 省略 ……
"workbench.colorCustomizations": {
…… ここに設定を追加していく ……
}
}
ここでは以下に示すようなVS CodeのGUI要素の配色をカスタマイズできる。ただし、GUI要素ごとに設定可能な項目は異なっている。とはいえ、実際に設定を行う際には、IntelliSenseが効くので、それほど困ることはないだろう。
- コントラストカラー: ハイコントラストな配色にする場合の境界線の指定
- ベースカラー: 基本となる色。以下の要素の設定で上書きされる
- 各種コントロール: ボタン、ドロップダウン、入力ボックス、スクロールバー、バッジ、プログレスバー、リストビュー、ツリービューなどの背景色や文字色、境界線の色など
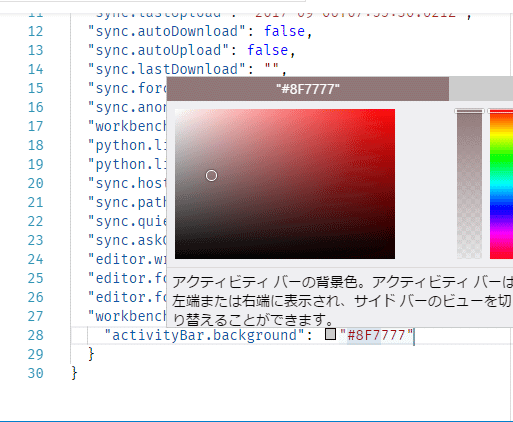
- アクティビティーバー: アクティビティーバーの背景色、文字色、境界線の色など
- サイドバー: サイドバーの背景色、文字色、境界線の色など
- エディタグループ/タブ: エディタグループおよびタブの背景色、文字色、境界線の色など
- エディタ: エディタの背景色、文字色、行番号表示の文字色、カーソルの色、選択範囲の色、選択範囲の単語と同じ単語の背景色、検索語にマッチした語の背景色、ミニマップの各種配色、エラー発生箇所の文字色など
- diffエディタ: エディタに差分を表示している場合の挿入箇所、削除箇所の背景色と境界線
- エディタウィジェット: エディタに表示されるウィジェット(検索用のウィジェットなど)の配色
- 定義をここに表示: [定義をここに表示]で表示されるペーンの配色
- マージで衝突した要素: ソースコード管理システムへのコードのマージ時に衝突した行を表示する際の配色
- パネル: エディタの下部に表示されるパネルの背景色、文字色、境界線など
- ステータスバー: ステータスバーの背景色、文字色、境界線など
- 通知ダイアログ: 通知ダイアログの背景色、文字色、ボタンの背景色など
- 拡張機能ビュー: [拡張機能]ビューに表示されるボタンの背景色、文字色
- クイックピッカー: クイックピッカーの境界線、文字色
- 統合ターミナル: 統合ターミナルの配色
- デバッグ: [デバッグ]ツールバーの背景色
- ウエルカムページ: ウエルカムページの配色
これらの項目で色を指定する際には、「#RGB」「#RGBA」「#RRGGBB」「#RRGGBBAA」のいずれかの形式で色を指定する。また、適当に色を指定してからカラーピッカーでちゃんと色を選択することも可能だ。
これら全ての設定項目を説明するのは無理なので、次ページ以降ではこれらの中から一部を抜粋して取り上げていこう。全ての設定項目については「Theme Color Reference」ページを参照されたい。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[拡張機能]ビューで配色テーマを選んでいるところ](https://image.itmedia.co.jp/ait/articles/1709/15/dt-02.gif)