Visual Studio Codeの設定「虎の巻」:配色編:特集:Visual Studio Codeを使いこなせ(2/4 ページ)
VS Codeは「ワークベンチ」と呼ばれるGUI要素を細かな部分までカスタマイズできる。これを行う方法と各種設定項目を見てみよう。
ベースカラー
ベースカラーはVS Codeの配色の基本となる要素であり、以下の設定項目がある。ただし、これらは基本的には他の設定項目で上書きされていない場合に使われる色となる。
| 項目 | 説明 |
|---|---|
| focusBorder | 現在フォーカスを持っている要素の境界線の色 |
| foreground | 文字色 |
| widget.shadow | 検索ボックスや通知ダイアログなど、エディタに表示されるウィジェットの影の色 |
| selection.background | 選択範囲の背景色 |
| errorForeground | エラーメッセージ全般の文字色 |
| ベースカラーの設定項目 | |
例えば、settings.jsonファイルでこれらの配色を以下のように設定したとしよう。
{
…… 省略 ……
"workbench.colorCustomizations": {
"focusBorder": "#f00", // 赤色
"foreground": "#00f", // 青色
"widget.shadow": "#0f0", // 緑色
"selection.background": "#ff0", // 黄色
"errorForeground": "#0ff" // 水色
}
}
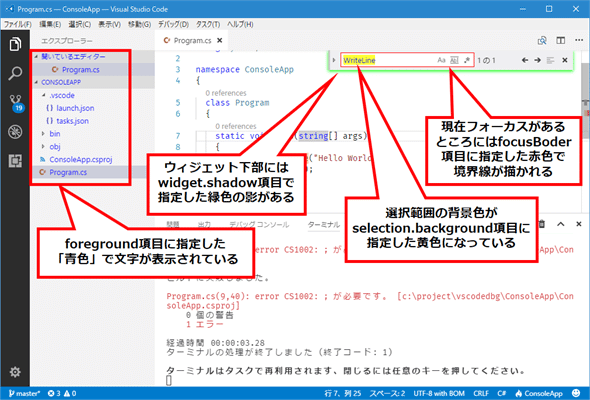
この場合、VS Codeの表示は次のようになる。
ここではエラーメッセージの色が水色になっていないが、これは統合ターミナルの文字色の設定(terminal.ansiBrightRed項目)を使って出力が行われているからのようだ。
ボタン
VS Codeではボタンやドロップダウン、入力ボックスなどのコントロールについても配色を設定できる。これらは「コントロールの種類.設定項目名」という形式で参照される。例えば、ボタンでは以下の項目が用意されている。
| 項目 | 説明 |
|---|---|
| button.background | ボタンの背景色 |
| button.foreground | ボタンの文字色 |
| button.hoverBackground | マウスがホバーしている状態の背景色 |
| ボタンの設定項目 | |
例えば、これらの項目を次のように設定したとする。
{
…… 省略 ……
"workbench.colorCustomizations": {
"button.background": "#dd0",
"button.foreground": "#000",
"button.hoverBackground": "#a00"
}
}
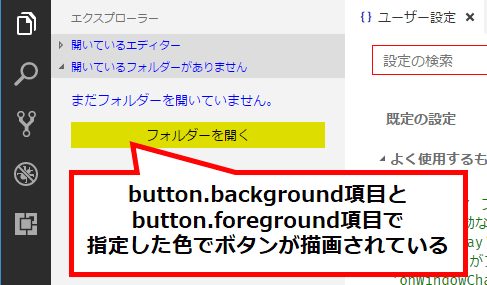
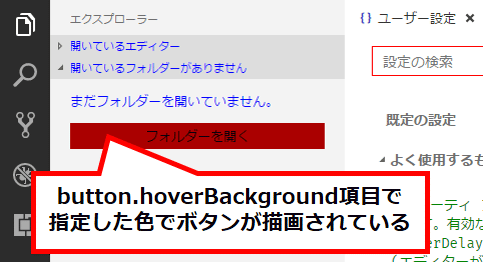
この場合、[エクスプローラー]ビューにあるボタンの表示は次のようになる。
ドロップダウン
ドロップダウンでは、次のものが用意されている。
| 項目 | 説明 |
|---|---|
| dropdown.background | ドロップダウンの背景色 |
| dropdown.border | ドロップダウンの境界線の色 |
| dropdown.foreground | ドロップダウンの文字色 |
| ドロップダウンの設定項目 | |
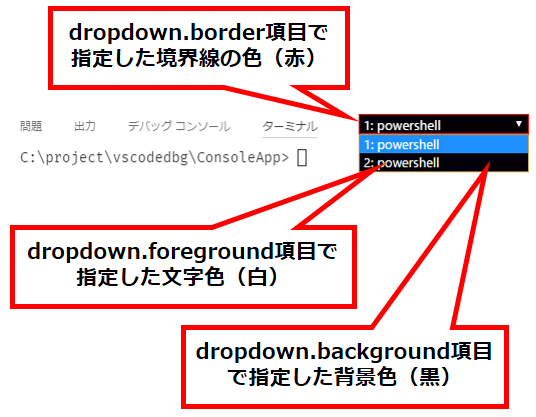
これらの設定項目と実際のドロップダウンとの関係を以下に示す。
上の画像ではドロップダウンの配色を次のように設定している。
{
…… 省略 ……
"workbench.colorCustomizations": {
"dropdown.background": "#000",
"dropdown.border": "#f00",
"dropdown.foreground": "#fff"
}
}
入力ボックス
入力ボックスには非常に多くの設定項目がある。そのうちの幾つかを以下に示す。
| 項目 | 説明 |
|---|---|
| input.background | 入力ボックスの背景色 |
| input.border | 入力ボックスの境界線の色 |
| input.foreground | 入力ボックスの文字色 |
| inputOption.activeBorder | 入力ボックスに表示されるオプション項目の境界線の色 |
| inputValidation.errorBackground | 入力ボックスに入力した内容についてエラーメッセージを表示する際の背景色 |
| inputValidation.errorBorder | 入力ボックスに入力した内容についてエラーメッセージを表示する際の背景色 |
| 入力ボックスの設定項目(一部) | |
上で示した「inputValidation.errorBackground」と「inputValidation.errorBorder」という項目は入力内容にエラーがあった場合に表示されるメッセージに関連する設定だが、同様な項目として警告(inputValidation.warning〜)、情報(inputValidation.info〜)を表示する際の設定も用意されている。
上で示した設定項目を次のように設定したとする。
{
…… 省略 ……
"workbench.colorCustomizations": {
"input.background": "#ddf",
"input.border": "#f00",
"input.foreground": "#000",
"inputOption.activeBorder": "#0f0",
"inputValidation.errorBackground": "#faa",
"inputValidation.errorBorder": "#fff"
}
}
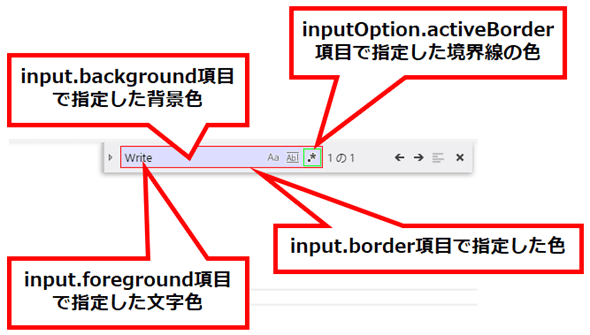
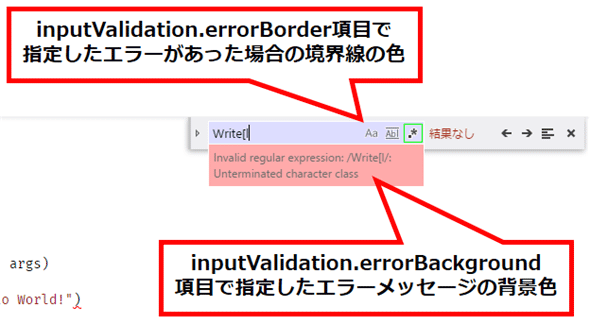
この場合の入力ボックスは次のような見た目になる。
次にスクロールバーとリストビュー、ツリービューで設定可能な項目を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.