Angularで「スタイルプロパティ」に単位付きの値を設定するには?(Style Binding):Angular TIPS
Style Bindingの「[style.スタイルプロパティ名.単位] = "式"」というバインディング構文によって、要素に対する任意のCSSスタイルプロパティに単位付きで値をバインドする方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
Style Bindingでは、単位付きの値を設定するための構文も用意されています。
[構文]Style Binding(単位付き)
[style.スタイルプロパティ名.単位] = "式"
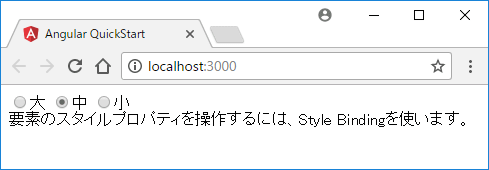
例えば以下は、ラジオボタンの選択に応じて、テキスト領域のスタイルを変更する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<!--[2]ラジオボタンのクリックでsizeプロパティの値を設定-->
<form>
<label><input id="style1" name="style" type="radio"
(click)="size=150" />大</label>
<label><input id="style1" name="style" type="radio"
(click)="size=100" />中</label>
<label><input id="style1" name="style" type="radio"
(click)="size=50" />小</label>
</form>
<!--[1]bgcolorプロパティの値に応じて背景色を変更-->
<div [style.font-size.%]="size">
要素のスタイルプロパティを操作するには、Style Bindingを使います。
</div>
`,
})
export class AppComponent {
size = 100;
}
もちろん、以下のように、単位付きの値をそのまま渡すことも可能です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label><input id="style1" name="style" type="radio"
(click)="size='150%'" />大</label>
<label><input id="style1" name="style" type="radio"
(click)="size='100%'" />中</label>
<label><input id="style1" name="style" type="radio"
(click)="size='50%'" />小</label>
</form>
<!--[1]bgcolorプロパティの値に応じて背景色を変更-->
<div [style.font-size]="size">
要素のスタイルプロパティを操作するには...
</div>
`,
})
export class AppComponent {
size = 100;
}
しかし、その場合は、値は文字列として操作しなければなりません。このような単純なコードではさほど問題にもなりませんが、演算を伴う場合には単位なしの数値が扱いやすいのは言うまでもありません。単位を伴うスタイルプロパティには、本稿の構文を積極的に利用することをお勧めします。
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:Style Binding(スタイルバインディング) カテゴリ:テンプレート構文(Template Syntax)
処理対象:バインディング構文(Binding Syntax) カテゴリ:テンプレート構文(Template Syntax)
処理対象:[style.スタイルプロパティ名.単位] = "式" カテゴリ:テンプレート構文(Template Syntax) > バインディング構文(Binding Syntax)
Copyright© Digital Advantage Corp. All Rights Reserved.
![ラジオボタンの選択を[大]から[中]に切り替えると……](https://image.itmedia.co.jp/ait/articles/1710/16/dt-bi2dt-at-023-05.gif)