Angularで「配列」の内容を順に出力するには?(ngFor):Angular TIPS
配列の内容を順に出力できるngForディレクティブ(=ngForOfディレクティブ)の基本的な使い方を説明。また、ngForディレクティブで利用できる特殊変数についてまとめる。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
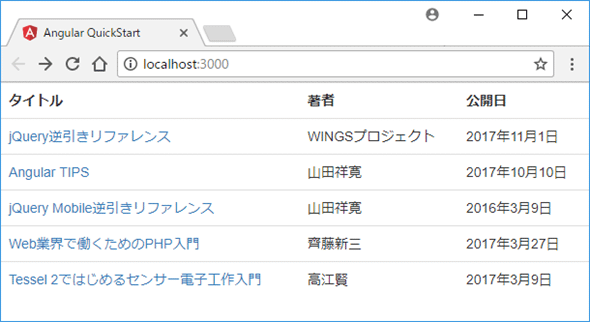
ngForディレクティブ*1を利用することで、配列の内容を順に出力できます。例えば以下は、記事一覧(articles)を出力する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<table class="table">
<tr>
<th>タイトル</th><th>著者</th><th>公開日</th>
</tr>
<!--配列articlesの内容を順番に出力-->
<tr *ngFor="let article of articles">
<td><a href="{{article.url}}">{{article.title}}</a></td>
<td>{{article.author}}</td>
<td>{{article.released | date: 'mediumDate'}}</td>
</tr>
</table>
`,
})
export class AppComponent {
articles = [
{
url: 'http://www.buildinsider.net/web/jqueryref',
title: 'jQuery逆引きリファレンス',
author: 'WINGSプロジェクト',
released: new Date(2017, 10, 1)
},
……中略……
]
}
*1 ngForディレクティブは、厳密にはngForOfディレクティブとなっています。リスト1の*ngFor属性とその値は、ディレクティブをコンパクトに記述するためのシンタックスシュガーとなっており(Angular Microsyntaxと呼ばれる)、内部的に[ngFor]と[ngForOf]という属性セレクターに展開されたうえで、ngForOfディレクティブが処理されます。
ngForディレクティブの構文は、以下の通りです。
[構文]ngForディレクティブ
<element *ngFor="let item of list">
contents
</element>
- element: 任意の要素
- item: 仮変数
- list: 繰り返し対象の配列
- contents: 繰り返し出力するコンテンツ
ngForディレクティブでは、配列listの先頭から順に要素を取り出し、残りの要素がなくなるまで、<element>要素を繰り返し出力します。このとき、配列から取り出された要素は仮変数itemにセットされ、<element>要素の配下(contents)で参照できます。
この例であれば、配列articlesの個々の要素が仮変数articleに格納されているはずなので、(例えば)記事のタイトルにはarticle.titleで、公開日にはarticle.releasedでアクセスできます*2。
*2 releasedプロパティの値を整形するdateフィルターについては、後日、別稿「TIPS:日付/時刻データを整形するには?」で解説の予定です。
ngForディレクティブで利用できる特殊変数
ngForディレクティブでは、以下のような特殊変数を利用することで、ループに関わる情報にアクセスできます。
| 変数 | 概要 |
|---|---|
| index | 要素のインデックス値(先頭は0) |
| first | 最初の要素か |
| last | 最後の要素か |
| even | インデックス値が偶数か |
| odd | インデックス値が奇数か |
| ngForディレクティブで利用できる特殊変数 | |
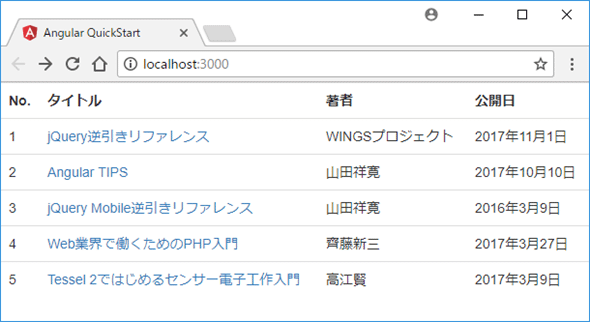
例えば記事情報に連番を振りたいならば、以下のようなコードを書きます。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<table class="table">
<tr>
<th>No.</th><th>タイトル</th><th>著者</th><th>公開日</th>
</tr>
<!--インデックス番号(index)に変数iでアクセスできるように-->
<tr *ngFor="let article of articles; index as i">
<td>{{i + 1}}</td>
<td><a href="{{article.url}}">{{article.title}}</a></td>
<td>{{article.author}}</td>
<td>{{article.released | date: 'mediumDate'}}</td>
</tr>
</table>
`,
})
特殊変数を利用するには、ngFor式に対してindex as iのようにローカル変数に割り当てておかなければならない点に注意してください。この例では、特殊変数indexに対して変数iでアクセスできるようにしています。indexの値は0スタートなので、表示に際しては+1している点にも注目です。
その他、(例えば)first/lastを利用することで、配列(表)の先頭/末尾でのみ適用すべきスタイルを指定できますし、even/oddを利用することで、ループ内で交互に出力すべきコンテンツを定義することもできます。
処理対象:構造ディレクティブ(Structural directives) カテゴリ:基本
処理対象:マイクロシンタックス(Microsyntax) カテゴリ:構造ディレクティブ(Structural directives)
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:NgFor カテゴリ:テンプレート構文(Template Syntax) > ビルトイン構造ディレクティブ(Built-in structural directives)
処理対象:*ngForマイクロシンタックス(*ngFor microsyntax) カテゴリ:テンプレート構文(Template Syntax) > ビルトイン構造ディレクティブ(Built-in structural directives) > NgFor
API:NgForOf(*ngFor) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
Copyright© Digital Advantage Corp. All Rights Reserved.