UnityでARKitアプリを開発するための環境構築チュートリアル:Unityで始めるARKit入門(1)(3/3 ページ)
Unityを使ってARKit対応アプリを開発するための入門連載。初回は、ARKit対応アプリの開発環境を構築し、iPhone上でサンプルアプリを動かすまでの手順を解説する。
新しいプロジェクトの作成
ここからはARKitのサンプルアプリについて見ていこう。
まずは先ほどインストールしたUnityから新しいプロジェクトを作成して開いてほしい。プロジェクト名は何でも構わないが、最初のARKitのサンプルアプリなので、「FirstARKitSample」といったプロジェクト名にしておくといいだろう。
Asset StoreからARKitのプラグインを取り込む
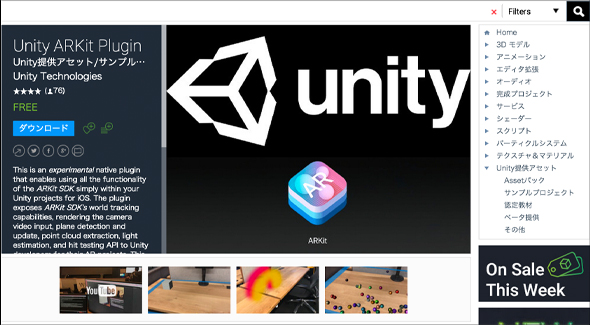
Asset Storeに入り、検索欄に「ARKit」と入力して虫メガネアイコンをクリックする。「Unity ARKkit Plugin」が表示されるので、これを「ダウンロード」→「インポート」する(図22)。
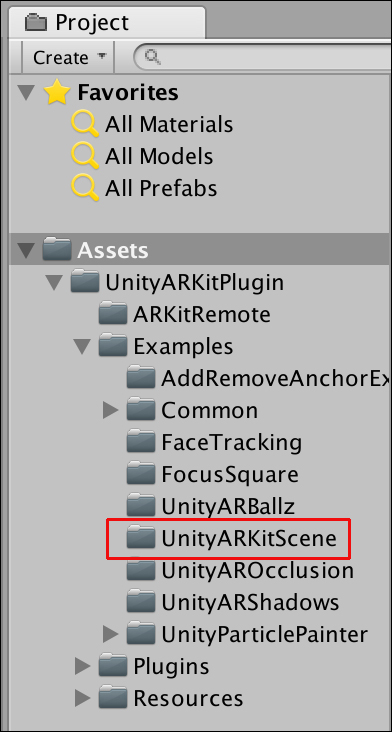
インポートすると、Projectの「Assets」フォルダの中に必要なファイルが取り込まれる(図23)。
図23の赤い枠で囲った、「UnityARKitScene」のフォルダ内に存在するサンプルアプリ用のファイルが、これからARKitのサンプルアプリを作成していく土台となる。
UnityのARKitサンプルアプリを動かす
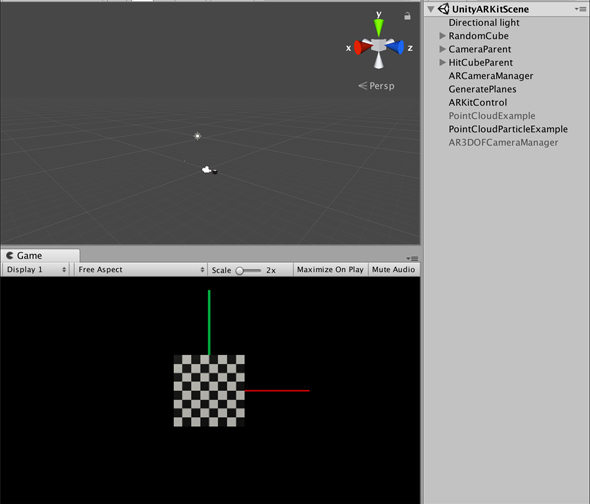
UnityARKitSceneのサンプルファイルをダブルクリックすると、図24のようにHierarchy内に必要なファイルや、Scene画面、Game画面が表示される。
Unityでビルドしてみる
このままの状態でビルドしてiPhoneで動かしてみよう。
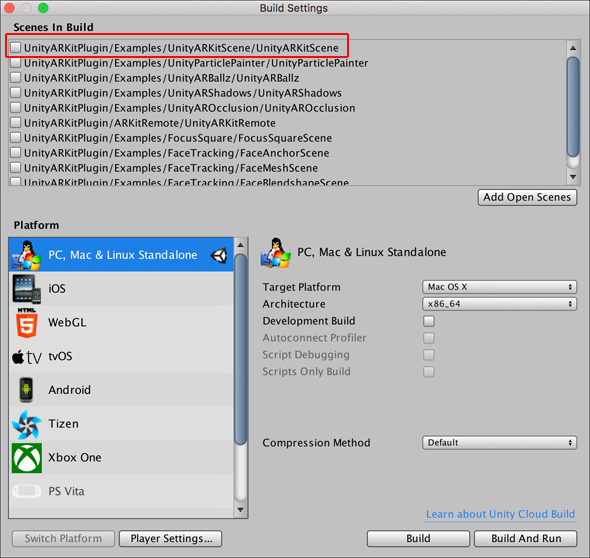
まずはUnityメニューの「File」→「BuildSettings」と選択する。すると、図25の画面が表示される。
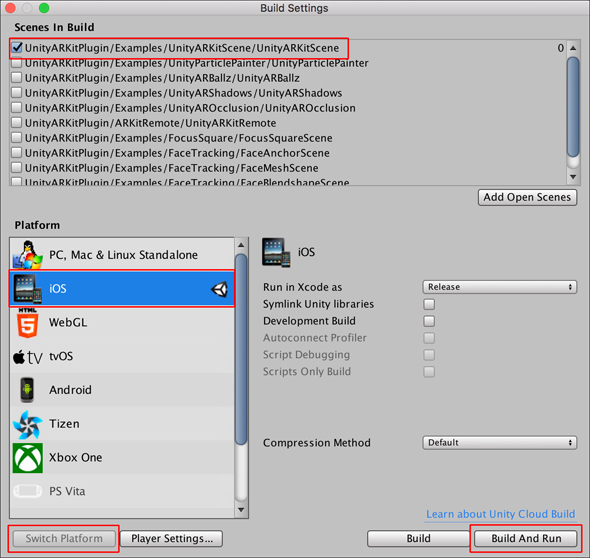
「Scene In Build」の中にビルド可能なサンプルがたくさん登録されている。今回は一番上の「UnityARKitScene」をビルドするので、この先頭にチェックを入れる。「Platform」から「iOS」を選択して「Switch Platform」をクリックし、PlatformをiOS用に変更する。変更が完了すると「Switch Platform」のボタンはグレー表示に変わる(図26)。
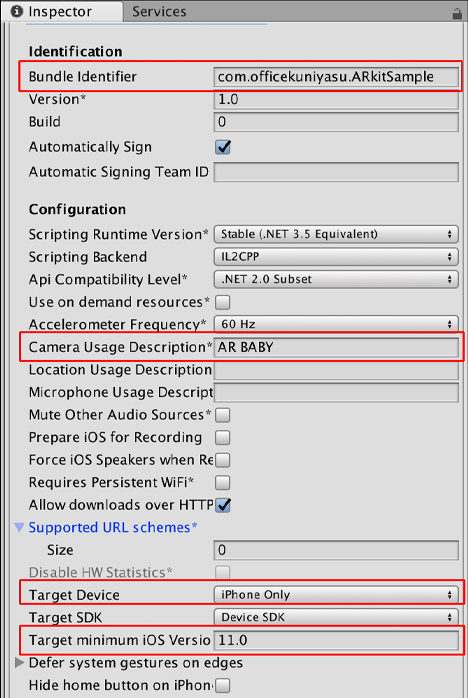
「Switch Platform」の横にある「Player Settings」ボタンをクリックする。「Other Settings」内を図27のように設定する。
「Bundle Identifier」には「com.XXXX.ZZZZ」の形式で、何でもいいので指定する。図27の指定とは異なるが、「com.unity3d.ARKitSample」といった指定でも問題はない。
「Camera Usage Description」には既に文字列が入力されているが、ここが空の場合はエラーになる。何でも構わないので文字列を入力しておこう。
「Target Device」に筆者は「iPhone Only」を選択しているが、iPadのみや、iPadとiPhoneの両方を選択することも可能だ。
「Target Mininum iOS Version」には「11」を指定している。
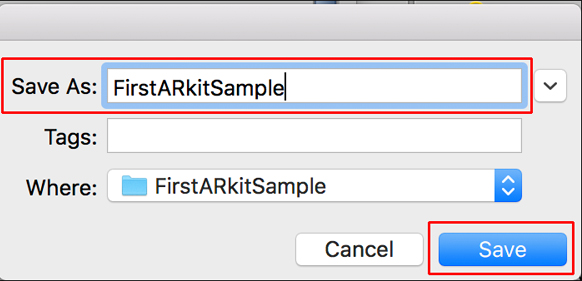
この設定が終わったら、iPhoneとMacを接続しておこう。「Build And Run」をクリックすると、ファイル名を保存する画面が表示されるので、「FirstARKitSample」と入力して「Save」ボタンをクリックする(図28)。
「Save」をクリックすると、ビルドが開始される(図29)。
Xcodeでコンパイル
ビルドが完了すると、Macの右下でXcodeのアイコンが表示される(図30)。これをクリックしてXcodeを起動してもいいし、放っておいても自動的にXcodeが起動する。
Xcodeの画面が起動する(図31)。
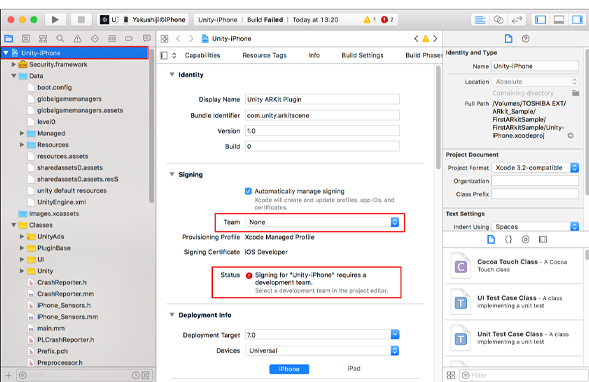
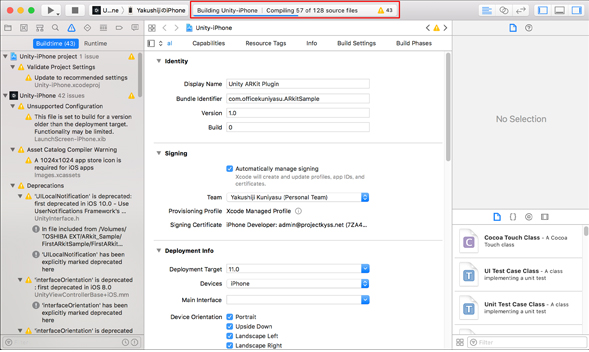
Xcodeの画面が表示されたら、左隅上の「Unity-iPhone」をクリックする。すると、Xcodeの内容が表示され「Status」の箇所にエラーが表示される。
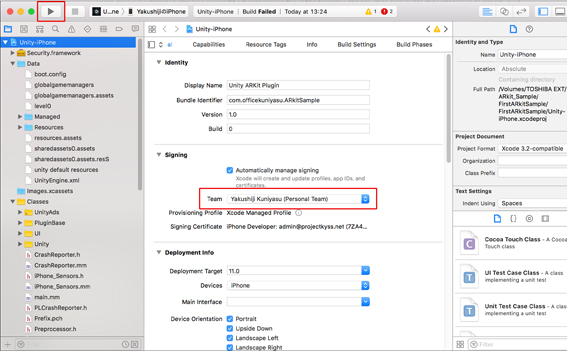
「Team」の欄が「None」になっているので、「上下▲アイコン」をクリックして、ここでは「Yakushiji Kuniyasu(Personal Team)」を選択する。すると、Statusのエラーは消える(図32)。この指定は各自の環境によって変わる。
図32の左上の右向き▲をクリックすると、コンパイルが始まる(図33)。
途中でパスワードの入力を求められるので、パスワードを入力する(図34)。
実行結果
これで、コンパイルは完了だ。iPhoneにサンプルの画面が表示される。表示されるのは動画1のようなものだ。特に面白いサンプルではないが、今後の連載でいろいろなサンプルを作っていくときに、このサンプルを土台としていく。
端末には自作アプリを3個までしか登録できない。3個以上を登録しようとするとエラーになる。その場合は、先に作っておいたアプリを削除して再ビルドしよう。新たにアプリを登録できて動作を確認できる。
また端末上で、このアプリが信頼できるものであるかという警告画面がXcodeから表示されるときがある。その場合は、端末の「設定」→「一般」→「デバイス管理」とたどって設定するといい。そうすれば、問題なく動作する。
次回からはARKitのサンプルアプリを開発
次回からはARKitのサンプルアプリを作ってみよう。まずはランダムに変化するCubeを床に投げてみるサンプルアプリを紹介する。お楽しみに。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。