Angularでフォームに「チェックボックス」のリストを設置するには?:Angular TIPS
選択肢の中から複数を選択する「チェックボックスのリスト」を設置するための基本的な方法を解説する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
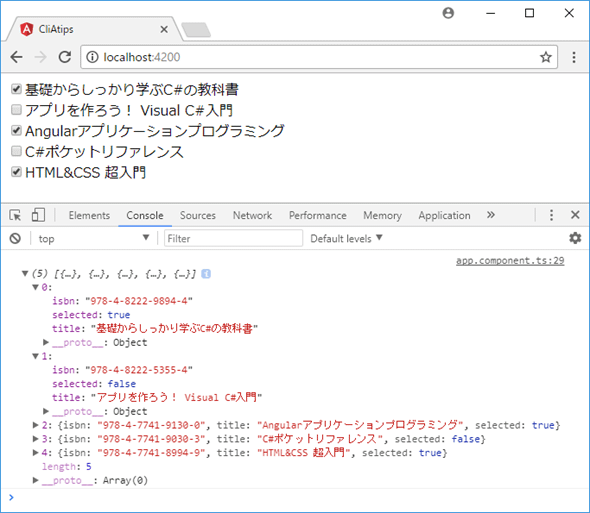
本稿では、Angularアプリでチェックボックスのリスト(複数選択リスト)を設置するためのポイントを解説します。以下は、あらかじめ作成しておいたオブジェクト配列booksを基に、チェックボックスを生成する例です。また、チェックボックスの選択を変更した場合、ログにも選択値を出力するものとします。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form #myForm="ngForm">
<ng-container *ngFor="let b of books; index as i">
<label>
<!-- [1]name属性は一意に設定 -->
<input type="checkbox" name="book{{i}}"
id="book{{i}}"
[(ngModel)]="books[i].selected"
[value]="b.isbn"
(change)="show()">{{b.title}}
</label><br />
</ng-container>
</form>
`
})
export class AppComponent {
sbook = '978-4-7741-9130-0';
// [2]チェックボックスの状態を管理
books = [
{ isbn: '978-4-8222-9894-4', title: '基礎からしっかり学ぶC#の教科書',
selected: false },
{ isbn: '978-4-8222-5355-4', title: 'アプリを作ろう! Visual C#入門',
selected: false },
{ isbn: '978-4-7741-9130-0', title: 'Angularアプリケーションプログラミング',
selected: true },
{ isbn: '978-4-7741-9030-3', title: 'C#ポケットリファレンス',
selected: false },
{ isbn: '978-4-7741-8994-9', title: 'HTML&CSS 超入門',
selected: false }
];
show() {
console.log(this.books);
}
}
以下に、チェックボックスリスト生成のポイントをまとめていきます。もっとも、ngForディレクティブ+<ng-container>要素の組み合わせでリストを生成する点は、別稿「TIPS:フォームにラジオボタンのリストを設置するには?」でも触れているので、ここでは、チェックボックス固有の点について触れておきます。
[1]name属性は一意になるように
ラジオボタンと異なり、チェックボックスのリストは複数選択が可能である前提なので、name属性も個々の要素で一意になるように設定しておきます。ここでは、id属性と同じく、「book+インデックス番号」としています。
[2]チェックボックスの状態はオブジェクト配列で管理
チェックボックスの状態は、元となるデータ配列と組み合わせて管理するのが直観的です。ここではcheckedプロパティを設けて、それぞれのチェック状態を表すようにしています。checkedプロパティには、ngModelディレクティブにひもづけることで、チェックボックスのオン/オフがそのまま反映されるようになります。
サンプルでは、changeイベントハンドラーでオブジェクト配列dataの内容を都度ログに出力するようにしています。確かに、チェックボックスの状態がcheckedプロパティに反映されていることが確認できます。
処理対象:ディレクティブ(Directive) カテゴリ:基本
API:NgForOf(*ngFor) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
Copyright© Digital Advantage Corp. All Rights Reserved.