Angularで式の値によってメッセージを切り替えるには?(ngSwitch):Angular TIPS
JavaScriptのswitch文のように、ある式を評価して、その式の値に応じて、表示するメッセージを切り替える方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
ngSwitchディレクティブは、いわゆるJavaScriptのswitch命令に相当するディレクティブです。与えられた式の値によって、表示すべきメッセージを切り替えます。
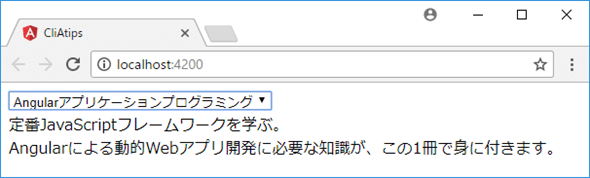
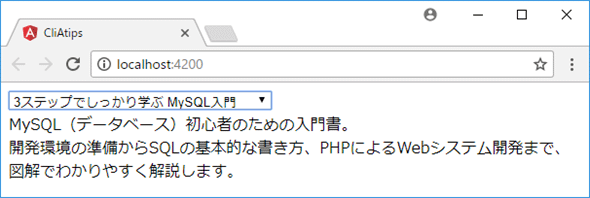
まずは具体的な例を見てみましょう。以下は、選択ボックスで指定された書名に応じて、対応する紹介文を表示する例です*1。
*1 ngModelディレクティブを利用する場合には、あらかじめFormsModuleをインポートしておきます。詳しくは別稿「TIPS:フォームの入力値をコンポーネントと同期するには?(双方向バインディング)」も併せて参照してください。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<!-- [2]選択ボックスとtitleプロパティをひも付け-->
<select name="title" [(ngModel)]="title">
<option value="">書籍を選択</option>
<option value="angular">Angularアプリケーションプログラミング</option>
<option value="mysql">3ステップでしっかり学ぶ MySQL入門</option>
<option value="csharp">独習C# 新版</option>
<option value="core">速習 ASP.NET Core</option>
</select>
</form>
<!-- [1]titleプロパティに応じて、対応するテキストを表示-->
<div [ngSwitch]="title">
<span *ngSwitchCase="'angular'">定番JavaScriptフレームワーク……省略……</span>
<span *ngSwitchCase="'mysql'">MySQL(データベース)初心者の……省略……</span>
<span *ngSwitchCase="'csharp'">C#言語の独学に最適な教科書……省略……</span>
<span *ngSwitchCase="'core'">サクッと学べる。ASP.NET Coreの……省略……</span>
<span *ngSwitchDefault>選択してください</span>
</div>`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
}
ngSwitchディレクティブの構文は、以下の通りです。
[構文]ngSwitchディレクティブ
<element [ngSwitch]="expression">
<element *ngSwitchCase="val1">……</element>
<element *ngSwitchCase="val2">……</element>
……
<element *ngSwitchDefault>……</element>
</element>
- element: 任意の要素
- expression: 式
- val1、val2……: 値
これで、式(expression)の値に合致するngSwitchCase属性を持つ要素が表示されます(複数の要素が合致した場合には、その要素全てが表示されます)。全てのngSwitchCase属性に合致する値がなかった場合には、ngSwitchDefault属性を持つ要素が出力されます。ngSwitchDefault属性は省略することも可能です。
この例であれば、式(expression)としてtitleプロパティが指定されており([1])、titleプロパティは選択ボックスにひも付いているので([2])、結果、選択ボックスに応じてメッセージが切り替わります。
ngIfディレクティブでも代替できますが、条件式を個別に書かなければならない分、コードは冗長になります。1つの式の値を基に分岐するのであれば、ngSwitchディレクティブを優先して利用すべきです。
処理対象:ディレクティブ(Directive) カテゴリ:基本
API:NgSwitch(ngSwitch)|NgSwitchCase(ngSwitchCase)|NgSwitchDefault(ngSwitchDefault) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
Copyright© Digital Advantage Corp. All Rights Reserved.