誤解や混乱を生む「よく見る」事例から学ぶ、UIデザインの改善方法――多くの人に伝わるデザインとは?:失敗例に学ぶ優れたUI(1)
デザインを専門的に勉強したわけではないけれど、Webデザインも手掛けるエンジニアに向けて「よく見る」失敗例から改善案を提案する本連載。初回はさまざまな人に伝わるデザインとは何かを解説します。
今でこそUI(ユーザーインタフェース)という言葉はPCやスマートフォンにおける画面上のデザインを意味するように使われていますが、より一般的なインタフェースとは「道具と人との境界線」を指します。つまり画面上のデザインという狭い意味には本来とらわれません。コンピュータというメタメディア(*)が登場した故に意識されることになった用語です。
(*)さまざまな道具として「見立てる」ことができるという、コンピュータの本質を示す言葉。
道具と人との境界線にさまざまなテクノロジーが介入したことにより、道具によってもたらされる結果が多種多様になりました。昔のような「ハンマーをたたけばくぎが打てる」という単純なものではなくなったのです。
スマートフォンを使えば何ができるか? 何でもできる、といわれても人はそこから動けません。そこでUIによる結果の提示が重要視されるようになったのです。
ハンマーでくぎをたたいているとき、人は「私の手でハンマーを握り、力を入れ振り下ろすことにより、今くぎを打っている」とは考えません。まるで身体の一部のようにハンマーを扱います。UIが目指すものはこの境地です。「カクカクする」「重い」といった感覚がなく、「何度触っても使い方を理解できない」状況にならないことが優れたUIの条件の一つです。
また、UIに関連して、UX(ユーザーエクスペリエンス)というワードも欠かせないものとして扱われます。一般的には商品購入における一連のオンラインストア、店舗、商品の梱包(こんぽう)、アフターサービスなどの体験、商品と関わるあらゆることを指しますが、本稿ではUXを「UIを知覚し、インタラクションをすることで生まれる体験」という意味として扱います。
これまでUIを意識せずに開発してきた、または今初めてUIを学ぶ必要が出てきた方にも分かりやすいよう、よく見る具体例を挙げながら、より優れたUIを設計できるよう解説していきます。
インタラクティブと非インタラクティブなオブジェクトに同じ装飾を使う
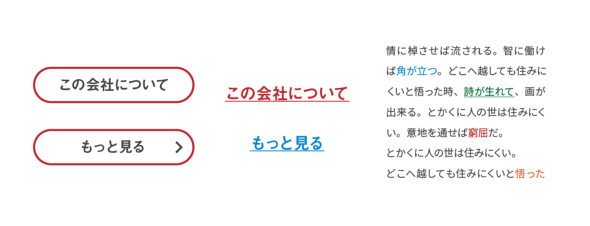
一言でいうと、リンクの部分とリンクでない部分が同じ色や同じ要素で構成されているのはよくない、ということです。文章にすると当然のことで、ピンと来ないかもしれませんが、図を確認していただくと、意外とよく見るものではないでしょうか。
「見たことはあるかもしれないが、そこまで不便に思ったことはない」程度の認識だとすると危険です。おそらくその感覚は何度もそのWebサイトを訪れているヘビーユーザーであるためか、使いにくいと思った瞬間に離脱しているかのどちらかから来るものだからです。
この連載第1回のタイトルとして「多くの人」としていますが、多くの人というのは、例えば
- 初めてのユーザー
- 類似サービスのWebサイトを回遊して検討しているユーザー
- 何度もWebサイトを訪れているユーザー
など、まずは「使用の段階」から分類できます。加えて、ブラウザ文化への理解度、視覚特性など個々の特性にも配慮が必要でしょう。
テキストリンクは「青い文字に青い下線」がメジャーです。色を赤にするとただの強調に見えてしまい、リンクと判断しづらくなりますし、おしゃれにしようと色を青以外に変更し下線を削除すると、色覚特性を持った方への配慮が欠けているということになります。
そもそも青がテキストリンクの定番色であることは、色覚特性の観点からも理にかなった選択です。図を見るとよく分かります。
上の例は、P型色覚特性(*)の見え方を疑似的に表したものです。青以外の色は全てくすんだ茶色に見え、黒と見分けることもひと苦労です。
(*)赤い光を感じる感覚が弱い、またはない人の特性のことです。
今では、下線がなかったり、色を変更した上で下線を付けてリンクだと認識させていたりするものも増えました。しかし「このWebサイトではオレンジ色で下線のない文字がリンクだ」というような、そのWebサイトだけのルールを学習させることはユーザーにとってはストレスです。学習する前に離脱することの方が多いと考えていいでしょう。
ということで、改めてですが、リンクであるオブジェクトとそうでないオブジェクトに、見ただけではっきりと分かる違いを出しましょう。具体的には、以下のルールに沿うことをお勧めします。
- 文章内の一部にリンクを貼る場合はその部分だけ青色+下線にする
- テキスト全体がリンクの場合は矢印やプラスなどのマークなどを加える
- ボタンのように枠で囲むデザインは、ボタン以外のタイトルなどに同じ装飾を用いない
オリジナリティーを出そうとして、ユーザーが認識している暗黙のルールを大きく逸脱すると混乱が生じるということを意識しておきましょう。
また、スマートフォンでのWebサイト閲覧がPCでの閲覧数を上回っている今、マウスオーバーで色やカーソルの形が変わる、という昔の手法に頼ることはできなくなっています。アプリも同様です。
ナビゲーションしていないナビゲーションバー、意味が分からないボタン
「ナビゲーションバー」は、Webサイトで画面上部にあるWebサイト名やメニューボタンのあるバーのことです。Appleのアプリでは上部のバーをナビゲーションバー、下部をツールバーとしています。Androidでは、常に画面に表示されているホームボタンやタスクボタンが表示されているバーをナビゲーションバーとしています。ややこしいのですが、ここではWebサイト上部にある、メニューボタンが配置されているバーのことをナビゲーションバーと呼ぶものとします。
一方の情報を犠牲にしてまで伝えたい情報とは?
画面が小さいスマートフォンの話をメインにします。まず、ナビゲーションバーが天地を覆い、結局内容が圧迫されている、という例をお見せします。Webサイトでよく見るものは、上部は通常のナビゲーションバー、下部に問い合わせなどのコンバージョンを得ようとしているものです。
スマートフォンで閲覧するWebサイトは、PC用のWebサイトと比べ縦に情報を引き伸ばしていますので、かなりの距離をスクロールします。見たい情報に触れる前から問い合わせやキャンペーンの情報ばかりを強調されてもユーザー体験として優れているとはいえません。
ひと昔前であれば、インターネットブラウザで情報を閲覧するには、PCの前に座る必要がありました。画面も大きく、情報を得る、という明確な目的があるため、大きな連絡先は親切だったかもしれません。
しかし、今ではスマートフォンの利用がメインになり、電車移動中や、少し空いた時間に見る、という閲覧の仕方が多くなっています。電車の中なのに「電話をかける」ボタンや、問い合わせ内容の入力途中に少しWebサイトを離れたら最初から入力する必要があるようなシステムを利用する必要はどのくらいあるでしょうか。むしろコンテンツへの没入感を重視して、短い時間で見たい情報にたどり着けるようなデザインにすることの方が重要です。まずはサービスを使用したときの感覚をプラスの感情に持っていきましょう。
そもそもAppleではアプリの利用中にナビゲーションバーを一時的に非表示にすることを推奨しています(*)。Webサイト閲覧中に、メニューにつながる何かしらのボタン(ハンバーガーメニューなど)が完全に消えることは不親切ですが、コンテンツへの没入感を考え、下部のバー表示は本当に必要かいま一度考えてみてもいいでしょう。
(*)AppleのガイドラインはWebサイト作成時のガイドラインではありませんが、Webサイトデザインにも応用できると考えたものを挙げました。
ユーザーを混乱させる、開発者だけが知るルール
情報の閲覧を主な目的としているのがブラウザのWebサイトだとすると、アプリは情報を利用することが目的と言えます。地図、買い物、創作、ゲームなどさまざまな種類のアプリがあります。よって、アプリのナビゲーションバーはそのアプリの機能をしっかりと使え、没入することができるようにデザインしましょう。
筆者がずっと使っているアプリでいまだに使い方が分からないものは、メールアプリのアーカイブ機能です。メール内容を表示した画面の上部ナビゲーションバーにアーカイブボタンがあり、重要な機能のように見えます。試しにアーカイブしてみましたが、そのメールがどこに行ったのか見当たりません。検索すると出てきますが、この保存されたというより見えなくしたともいえる扱いは、アーカイブという名前には当てはまらない気がします(アーカイブって、記録の保管という意味で使われますよね?)。
ヘルプを読めば、しばらく使えば理解できるだろう、と開発者は考えているのでしょう。しかし、UIが目指すべきことは、ユーザーに理解を促すのではなく、瞬時に理解できるものを作ることです。
適切な文字サイズになっていない
昨今のWebサイトはレスポンシブで制作することが当たり前になっています。通常、各デバイスに合わせて文字サイズを設定することが望ましいのですが、そうなっていないものも多く、見づらいWebサイトになっていることが多い印象です。
Appleのガイドラインでは、スマートフォンでの最小文字サイズは11pt(ポイント)を推奨しています。ただし、これは欧文フォントの場合です。漢字などが混ざっている和文フォントと比べ、欧文フォントはある程度小さくしても可読性が保たれます。
和文フォントの推奨サイズは明記されていませんが、筆者がWebサイトを制作してきた上では13ptが最小サイズだと考えています。それも、キャプションに使われる文字サイズです。スマートフォンでの本文の推奨サイズは17ptです。その他、タイトルや見出しなど全ての文字に推奨サイズが明記されています。また、PCでの最適なサイズは違います。主なものを表にまとめました(*)。
(*)ここで明記したポイント数は144ppi(pixels per inch、1インチ当たりのピクセル数)の場合です。
このように、デバイスごとに適した文字サイズは異なるにもかかわらず、PCで開発し、スマートフォンへのレスポンシブが最適化されていないWebサイトをよく見ます。文字が小さくて読めません。ボタンも小さく、誤タップを引き起こすものもあります。読めないからと拡大すると、縦へのスワイプに加え横へのスワイプも必要になり、非常に読みづらく面倒に感じます。
スマートフォンでの閲覧のみを想定されたものはPCで閲覧すると文字が異様に大きく、横幅を最大まで使用している場合があります。ただ文字が大きいだけであれば読みやすいのでは? と思うかもしれませんが、スマートフォン用に制作されたWebサイトは縦に長くデザインされたものが主です。そのためPCで閲覧するにはひたすらスクロールする必要が出てきたり、画像が上半分しか見えなかったりします。ユーザーが「見たい」と思わないWebサイトであることはもちろん、そこで離脱が起こることはWebサイト運営者にとってもマイナスです。
アイコンだけで何かを伝えようとする
アイコンは言語に頼らずにコミュニケーションが可能だと思わせてくれますが、実際は逆であることも少なくありません。例えば以下の図を参照してください。
これらは実際のECサイトで見つけたアイコンです。カートは分かります。スーパーで買い物する際もカートや買い物かごを使うからです。地図アプリでよく見るピンは、実際の店舗の場所一覧でしょうか。それとも今自分がいる場所に最も近い店舗を表示してくれるのでしょうか。人のマークはマイページ? だとするとその横の鍵のマークは何でしょうか。どちらも自分のアカウントの何かだということは予想できるのですが……。というように、これを見つけた筆者でさえ、もう意味が思い出せません。
では、アイコンをラベルに置き換えてみると、上記の問題を全て解決してくれるでしょうか。
意味は明確です。解決したように見えます。しかし、あまりにもそっけなく見えます。まるでビジネス上だけの関係のようです。さらに、アイコンだけの表示より込み入って、ひと目で把握できません。買い物により楽しい体験をしてもらおうという意思が感じにくいのではないでしょうか。
日本語だから堅苦しいのかと英語のラベルも試みましたが、余計に混乱を招いている気がします。筆者はこの前までSign InとSign Upの区別がついていませんでした。
グラフィックデザインで人の感情を定量化することはできません。しかし、「気持ち悪い」「見づらい」といった感覚は大事にしてください。その感覚は間違っていません。実際に全てのアイコンを削除し、テキストラベルのみの表示にしたアプリは「元に戻してほしい」というフィードバックが多くあったそうです。
アイコンのみ、ラベルのみも開発者が思った通りに機能しないことが分かりました。ではアイコン+ラベルではどうでしょう。
アイコンは楽しそうな雰囲気を伝え、ラベルは意味を明確にしてくれました。感情面と機能面をカバーすることができましたが、使うスペースと情報量が増え、これは妥協案であり最適解ではないとするアプリ開発者もいます。それでも「分かりやすさ」「明快さ」を一番の目的とするならアイコン+ラベルが間違いなく優れた伝達手段です。
電話機の形をした電話は使われなくなり、フロッピーディスクの実物を見たことがない世代も増えました。抽象的な概念を、全ての人たちへ、メタファー(*)に頼らないアイコンで理解させることは不可能です。それはデザイナーたちの今後の課題ですが、ひとまずここではアイコン+ラベルが最適解として締めておきます。
(*)ここでは、コンピュータ内の処理を現実世界のものに「見立てる」ことを意味します。保存という概念をフロッピーディスクで、テキストを打ち込むことを鉛筆で表現していることなどです。
画面が想定の動きをしない
画面内で自分の手の代わりになっているものは、PC上であればマウスカーソル、スマートフォンであれば画面そのものの動きです。それらが「思った通りに動かない」ことは、UIにおいて問題です。
Webサイトはモバイルファーストといわれて久しいですが、PCでネットサーフィンをしていると、いまだにカーソルの動きをわざと変えているWebサイトがあって驚きます。カーソルが、自分が動かしているよりも遅れて動きます。スマートフォンでの閲覧に慣れていると、思った通りにカーソルが動かないので、PCから閲覧するユーザーを排除しようとしているのか? といら立ちを覚えてしまいます。
AppleのiPhoneが、タッチパネルのみでの操作を成功させた理由の一つは応答速度だといわれています。現実にあるボタンの「押した」という物理的感覚がなくても、高いフレームレートで瞬時に応答することで物理体験と同じ操作感を得ることができるからです。逆に、よく体験するタッチパネルのよくないUIは、タッチしたと思っても反応がなく、もう一度タッチすると、突然2回連続タッチしたように認識されるものです。読者の方々にも経験がないでしょうか。
こういった想定外の動きを排除し、「自分が操作している」という感覚をもたらすことは重要です。多数のマウスカーソルが勝手に動いている中で、自分が操作しているカーソルを探す、という実験では、開始してほぼすぐに自分のカーソルを見つけることができるそうです。この実験で、自分の動きにより自己を特定できることが分かりました。つまり、動きがどのくらい自分と連動しているかどうかが「自分の操作」として認識できるかどうかにつながります。これをインタラクションの研究者である渡邊恵太氏は「自己帰属感」としました。
スマートフォン操作では、ボタンをタップしたときに「色が変わる」「動きがある」「瞬時に要求した操作を実行する」などが自己帰属感のあるUIと言えます。逆に言えば、
- ボタンをタップしても読み込んでいることさえ知らせない状況で長い読み込みに入ってしまう
- 想定していない部分までスクロールされる(もしくはされない)
などは自己帰属感がなく、システム側に操作させられていると感じます。機械やシステムを意識させてしまうことは、今閲覧している情報やサービスに集中できていないということです。企業のWebサイトやアプリだと、ユーザーに最適な情報やサービスを提供できていない上、マイナスな感情を持ったまま、サービスを離脱してしまいかねません。
ユーザーの操作に対して瞬時に応答し、機械やシステムを意識させないことが、そのサービスへ没入するための優れたUIであり方法であることが分かります。もっとも、「遊びの要素を全く入れず、自己帰属感を実現することだけが優れたUIなのか?」とデザイナーにとっては少々残念な結論を出してしまいそうですが、安心してください。自己帰属感を表現することだけが、優れたUIの条件ではありません。
例えば、スクロールすると画像や文字といった情報が横からアニメーションで出現する、というWebサイトで、筆者はスクロール速度に追い付いておらず、画像や文字が何だったのか認識する前に次の項目に移動しているページをよく見掛けます。スクロールの速度に追い付いていない、という部分で連動した動きといえません。画像が出てくるのを待たなければいけないからです。人間がシステムに合わせています。
しかし、スクロール速度に合わせて、待つことなく画像や文字が表示されるようになっていると気持ちいい上に快適です。例えば、ゆっくりスクロールするとゆっくり表示され、素早くスクロールすると素早く表示される、といったことです。計算の上、慣性や重力の法則を組み込んでいると、遊びが追加されても自己帰属感が失われずに済みます。
まとめ
今回、UIとは何か、何を目指すものなのかという解説から始めました。UIのデザインとは、現実世界に存在しないものをどうやって平面の画面に落とし込み、ユーザーに何を体験してもらうかです(すぐに平面ですらなくなりそうです)。
それ故に“ユーザー” インタフェースなのです。今回紹介した失敗例はだいたい、開発した本人だけは分かっているものだと思います。しかし、今後はさらにメタファーでは表現できない、インターネットの世界にしか存在しないサービスが増えていきます。その使い方を、開発者だけが分かっているという状況ではいけません。ありとあらゆる人、文化、文脈で使用できるUIのデザインが必要になっていきます。
シンプルでありがちな例を挙げましたが、これを参考にさらに、今自分の作っているサービスは優れたUIなのか? と問い直してみると、案外単純な部分を変えるだけでユーザーの反応がよくなります。実際に、筆者が担当した案件では、テキストリンクだけだったメールマガジンに写真とボタンを付けただけでコンバージョンが上がったという例があります。
今回は開発した本人だけが理解しているUIを紹介しましたが、次回は、開発した本人でもユーザーでも、サービス使用の習熟度にかかわらず、思った通りに動かないUIを紹介します。
参考文献
- 融けるデザイン ハード×ソフト×ネット時代の新たな設計論/ビー・エヌ・エヌ新社/渡邊恵太/2015
- 増補・改訂版 誰のためのデザイン?認知科学者のデザイン原論/新曜社/D. A. ノーマン/2015
- 【新版】UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX/ビー・エヌ・エヌ新社/安藤剛、水野勝仁、萩原俊矢、ドミニク・チェン、菅俊一、鹿野護、有馬トモユキ、渡邊恵太、須齋佑紀/津崎将氏/2018
参考サイト
Copyright © ITmedia, Inc. All Rights Reserved.