「State of JavaScript 2020」が公開、関連技術の動向が分かる:満足度や利用率の高いものは
JavaScriptの利用動向に関する年次調査「State of JavaScript 2020」が発表された。世界137カ国のJavaScriptユーザー2万3765人の回答が集計、分析されている。JavaScript関連技術を7つに分け、それぞれの評価も分析した。「webpack」「Express」「React」「TypeScript」「Jest」といった技術に勢いがあることが分かったという。
JavaScriptの利用動向に関する年次調査「State of JavaScript 2020」の結果が発表された。世界137カ国のJavaScriptユーザー2万3765人の回答を集計、分析したものだ。
ユーザー数と学習を希望する人の数は技術ごとにどう変わったのか
State of JavaScript 2020では、JavaScript技術の全体的な利用動向を紹介するため、「JavaScript技術ごとのユーザー数と学習希望者数の推移」「JavaScript技術ごとの満足度とユーザー数の一覧」「1つまたは複数の技術を使用する回答者の割合」という3つのグラフを使って調査結果をまとめている。
次の図にある個々の太い線は、2016〜2020年にJavaScriptのフレームワークやツール、拡張について、ユーザーの傾向がどのように推移したのかを示している。
縦軸は上に行くほど、ユーザーが多いことを示し、横軸は右に行くほど、肯定的に評価するユーザー(学習希望者や、再度利用しようとするユーザー)が多いことを表している。2016〜2020年にユーザー数や評価が上昇した技術は赤い線で、下降した技術は青い線で示されている。
ユーザー数が多く、肯定的に評価するユーザーも多いものは、「webpack」「Express」「React」「TypeScript」「Jest」などだ。「GraphQL」や「Vue.js」も、ユーザー数や肯定的に評価するユーザー数が目覚ましく伸びている。これに対し、「Angular」は、ユーザー数は増えている一方で、否定的に評価するユーザーも増えている。
満足度とユーザー数の関係は?
次の図は満足度とユーザー数から、JavaScript技術を分類したものだ。縦軸で満足度(満足しているユーザーの割合)、横軸でユーザー数を示している。
評価のために、全体を「ADOPT」(採用)の他、「ASSESS」(評価)、「ANALYZE」(分析)、「AVOID」(回避)という4つに分けている。
ADOPT(右上)に含まれる技術はユーザー数が多く、満足度も高く、安心して採用できるとした。webpack、React、Express、TypeScript、Jest、「Redux」、Vue.js、「Mocha」、GraphQLが該当する。
ASSESS(左上)に含まれる技術は、まだユーザー数は少ないものの、満足度が高く、目を配っておく価値があるという。特に満足度が高いものとして、「Testing Library」「Next.js」「Cypress」「Storybook」「esbuild」「Playwright」が挙がっている。
ANALYZE(右下)に含まれる技術は、ユーザー数が多いものの、満足度が低い。現在使っている場合は、再評価すべきだという。Angularと「Gulp」が該当する。
AVOID(左下)に含まれる技術は、ユーザー数が少なく、満足度も低い。今のところは避けることが無難だと指摘している。「NW.js」「Ember」「Meteor」「Browserify」「Cordova」が該当する。
各カテゴリーの技術を幾つ使っているのか
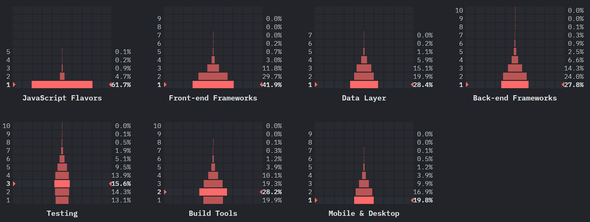
次の図は7つのカテゴリーごとに、各カテゴリーの技術を1〜N個使用する回答者の割合を示している。
左上から順に「JavaScriptにコンパイルされるプログラミング言語」(JavaScript Flavors)、「フロントエンドフレームワーク」「データ層」「バックエンドフレームワーク」「テスト」「ビルドツール」「モバイル&デスクトップ」だ。
各項目を表しているグラフの左端の数字(1〜10)は、各カテゴリーに属する技術の数。「使用する回答者」は、「また使いたい」と答えた回答者を指す。
テスト(3種類使うユーザーが最も多い)とビルドツール(同じく2種類が最も多い)の両カテゴリーは、複数の技術を使用する回答者の割合が高いと分かる。逆にJavaScriptにコンパイルされるプログラミング言語については、61.7%の回答者が1種類(TypeScript)だけ利用していることが分かった。
それぞれの技術をユーザーはどう評価しているのか
State of JavaScript 2020では、前述した7つのカテゴリーごとに、3つの観点からさらに技術の評価を深掘りしている。
- カテゴリーに含まれる各技術を満足度、興味(開発者が学びたいか)、使用率、認知度でそれぞれランキング付けした結果
- カテゴリーに含まれる各技術に対する評価の推移(評価の区分は、もう使わない/興味がない/また使いたい/興味がある/知らない、という5段階)
- カテゴリーに含まれる各技術に対する肯定的な評価(「学びたい」「また使いたい」)と否定的な評価(「興味がない」「もう使わない」)の割合
State of JavaScript 2020は、各カテゴリーの利用動向を次のように要約している。
- JavaScriptにコンパイルされるプログラミング言語
「CoffeeScript」が草分けだが、今ではTypeScriptが群を抜いてリーダーの位置にある。
- フロントエンドフレームワーク
ReactとVue.jsが先頭を走っているものの、「Svelte」が有力な対抗馬として急速に浮上している。
- データ層
従来と変わらず流動的な分野だが、GraphQLと関連技術が定着していることは明らかだ。
- バックエンドフレームワーク
バックエンド分野は細分化している。Expressが支配的なツールとして君臨しており、Next.jsも高い満足度を維持している。
- テスト
テスト分野のエコシステムはますます充実しており、新興のTesting LibraryとPlaywrightがいずれも高い満足度を獲得している。
- ビルドツール
webpackの支配が確立したかに思われたが、「Snowpack」やesbuildのような新しいツールの参入により、この分野は再び活性化している。
- モバイル&デスクトップ
JavaScriptはWebブラウザのためだけのものではなく、「Electron」と「React Native」がこの分野で有名な技術の双璧だ。「Expo」や「Capacitor」など、他のソリューションも波を起こし始めている。
誰が回答したのか
State of JavaScriptは、デザイナー兼ライター兼開発者のサッシャ・グライフ(Sacha Greif)氏と、データ分析と可視化に携わるラファエル・ベニット(Raphael Benitte)氏が設計と運営を担っている。
今回の調査に対する回答が多かった上位5カ国は、米国(21.1%)、フランス(6.0%)、ドイツ(5.9%)、英国(5.8%)、ロシア(3.8%)で、日本からは158人(0.8%)が回答している。
回答者の職種別内訳は、フルスタック開発者/エンジニア(44.1%)、フロントエンド開発者/エンジニア(33.6%)、Web開発者(12.1%)、CTO(最高技術責任者、5.6%)、バックエンド開発者/エンジニア(3.7%)、Webデザイナー(0.8%)となっている。JavaScript関連の開発経験は5〜10年が30%と最も多く、次いで2〜5年の27.9%だった。
回答者の年収別、勤務先規模別の内訳は下図の通り。年収5万〜10万ドルの階層が最も多く、3割を占めた。無給の技術者も約5%を占める。
勤務先の企業の従業員数では、100〜1000人が22.4%と最も多かったものの、1人から1000人以上まで比較的均等に分布している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 CSS利用動向調査の最新版「State of CSS 2020」が公開
CSS利用動向調査の最新版「State of CSS 2020」が公開
CSSの利用動向に関する年次調査の最新版の結果が発表された。世界102カ国のCSSユーザー1万1000人超の回答が集計、分析されている。最も利用者が多く、満足度が高かったのはスタイルシート言語「Sass」だった。 JavaScript関連プロジェクトのランキング「2020 JavaScript Rising Stars」が公開
JavaScript関連プロジェクトのランキング「2020 JavaScript Rising Stars」が公開
「Best of JavaScript」プロジェクトは、2020年に最も注目を集めたJavaScriptプロジェクトなどのランキング「2020 JavaScript Rising Stars」を発表した。総合ランキングでは、過去5年間首位を維持した「Vue.js」を抜いて、「Deno」が首位を獲得した。 利用者調査「State of JavaScript」最新版が公開、2万人強が参加
利用者調査「State of JavaScript」最新版が公開、2万人強が参加
JavaScriptの利用動向に関する年次調査(2019年版)が発表された。開発者2万1717人の回答を集計、分析したものだ。勢いのあるフレームワークやツール、JavaScriptのスーパーセット言語が分かる。