フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ:Visual Studio Codeで快適Pythonライフ(1/2 ページ)
VS Codeカスタマイズの第一歩として、毎日のように目にするフォントやエディタ、ファイルのエンコーディングや改行文字などを設定する項目を紹介します。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」(本稿)
[設定]エディタとsettings.jsonファイルによる設定
Visual Studio Code(以下、VS Code)の[設定]エディタとsettings.jsonファイルについては前回取り上げましたが、ここで簡単にまとめておきましょう。
[設定]エディタは[Ctrl]+[,]キー(Windows/Linux)または[Command]+[,]キー(macOS)で表示します。
このエディタではチェックボックスやドロップダウンから各設定項目の値を指定できます。あるいは数値を直接入力したり、項目と値の組を入力したりする設定方法もあります。
しかし、settings.jsonファイルを直接編集する必要がある項目もあります。その場合には、[設定]エディタの右上にある[設定(JSON)を開く]ボタンをクリックすると、以下のようなsettings.jsonファイルを直接編集する必要がある項目もあります。その場合には、[設定]エディタの右上にある[設定(JSON)を開く]ボタンをクリックすると、以下のようにsettings.jsonファイルがエディタに開かれるので、ファイルを直接編集します。
手作業でsettings.jsonファイルを編集したときには、最後にファイルを保存するのを忘れないようにしましょう(保存した時点で、それらの設定が有効になります)。
フォント関連の設定項目
VS Codeは(テキスト)エディタですから、そのユーザーが主に目にするのはテキストです。ということは、テキストをどんなフォントで表示するかは、毎日の作業に大きな影響を与えます。そういうわけでまずはフォントや空白文字、タブ文字など文字に関連する設定項目から紹介していくことにしましょう。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
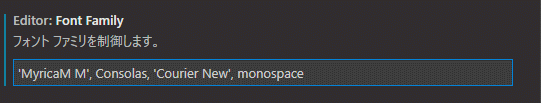
| editor.fontFamily | エディタで使用するフォント | カンマ区切りのフォント名 | OS依存 |
| editor.fontSize | エディタで使用するフォントのサイズ(ピクセル単位) | 数値 | OS依存 |
| editor.fontWeight | フォントの太さ | "normal"/"bold"または"1"〜"1000"の数字 | "normal" |
| editor.lineHeight | 行の高さ | 数値(「0」はフォントサイズを基に計算することを意味する) | 0 |
| editor.fontLigatures | 合字に関する設定 | true/falseまたはCSSのfont-feature-settingsプロパティの値 | false(無効) |
| フォント関連の設定項目 | |||
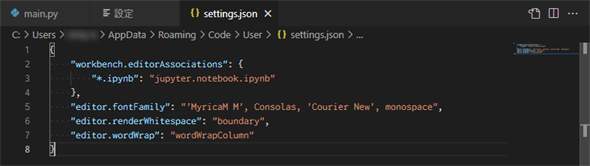
editor.fontFamily項目はエディタで使用するフォントを指定します。フォントはカンマで区切って複数指定可能です(先に書いたものが優先されます)。フォント名に空白文字が含まれる場合はシングルクオートかダブルクオートで囲む必要がある点には注意してください。以下に例を示します。
これは「プログラミングフォント Myrica / Estable」でフリーで配布されているプログラミング用等幅フォント「MyricaM M」を使うようにeditor.fontfamily項目を設定しているところです。「MyricaM M」というフォント名には半角空白文字が含まれているので、これをシングルクオートで囲んでいることに注目してください(ダブルクオートで囲んでもエスケープ処理してくれます)。
{
// 省略
"editor.fontFamily": "'MyricaM M', Consolas, 'Courier New', monospace",
}
editor.fontSize項目はフォントのサイズをピクセル単位で指定します。editor.fontWeight項目はフォントの太さを"normal"か"bold"、もしくは"1"〜"1000"までの数字で指定します。editor.lineHeightは1行の高さを指定する項目です。これもピクセル単位で高さを指定します。デフォルト値は「0」ですが、これはフォントサイズを基に計算して高さが決定されることを意味します。
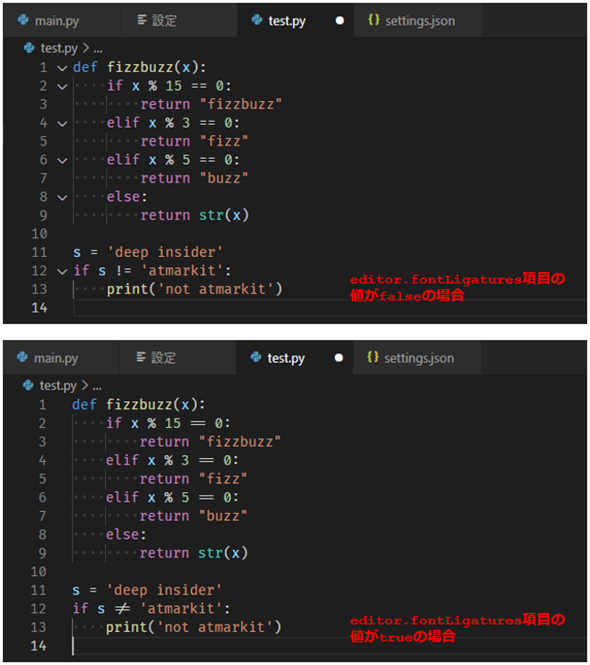
最後のeditor.fontLigatures項目はフォントが合字機能などを持つ場合にそれを使用するかを制御するためのものです。デフォルト値はfalseですが、これをtrueにすると、例えばPythonの比較演算子「!=」が「≠」 のように見た目により分かりやすい表記になります。
以下はeditor.fontFamily項目に無償で使用できるプログラミング用等幅フォント「Fira Code」を指定して、editor.fontLigatures項目をfalseとtrueにして、Pythonの(意味のない)コードを書いてみたところです。
ここで紹介したMyrica(MyricaM)とFira Codeはどちらもプログラミング用に作られたフォントなので、よいフォントを探している方にはオススメできます。今見たように、Fira Codeは合字によりコードがキレイに表示できるのですが、筆者は日本語と半角英数字が1つのフォントセットにまとめられ、それらがきっちり2:1の幅になっているMyricaMを最近では常用しています(原稿をVS Codeで執筆していると、どうしても日本語と半角英数字がキッチリと並んだ方が気持ちよいため)。
フォント関連の設定項目はこの他にもたくさんあります。例えば、関数呼び出しのコードを書こうとしていると、そのパラメーターリストの説明が表示されますが、そこで使用されるフォントはeditor.inlayHints.fontfamily項目やeditor.inlayHints.fontSize項目で指定します。また、パネルに表示されるターミナルのフォントはterminal.integrated.fontFamily項目とterminal.integrated.fontSize項目で指定します。
これらの項目の多くは今紹介したeditor.fontFamily項目やeditor.fontSize項目の設定をそのまま引き継いだり、その設定を基に大きさだけを変更したりしています。そうした部分についても、VS Codeでは独自に指定が可能ですから、細かなチューンに興味のある方は[設定]エディタの検索ボックスに「font」などと入力して、いろいろな項目に手を入れてみてください。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[設定]エディタ](https://image.itmedia.co.jp/ait/articles/2106/18/di-vscp0701.gif)
![[設定]エディタでの値の指定方法(一部)](https://image.itmedia.co.jp/ait/articles/2106/18/di-vscp0702.gif)