ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう:Visual Studio Codeで快適Pythonライフ(2/2 ページ)
Google Colab上でVS Codeを動かす幾つかの方法のうち、ColabCodeというモジュールを使ってお手軽にこれを実現する手順を紹介します。
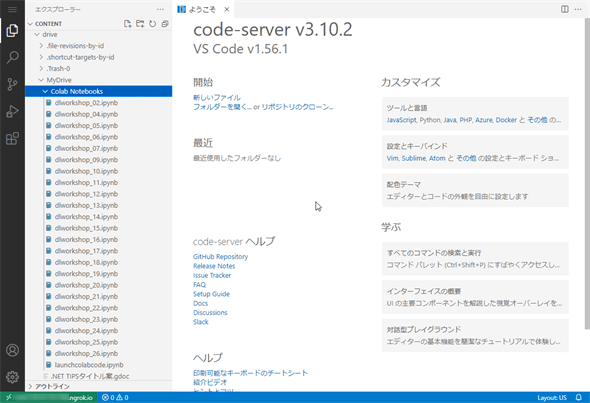
code-serverのメニューと日本語化
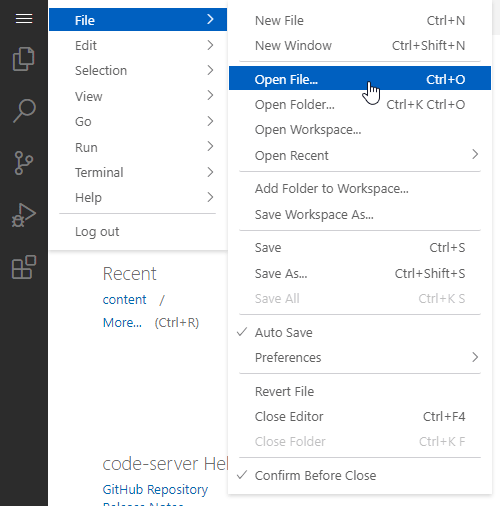
code-serverとVS Codeとは見た目が多少異なる部分もあります。例えば、デスクトップで動作するVS Codeではウィンドウ上部またはデスクトップの最上部にメニューバーがありましたが、code-serverではメニューバーはなく、アクティビティーバーの一番上にあるハンバーガーメニューがその代わりになっています。
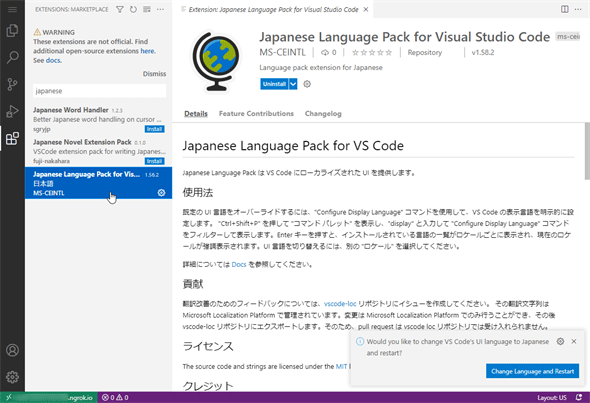
次に英語版のGUIを日本語化するための拡張機能をインストールしましょう。といっても、これは[EXTENSIONS]ビューで検索ボックスに「japanese」などと入力して、拡張機能をインストールするだけなので、これまでにVS Codeを使ってきた方であれば既におなじみの作業です。
インストールが終わると、ウィンドウ右下に言語を日本語に変更してcode-serverを再起動するためのボタンが表示されるので、忘れずにクリックしておきましょう。
ファイルのオープン
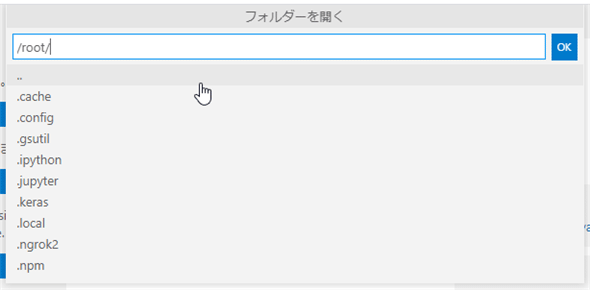
フォルダをオープンするには、code-serverで[エクスプローラー]ビューにある[フォルダーを開く]ボタンをクリックします(もちろん、コマンドパレットの[]コマンドを実行したり、[ファイル]メニューを使用したりしてもよいでしょう)。これにより、code-serverを実行しているGoogle Colab上の仮想マシンのフォルダがウィンドウ上部に表示されます。
ここで覚えておきたいのは、普段、Google Colabでノートブックを作成したときのカレントフォルダが上の画像のようにデフォルトで表示される「/root」ではなく、「/content」であることです。上の画像で「..」をクリックして、1つ上の階層に移動すると、以下のように「/content」フォルダが表示されるので、これを選択してください。
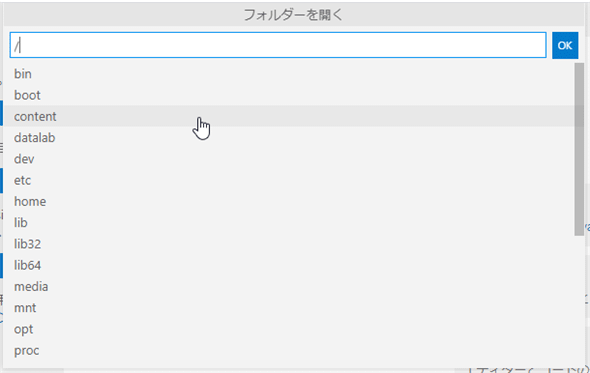
すると、以下のように/contentフォルダにあるフォルダが表示されます。この状態で[OK]ボタンをクリックすれば、Google Colabでいつも開いているフォルダがオープンされます。
Google Driveをマウントしているので、[エクスプローラー]ビューにはその内容も表示されていますね。
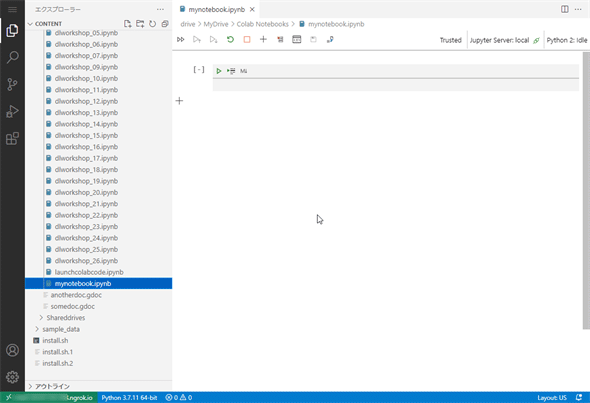
ここでは、マウントしたGoogle Drive(MyDriveフォルダ)の下にある「Colab Notebooks」フォルダに「mynotebook.ipynb」ファイルを作成してみます。
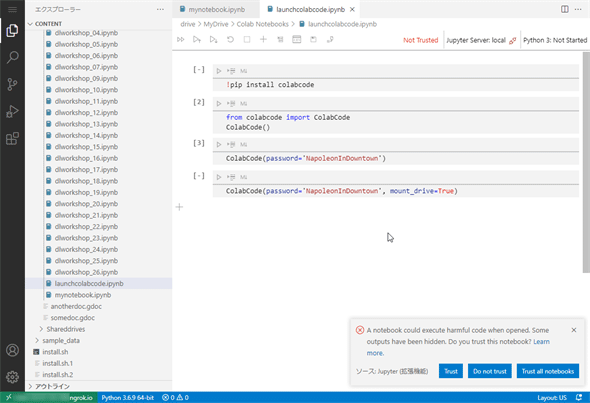
タブの右上部分に「Trusted」と表示されていることに気が付いた人がいるかもしれません。code-serverから新規に作成したファイルについては、最初から信頼された状態になりますが、既存のノートブックを開くと、赤い字で「Not Trusted」と表示されるように信頼はされていません。例えば、以下は先ほど作成したlaunchcolabcode.ipynbファイルをオープンしたところです。
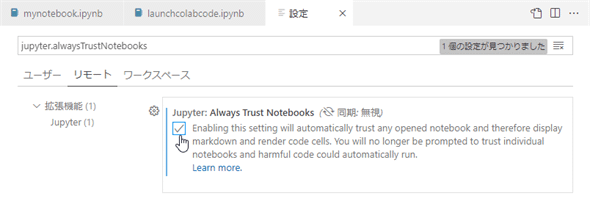
右下に表示されたダイアログで、必要に応じて、信頼するか、信頼しないか、全てを信頼するかを選択するようにしましょう。全てを信頼することにして、[Trust all notebooks]ボタンをクリックすると、以下のように設定エディタが表示されます。jupyter.alwaysTrustNotebooksという設定項目はユーザー設定とワークスペース設定にはありませんが、リモート設定(恐らくはcode-serverに特有の設定でしょう)ではこれを有効にできます。
拡張機能やsettings.jsonファイル
先ほどはcode-serverを日本語化するJapanese Language Packという拡張機能をインストールしましたが、これ以外にもcolabcodeをインストールすると、Python拡張機能、Jupyter拡張機能、Rainbow CSV拡張機能、vscode-icons拡張機能がデフォルトでインストールされるようになっています。
ただし、これらは非公式な拡張機能であることには注意してください。Visual Studio Marketplaceはマイクロソフトによるプロダクトからしか利用できないため、code-serverの開発元であるCoderはOpen VSX Registryという独自のマーケットプレースを運営して、そこで拡張機能を配布しています(それらの拡張機能は彼らがGitHubをスクレイピングして、ビルドをしているそうです)。
なお、構成ファイル(settings.jsonファイル)は「/root/.local/share/code-server/User」フォルダに、インストールした拡張機能は「/root/.local/share/code-server/extensions」フォルダに存在します。加えて、言語設定は「/root/.local/share/code-server/languagepacks.json」ファイルに記述されています。
こうした拡張機能や構成ファイルの同期は、さまざまな箇所でVS Codeやcode-serverを利用する場合にはとても大事になってきます。が、code-serverではVS Codeでは標準の機能となりつつある同期機能がサポートされていないようです。特に仮想マシン上にインストールした拡張機能や仮想マシン上で行った構成は、時間がたって、そのマシンが削除されれば消えてなくなってしまうので、何らかの形でこうした情報は保存しておいて、再利用したいところです。
詳しい話は省略しますが、extensionsフォルダにあるデフォルトでインストールされているものを除く拡張機能(ここでは日本語化パック)と、上に示した2つのファイルをGoogle Driveに保存しておいて、別のノートブックからcolabcodeを使ってcode-serverを起動した後に(これは元のノートブックをホストしている仮想マシンとは別の仮想マシンが使われるということです)、これらのファイルを該当のフォルダへと書き戻すことで「ある程度」の復元が可能でした(言語設定が有効にならないので、コマンドパレットから[Configure Display Language]コマンドを実行する必要がありました。ということは、何か足りない設定ファイルがあるのかもしれません)。
code-serverのFAQを見ると、構成や拡張機能の同期については「Settings Sync拡張機能を使え」とあるので、デスクトップ版のVS Code(や、仮想マシン上に構築したcode-server環境)との同期を必要とするのであれば、これを使うのがよいかもしれません(ただし、Settings Sync拡張機能をインストールして、それを仮想マシンからGoogle Driveへとコピーしておく手間はやはり発生するので、将来的にはVS Codeとcode-serverとの間で構成の同期が可能になることに期待しましょう)。
というわけで、今回はVS CodeとGoogle Colabを連携させるお手軽な方のやり方を紹介しました。次回は難しい方のやり方を見ていくつもりです。
Copyright© Digital Advantage Corp. All Rights Reserved.




![/contentフォルダを選択して[OK]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/2108/27/di-vscp1313.gif)