VS Codeのタスクを使ってGoogle ColabへのSSH接続の構成を自動化しよう:Visual Studio Codeで快適Pythonライフ(2/2 ページ)
VS Codeのタスクの基本を紹介した後、Google ColabへSSH接続するための構成を自動的に行えるようにタスクを構成してみます。
VS CodeからGoogle ColabへのSSH接続で使用する構成を自動化
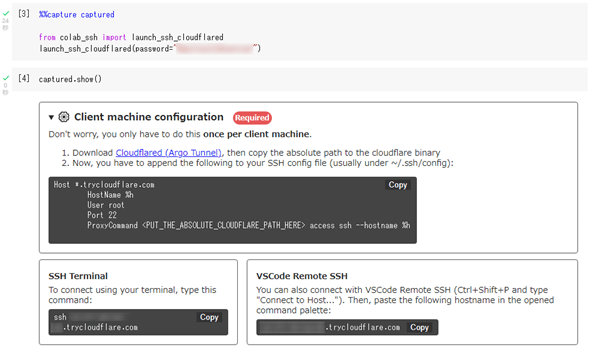
前回はcolab-sshモジュールのlaunch_ssh_cloudflared関数を呼び出したときに以下のような出力が得られていました。
これはlaunch_ssh_cloudflared関数を初めて呼び出した際に「Required」セクションに書かれている内容をSSH接続の構成ファイル(configファイル)に記述して、VS Codeからは右下にあるURLを[Remote-SSH: Connect to Host]コマンドに与えることで、VS CodeからGoogle Colabに接続できることを意味するメッセージでした。
しかし、コピー&ペーストをするのは、筆者的には「負けた感じ」がするのです。また、VS Codeのリモートエクスプローラーに接続先が表示されないという問題もありました。そこでこう考えました。
- ノートブックを実行するたびに「Required」セクションにある内容と右下のURLをまとめてconfigファイルの内容を新規に組み立てる
- それをGoogle Colab上でファイル(configファイル)に保存する
- configファイルをローカルにダウンロードする
- VS Codeのタスクを使って、ダウンロードしたconfigファイルを適切な場所にコピー(移動)する
これらの処理をSSH接続用のノートブックを実行するたびに実行すれば、VS Codeの[Remote-SSH: Connect to Host]コマンドにURLをコピーする必要がなくなって、リモートエクスプローラーからGoogle ColabにSSH接続できるようになりそうです。
実際には、configファイルの内容を一度編集した後に、コピー&ペーストする方がカンタンで、こうした処理を自動的に行うのが便利かというと、それはなかなか微妙なところです。また、VS CodeでSSH接続を日常的に使用している場合、この方法はconfigファイルを上書きすることになるか(そうならないように、configファイルのマージを行うようにスクリプトを書けばよいでしょうが)、通常のconfigファイルとは別にVS CodeでGoogle Colabに接続するためだけのconfigファイルを用意するかのどちらかになってしまうかもしれません。そういった意味ではあくまでもこれはお遊び程度のものですが、タスクを使って自動化すると(筆者的には)「気持ちがよい」というだけの理由で、ちょっと試してみることにしました。
実際にこれを行うノートブックも公開しておくので、参考にしてください。
URLの取得
まず、必要なのはlaunch_ssh_cloudflared関数の出力を変数に保持することです。いろいろと考えて、ここではJupyter Notebook(IPython)が提供する「%%capture」というセルマジックを使うことにしました。これはセルを実行して、その出力をキャプチャーするものです。前回はcolab-sshモジュールからlaunch_ssh_cloudflared関数をインポートしたら、それを(パスワードを指定して)呼び出すだけのセルを書いていましたが、ここではそのセルに以下の行を追加します(1行目)。
%%capture captured
from colab_ssh import launch_ssh_cloudflared
launch_ssh_cloudflared(password='NapoleonInDowntown')
このようにすることで、このセルを実行すると何の出力も行われなくなり、その内容が変数capturedに保存されるようになります。このオブジェクトに対して、showメソッドを呼び出すと、以下のように前回も見た出力が表示されます。
細かな話は省略しますが、このオブジェクトにはメッセージを構築する文字列が含まれていて、それには「captured.outputs[0].data['text/html']」でアクセスできます。そして、この中には「XXXX.trycloudflare.com」という文字列が含まれています。この文字列をsplitメソッドで行ごとに分割をしているのが次の行です。
outputs = captured.outputs[0].data['text/html'].split()
ここまでくれば、以下のようなコードでVS Codeの[Remote-SSH: Connect to Host]コマンドに与えていたURLを取得できます。
url = ''
cnt = 0
for item in outputs:
if 'trycloudflare.com' in item:
cnt += 1
if cnt < 3:
continue
url = item
break
url = url.strip().replace('<code>', '').replace('</code>', '')
url
configファイルの内容の組み立て
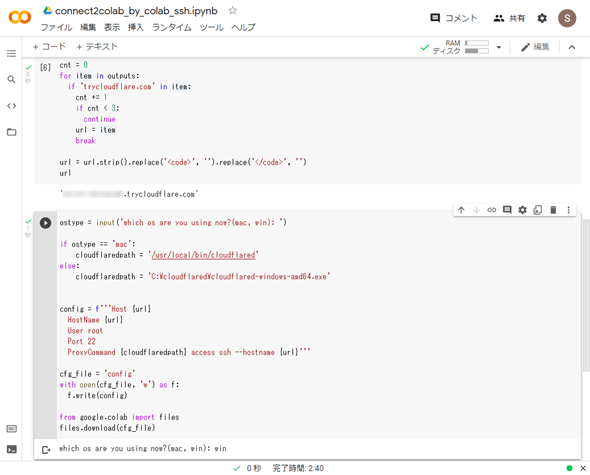
configファイルではもともと、OS(というか環境)ごとにcloudfalredのフルパスが必要になるので、ここはWindowsとmacOSで異なる値が必要です。ここでは、ノートブックをWindowsとmacOSのどちら用のconfigファイルが必要かを問い合わせ、それに応じてcloudflaredのフルパスを含んだSSH接続の構成を組み立てるようにしました(この値は筆者に環境に固有なので、同じことをするのであればフルパスを書き換える必要があるかもしれません)。
ostype = input('which os are you using now?(mac, win): ')
if ostype == 'mac':
cloudflaredpath = '/usr/local/bin/cloudflared'
else:
cloudflaredpath = 'C:\cloudflared\cloudflared-windows-amd64.exe'
config = f'''Host {url}
HostName {url}
User root
Port 22
ProxyCommand {cloudflaredpath} access ssh --hostname {url}'''
このコードでは、先ほど取得したURLとcloudflaredのフルパスをf文字列に埋め込んでいます。こうして組み立てた内容を後はファイルに書き出して、ローカルにダウンロードするだけです。
cfg_file = 'config'
with open(cfg_file, 'w') as f:
f.write(config)
from google.colab import files
files.download(cfg_file)
これでGoogle Colab側での作業はいったん終了です。次に、ダウンロードしたコードを適切な場所に移動するようなタスクを、VS Codeで構成するだけです。
タスクの構成
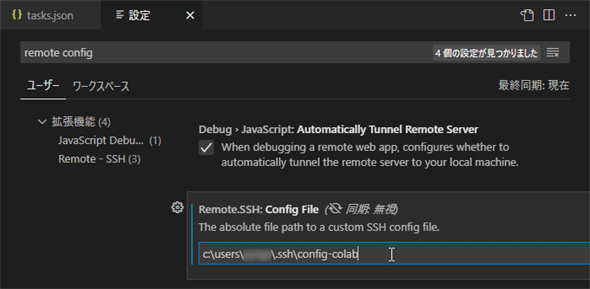
VS Codeでタスクを構成する前に、設定エディタを開いて、検索ボックスに「remote config」などと入力すると次のようにremote.SSH.configFile項目が見つかります。ここでは安全を考慮して(既にSSH接続の構成を行っている場合に上書きをしないように)VS CodeからSSH接続を行う際に使用するconfigファイルを指定します。VS Codeの設定を同期している場合は、同期しないようにする必要もあります(WindowsとmacOSではパスが異なるため)。ただ、これを行うと、既存のSSH接続の構成をVS Codeからは使用できなくなります。実際には、既存のconfigファイルとローカルにダウンロードしたconfigファイルの内容を適切にマージするようなスクリプトを書くのがよいでしょう。
これで、タスクを構成する準備ができました。が、その前に考えておくこと一つあります。VS CodeでGoogle ColabにSSH接続するときには、恐らく、何のフォルダもオープンしていない状態でしょう。ということは、上で見たように特定のフォルダの下にあるtasks.jsonファイルにこの設定をしても無駄ということです。
このような設定は、ユーザーレベルのtasks.jsonファイルに記述します。これをオープンするにはコマンドパレットで[タスク: ユーザータスクを開く](Tasks: Open User Tasks)コマンドを実行します。
すると、上で見たようなテンプレートの選択ダイアログが表示されるので、ここでは先ほどと同様に[Others]を選択すると、ユーザーレベルのtasks.jsonファイルがエディタ領域にオープンされます。
ここでは次のような記述を行います。
{
"version": "2.0.0",
"tasks": [
{
"label": "copy colab config file",
"type": "shell",
"osx": {
"command": "mv",
"args": ["-f", "~/Downloads/config", "~/.ssh/config-colab"]
},
"windows": {
"command": "Move-Item",
"args": ["-Path",
"C:${env:homepath}/downloads/config",
"-Destination",
"C:${env:homepath}/.ssh/config-colab",
"-Force"]
}
}
]
}
詳しい説明はしませんが、macOSとWindows(PowerShell)とでコマンドは異なりますが、やっていることは同じです。既定のダウンロードフォルダから「ホームディレクトリの下にある.sshディレクトリにconfigファイルを移動している」だけです。
自動的に構成してみる
tasks.jsonファイルを保存したら、Google Colabで全てのセルを実行します。
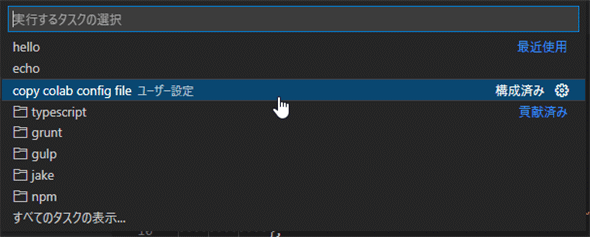
これにより、ダウンロードフォルダにconfigファイルがダウンロードされるはずです。そこで、今度はVS Codeで先ほどのタスク(copy colab config file)を実行します。
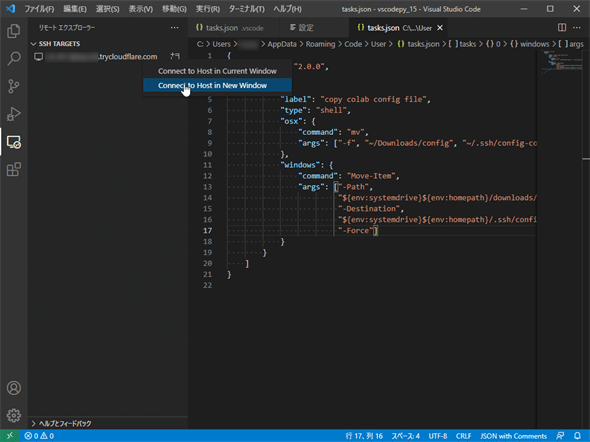
実行が完了したら、VS Codeのリモートエクスプローラーを開くと、次のようにエントリができあがっているので、これを右クリックして[Connect to Host in Current Window]と[Connect to Host in New Window]のどちらかを選択しましょう。
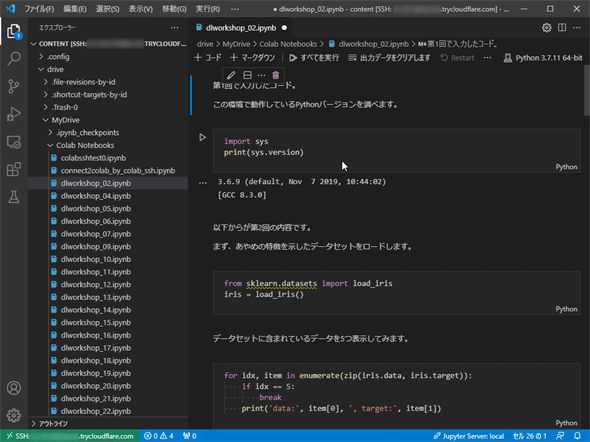
前回にも見たパスワード入力など何度かの対話を経由して、以下のようにGoogle ColabへのSSH接続が確立します。
今回は筆者の気持ちよさを優先して、あまり役に立たない例をお目にかけましたが、少し不便を感じることがあったら、タスクをうまく構成することで、快適にVS Codeを使えるようになるかもしれません。
Copyright© Digital Advantage Corp. All Rights Reserved.
![必須の設定と、VS Codeの[Remote-SSH: Connect to Host]コマンドに入力する内容](https://image.itmedia.co.jp/ait/articles/2109/10/di-vscp1508.gif)