連載:Microsoft AJAX Library&JavaScriptプログラミング第2回 PageRequestManagerクラスでUpdatePanelコントロールを極める!山田 祥寛(http://www.wings.msn.to/)2007/11/16 |
 |
|
|
|
■非同期ポストバックの完了を通知するには?
UpdatePanelコントロールによる部分更新を行った場合、(ページ全体をリフレッシュした場合と異なり)時としてエンド・ユーザー側で「いつ」「どの部分が」更新されたかが分かりにくいことがある。
そこで、部分更新機能を実装する場合には(その対象がごく小さな領域である場合には特に)、更新反映のタイミングで何かしらこれをエンド・ユーザーに通知するのが好ましい。
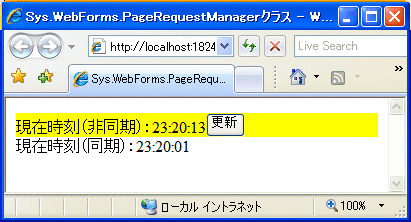
ここでは、更新終了時にUpdatePanelコントロール内の背景色を黄色にフラッシュする例を見てみよう。
| |
| リスト10 非同期通信完了後、2秒間だけ該当個所の背景をフラッシュするコード(Flush.aspx) |
[更新]ボタンをクリック 非同期処理が完了  |
| 非同期ポストバック完了の通知 |
| 非同期通信が完了した後、2秒間だけ更新部分の背景色が黄色になる。 |
ここでは、$get関数でUpdatePanelコントロールを取得し、その背景色(backgroundColorプロパティ)を#FFFF00に設定しているわけだ。また、setTimeout関数で2000ミリ秒後に背景色を#FFFFFFに設定している。
ちなみに、ここではPageRequestManagerクラスを利用した場合の例を見てみたが、ASP.NET AJAX Control Toolkitを使用しているならば、UpdatePanelAnimationコントロールを利用することも可能だ。このコントロールを利用することで、UpdatePanelコントロールによる部分更新の前後で任意のアニメーションを実行することが可能になる。
UpdatePanelAnimationコントロールの扱いについては、後日、「.NET TIPS:UpdatePanelAnimationコントロールで非同期通信前後にアニメーションを実行するには?」で紹介する予定だ。
■非同期ポストバック時に発生した例外を処理するには?
次に、非同期ポストバック時に発生した例外を、JavaScript側で処理する例を見てみよう。ここでは、サーバ側で発生した例外メッセージをメッセージボックスで表示する。
 |
| サーバ側で発生した例外情報をメッセージボックスで表示 |
このサンプルを動作させるために、まずはサーバ側のイベント・ハンドラで意図的に例外を発生させることにする。
| |
| リスト11 ボタン・クリック時に例外を発生するコード |
また、例外発生時にデバッグ中断されてしまうのを防ぐために、アプリケーション構成ファイル(Web.config)の<compilation>要素を以下のように修正する。debug属性がtrueである場合には、本サンプルは正しく動作しないので、注意してほしい。
| |
| リスト12 デバッグを無効にするための設定(Web.config) | |
| 本サンプルをVisual Studioからデバッグ実行した場合、[デバッグが無効です]ダイアログが表示されるが、ここでは[デバッグなしで実行する]を選択すること。[デバッグを有効にするためにWeb.configを変更する]を選択すると、debug属性が再びtrueに変更されてしまい、サンプルは正常に動作しない。 |
次に、非同期ポストバック時に発生した例外を取得し、メッセージボックスに表示するためのクライアントサイドのコードだ。
| |
| リスト13 非同期ポストバック時に発生した例外を表示するコード |
サーバ側で発生したエラー情報を取得するには、Sys.EventArgs派生クラスのerrorプロパティを参照すればよい。errorプロパティはJavaScriptネイティブのErrorオブジェクトを返すので、ここではそのmessageプロパティ(詳細メッセージ)を表示しているわけだ。
なお、endRequestイベント・ハンドラの中で例外処理を行った場合には、errorHandledプロパティ(例外を処理済みか)にtrueをセットすること。さもないと、ScriptManagerコントロールの設定に従って、デフォルトの例外処理が重複して実行されてしまう。
ちなみに、ScriptManagerコントロールを用いた例外処理の制御については、後日「.NET TIPS:非同期通信時に発生した例外情報をロギングするには?」で紹介する予定だ。
| INDEX | ||
| Microsoft AJAX Library&JavaScriptプログラミング | ||
| 第2回 PageRequestManagerクラスでUpdatePanelコントロールを極める! | ||
| 1.UpdatePanelコントロールを拡張するPageRequestManagerクラスの基本 | ||
| 2.ボタンの2重クリックを防止するには?/実行中の非同期ポストバックをキャンセルするには? | ||
| 3.非同期ポストバックの優先順位を制御するには? | ||
| 4.非同期ポストバックの完了を通知するには?/非同期ポストバック時に発生した例外を処理するには? | ||
| 5.部分更新時にサーバサイドから追加情報を取得するには? | ||
| 「Microsoft AJAX Library&JavaScriptプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




